DxCarousel.SlideNextAsync() Method
Navigates to the next Carousel item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public Task SlideNextAsync()Returns
| Type | Description |
|---|---|
| Task | The task that is completed when the next Carousel item is activated. |
Remarks
Call the SlideNextAsync method to navigate to the next Carousel item in code. In case of the last item in the gallery, the method behavior depends on the LoopNavigationEnabled property value. If this property is set to true, the SlideNextAsync method navigates to the first item in the gallery. If false – the method does nothing.
Example
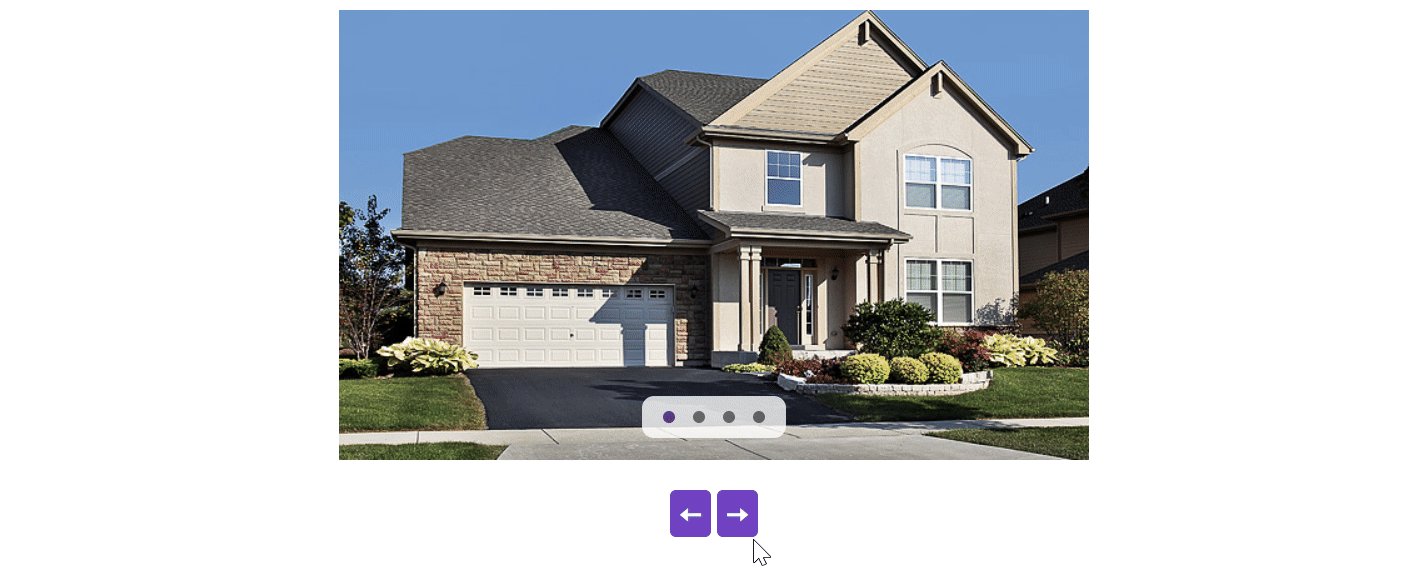
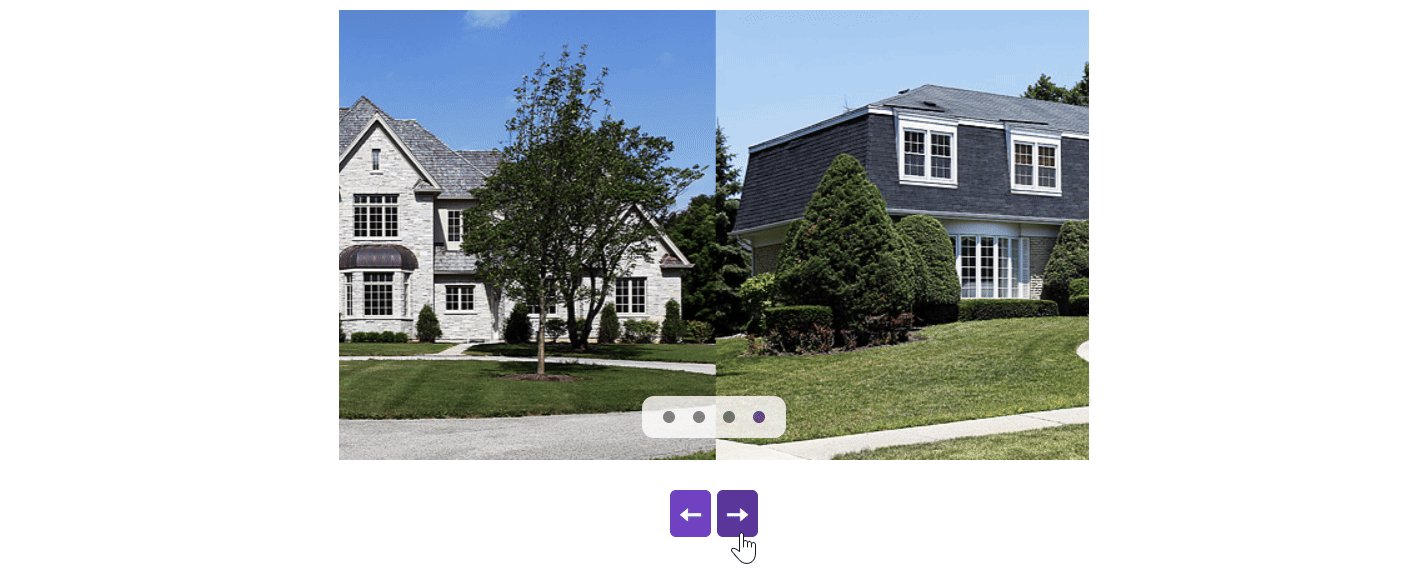
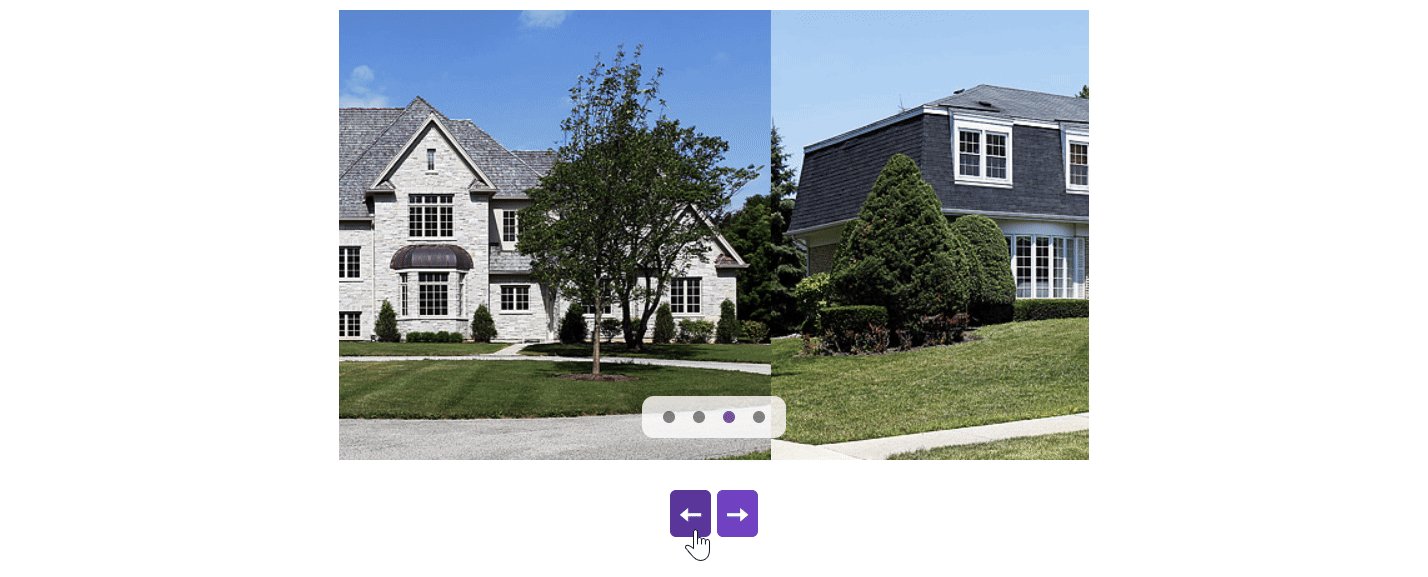
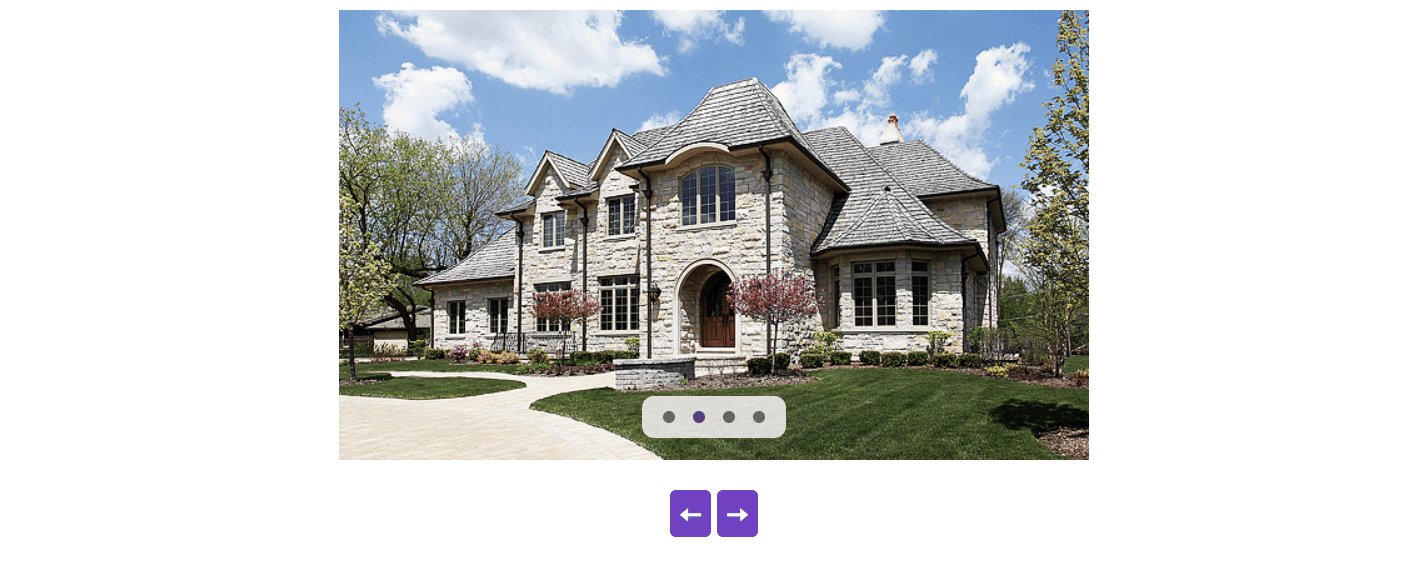
The following code snippet navigates between Carousel items on custom button clicks:

<DxCarousel Width="500px"
Height="300px"
@ref="carousel"
Data="@GetCarouselData()"
LoopNavigationEnabled="true"
NavButtonsDisplayMode="CarouselControlsDisplayMode.Hidden"
ImageSizeMode="CarouselImageSizeMode.FillAndCrop">
</DxCarousel>
<DxButton IconCssClass="oi oi-arrow-left" Click="OnPreviousButtonClick" />
<DxButton IconCssClass="oi oi-arrow-right" Click="OnNextButtonClick" />
@code {
DxCarousel carousel;
async Task OnNextButtonClick(MouseEventArgs args) {
await carousel.SlideNextAsync();
}
async Task OnPreviousButtonClick(MouseEventArgs args) {
await carousel.SlidePreviousAsync();
}
}
See Also