DxStackLayoutItem.Template Property
Specifies a template used to display the stack layout’s item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment Template { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | The template content. |
Remarks
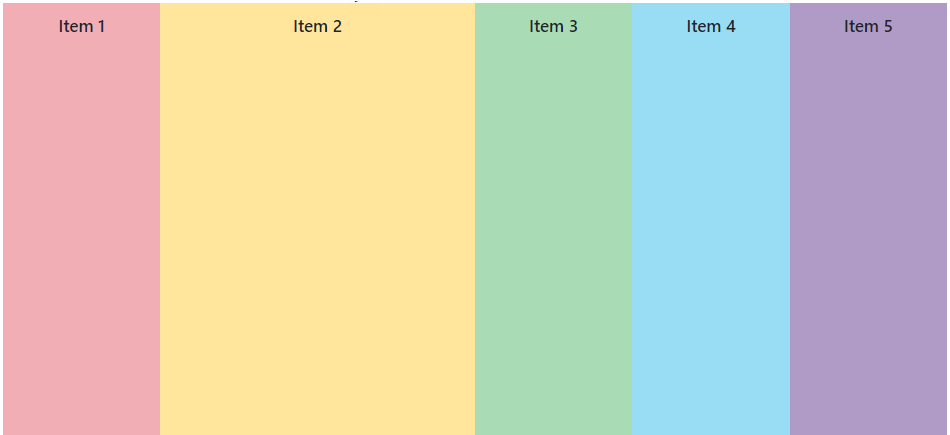
The Template property allows you to specify content for the stack layout’s item.
<DxStackLayout Orientation="Orientation.Horizontal">
<Items>
<DxStackLayoutItem>
<Template>
<div class="stacklayout-header stacklayout-item">
Item 1
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem Length="2fr">
<Template>
<div class="stacklayout-content stacklayout-item">
Item 2
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem>
<Template>
<div class="stacklayout-left-side-bar stacklayout-item">
Item 3
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem>
<Template>
<div class="stacklayout-right-side-bar stacklayout-item">
Item 4
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem>
<Template>
<div class="stacklayout-footer stacklayout-item">
Item 5
</div>
</Template>
</DxStackLayoutItem>
</Items>
</DxStackLayout>

See Also