DxLoadingPanel.Visible Property
Specifies the Loading Panel’s visibility.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool Visible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
You can close the Loading Panel in the following ways:
- Use two-way binding with the Visible property to hide the panel on a condition (for example, when a time-consuming operation is completed).
- Allow users to close the panel from the UI. Enable the
CloseOnClickoption.
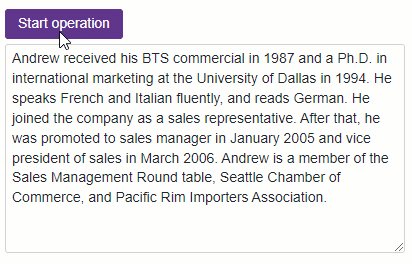
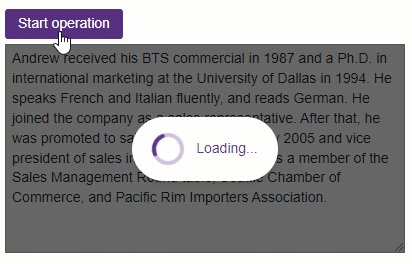
The following example imitates a time-consuming operation and uses the Visible property to show the panel at the beginning and hide it at the end of the operation:
<DxButton Click="Click">Start operation</DxButton>
<DxLoadingPanel @bind-Visible=@Visible
ApplyBackgroundShading="true"
CssClass="w-100">
<DxMemo @bind-Text="@Text"
Rows="10" />
</DxLoadingPanel>
@code {
bool Visible { get; set; } = false;
private async Task Click() {
Visible = true;
await Task.Delay(3000);
Visible = false;
}
string Text = "Andrew received his BTS commercial in 1987 and a Ph.D. in international marketing at the University " +
"of Dallas in 1994. He speaks French and Italian fluently, and reads German. He joined the company as " +
"a sales representative. After that, he was promoted to sales manager in January 2005 and vice president " +
"of sales in March 2006. Andrew is a member of the Sales Management Round table, Seattle Chamber of Commerce, and Pacific Rim Importers Association.";
}

See Also