DxSankey.GetSvgMarkupAsync() Method
Obtains the component’s SVG markup.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public ValueTask<string> GetSvgMarkupAsync()Returns
| Type | Description |
|---|---|
| ValueTask<String> | A structure that stores an awaitable result of an asynchronous operation. The awaitable result is an SVG markup string. |
Remarks
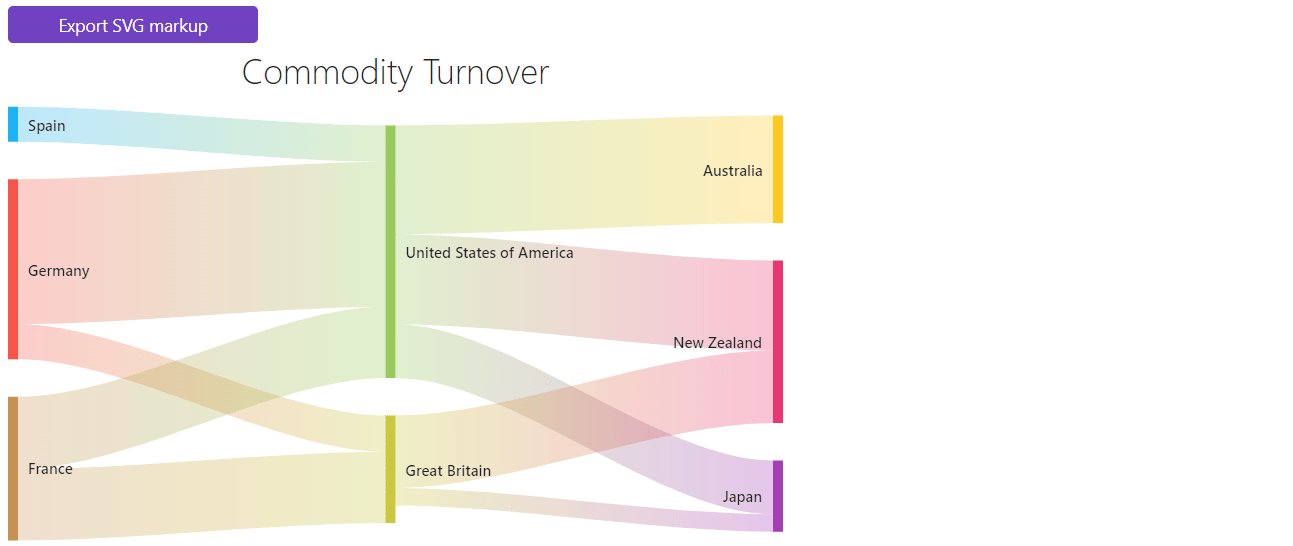
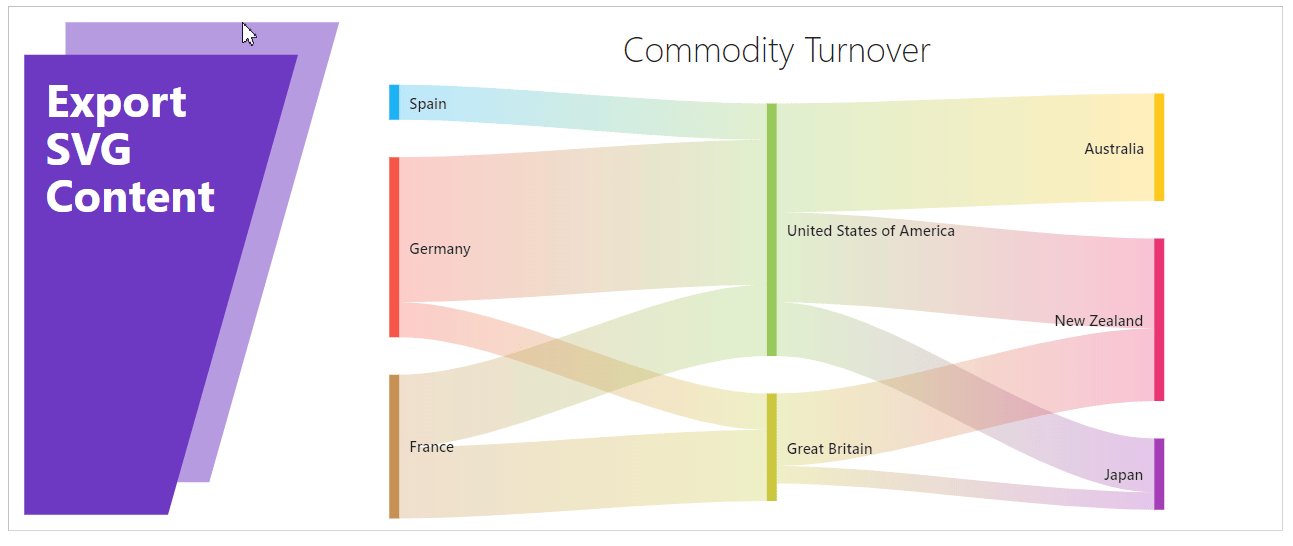
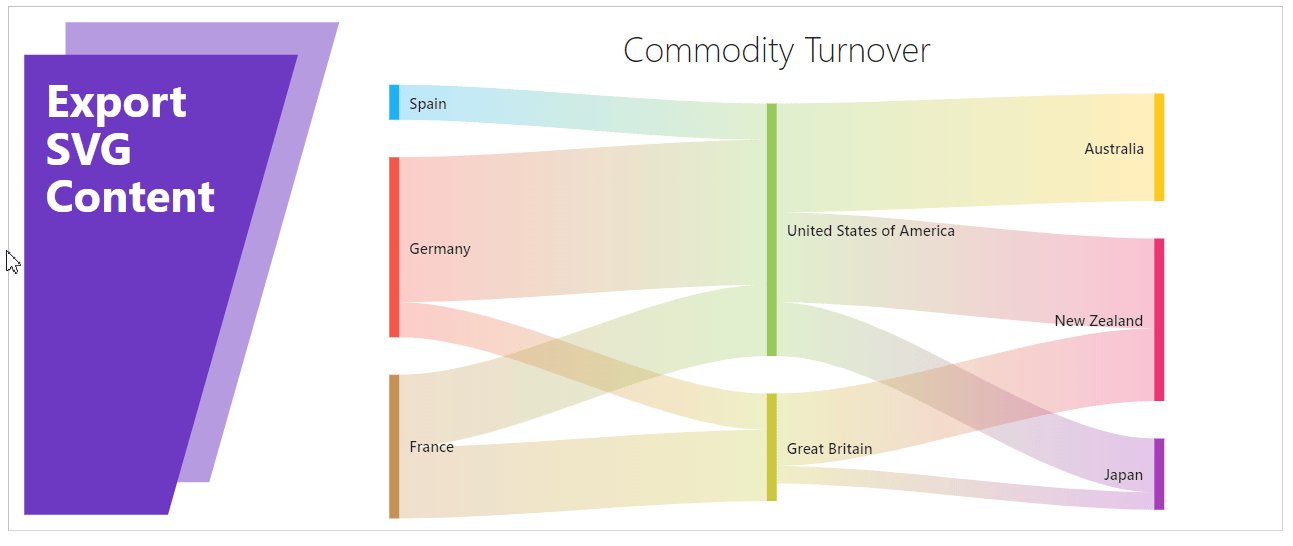
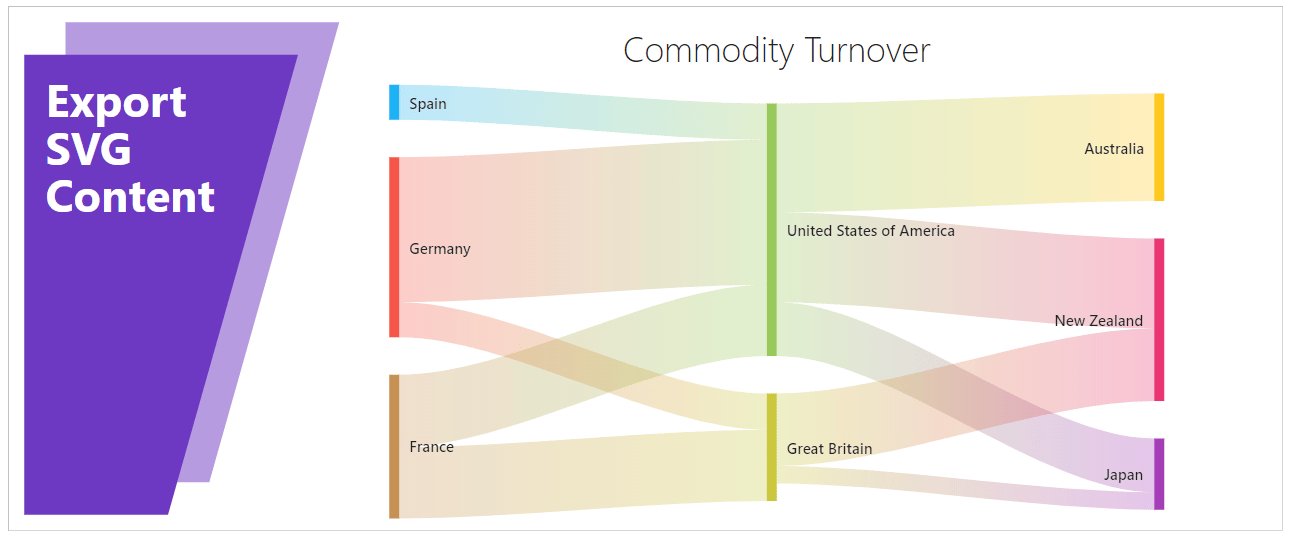
The following code snippet obtains the Sankey’s SVG markup and passes it as a parameter to a custom CreateSvgMarkup function. This function creates a new SVG document that contains the Sankey markup.

@if (IsNewSvgGenerated) {
@((MarkupString)NewSvgMarkup
)
} else {
<DxButton Click=@Svg Text="Export SVG markup" />
