DxChartSeries.VisibleChanged Event
Fires when a chart series visibility changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> VisibleChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | A new value of the Visible property. |
Remarks
If you show the chart’s legend and set its AllowToggleSeries property to true, users can toggle the visibility of chart series (change the Visible property value). Handle the VisibleChanged event to respond to the Visible property change.
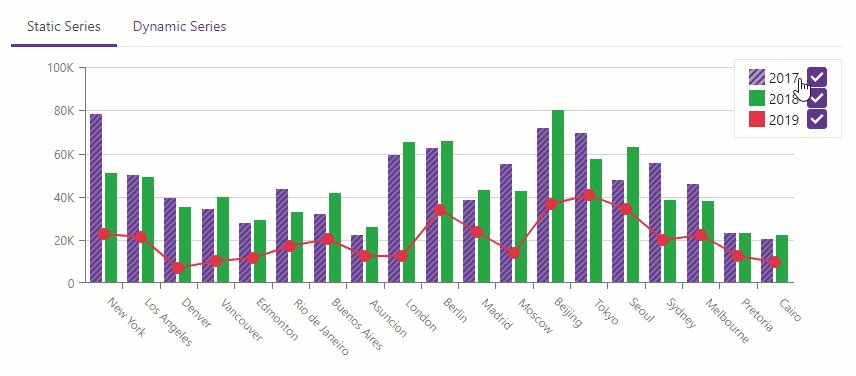
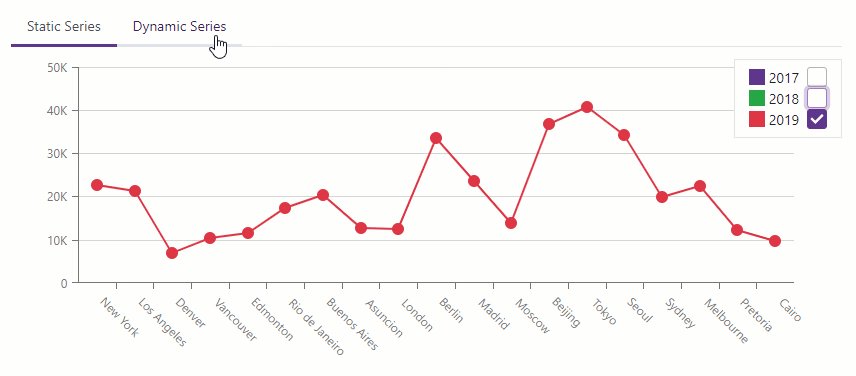
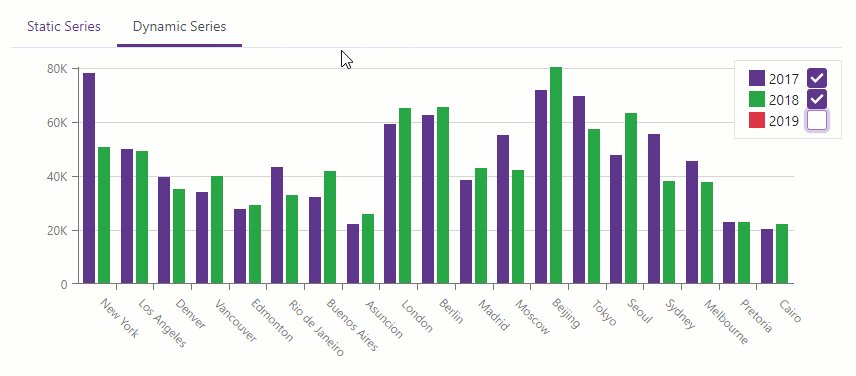
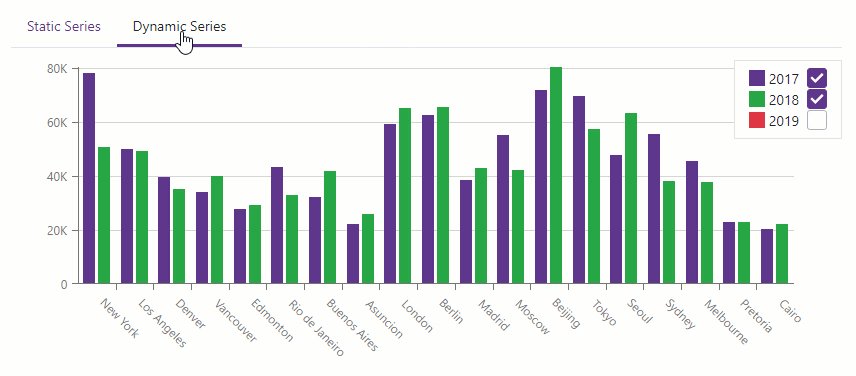
The following example displays two charts in different tabs without resetting series visibility when users switch between tabs.
- The first chart has static series. To store their visibility states, use two-way binding for the Visible property.
- The second chart has dynamic series. To store their visibility states, handle the
VisibleChangedevent and save states to the dictionary.
<DxTabs>
<DxTabPage Text="Static Series">
<DxChart Data="@SalesData">
<DxChartBarSeries @bind-Visible="@Series1Visible" Name="2017" Filter="@((SaleInfo s) => s.Date.Year == 2017)"
SummaryMethod="Enumerable.Sum" ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)" />
<DxChartBarSeries @bind-Visible="@Series2Visible" Name="2018" Filter="@((SaleInfo s) => s.Date.Year == 2018)"
SummaryMethod="Enumerable.Sum" ArgumentField="@(s => s.City)" ValueField="@(s => s.Amount)" />
<DxChartLineSeries @bind-Visible="@Series3Visible" Name="2019" Filter="@((SaleInfo s) => s.Date.Year == 2019)"
SummaryMethod="Enumerable.Sum" ArgumentField="@(s=> s.City)" ValueField="@(s => s.Amount)" />
<DxChartLegend AllowToggleSeries="true" Orientation="Orientation.Vertical" HorizontalAlignment="HorizontalAlignment.Right" />
</DxChart>
</DxTabPage>
<DxTabPage Text="Dynamic Series">
<DxChart Data="@SalesData">
<DxChartCommonSeries SummaryMethod="Enumerable.Sum"
NameField="@((SaleInfo s) => s.Date.Year)"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)">
<SeriesTemplate Context="settings">
<DxChartBarSeries Settings="@settings" Visible="@seriesVisibleState.GetValueOrDefault(settings.Name, true)"
VisibleChanged="@GetVisibleChangeHandler(settings.Name)" />
</SeriesTemplate>
</DxChartCommonSeries>
<DxChartLegend AllowToggleSeries="true" Orientation="Orientation.Vertical" HorizontalAlignment="HorizontalAlignment.Right" />
</DxChart>
</DxTabPage>
</DxTabs>
@code {
protected bool Series1Visible { get; set; } = true;
protected bool Series2Visible { get; set; } = true;
protected bool Series3Visible { get; set; } = true;
Dictionary<string, bool> seriesVisibleState = new Dictionary<string, bool>();
Action<bool> GetVisibleChangeHandler(string seriesName) {
return (visible) => seriesVisibleState[seriesName] = visible;
}
}

See Also