DxWindow.HeaderContentTemplate Property
Specifies a template for content of the window’s header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> HeaderContentTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The header content. |
Remarks
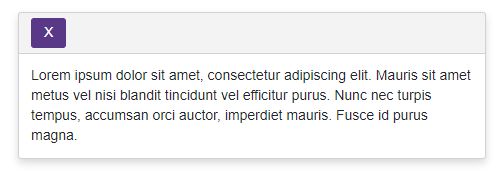
Use the HeaderContentTemplate property to display any UI render fragment in the window header’s content area. This template does not affect the default content area rendering (that is, paddings, alignment, etc.)
The HeaderContentTemplate accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
<DxButton RenderStyle="ButtonRenderStyle.Secondary"
Click="() => WindowVisible = !WindowVisible">SHOW A WINDOW</DxButton>
<DxWindow @bind-Visible=WindowVisible
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
Width="max(25vw, 250px)"
BodyCssClass="body-style">
<HeaderContentTemplate>
<DxButton Text="X" Click="@context.CloseCallback" />
</HeaderContentTemplate>
</DxWindow>
@code {
bool WindowVisible { get; set; } = false;
}

See Also