Editing and Validation in Blazor TreeList
- 2 minutes to read
DevExpress Blazor TreeList allows users to add, modify, and delete rows. You can enable one of three row edit modes: Edit Cell, Edit Form, or Edit Row. In all three modes, the TreeList component can validate user input and display errors.
Edit Cell
In EditCell mode, users can click a data cell to display its in-place editor. When focus moves to another row, the control validates pending user input and saves changes.

Edit Forms
In the EditForm or PopupEditForm mode, the TreeList displays an inline or pop-up edit form instead of the edited data row. Users can click command buttons to create, modify, and delete TreeList rows.

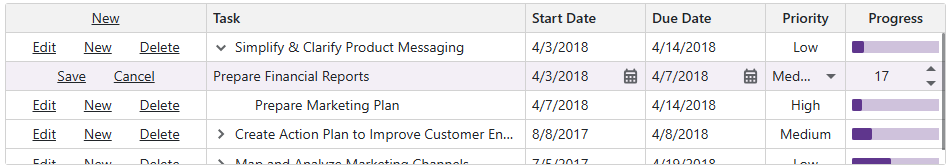
Edit Row
In EditRow mode, the TreeList component displays in-place editors in all data cells of the edited row. Users can click command buttons to create, modify, and delete TreeList rows.

Input Validation
The TreeList component validates user input based on data annotation attributes defined in the data model. If validation fails, the component marks corresponding editors with colored outlines or displays validation icons. Users can hover the mouse pointer over an error icon to display the error message in a tooltip.