<DxSankey Data="@Data"
@ref="@Sankey"
Width="620px"
Height="400px"
SourceFieldName="Source"
TargetFieldName="Target"
WeightFieldName="Weight">
<DxSankeyNodeSettings Width="8" Spacing="30" />
<DxSankeyLinkSettings ColorMode="SankeyLinkColorMode.Gradient" />
<DxTitleSettings Text="Commodity Turnover" />
</DxSankey>
}
@code {
string NewSvgMarkup { get; set; }
bool IsNewSvgGenerated { get; set; }
DxSankey Sankey;
public async Task Svg() {
var sankeyMarkup = await Sankey.GetSvgMarkupAsync();
NewSvgMarkup = CreateSvgMarkup(sankeyMarkup);
IsNewSvgGenerated = true;
}
string CreateSvgMarkup(string sankeyMarkup) {
var templateSvg =
"<svg width=\"1020px\" height=\"420px\">" +
"<path d=\"M 13 407 L 128 407 L 232 39 L 13 39\" fill=\"#6D39C3\"></path>" +
"<path d=\"M 46 381 L 161 381 L 265 13 L 46 13\" opacity=\"0.5\" fill=\"#6D39C3\"></path>" +
"<text transform=\"translate(30,89)\" style=\"fill: rgb(255, 255, 255);font-family: "Segoe UI", "Helvetica Neue", "Trebuchet MS", Verdana, sans-serif;font-size: 36px;font-weight: bold;\">" +
"<tspan x=\"0\" y=\"0\">Export </tspan>" +
"<tspan x=\"0\" y=\"38\">SVG</tspan>" +
"<tspan x=\"0\" y=\"76\">Content</tspan>" +
"</text>" +
"<path opacity=\"0.8\" d=\"M 0 0 L 1020 0 L 1020 420 L 0 420 L 0 0\" stroke=\"#999999\" stroke-width=\"1\" stroke-linecap=\"butt\" fill=\"none\" stroke-linejoin=\"miter\"></path>" +
"</svg>";
return "<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" width=\"1020px\" height=\"420px\">" +
templateSvg +
"<g transform=\"translate(305,12)\">" + sankeyMarkup + "</g>" +
"</svg>";
}
IEnumerable<SankeyDataPoint> Data = Enumerable.Empty<SankeyDataPoint>();
protected override void OnInitialized() {
Data = GenerateData();
}
}
See Also