DxGridSummaryItem.SummaryType Property
Specifies the summary function type.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(GridSummaryItemType.None)]
[Parameter]
public GridSummaryItemType SummaryType { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridSummaryItemType | None | A GridSummaryItemType enumeration value. |
Available values:
| Name | Description |
|---|---|
| Sum | Calculates the sum of all values in a column. |
| Min | Calculates the minimum value of all values in a column. |
| Max | Calculates the maximum value of all values in a column. |
| Count | Calculates the number of values in a column. |
| Avg | Calculates the average of all values in a column. |
| Custom | Uses a custom algorithm to calculate a summary value. |
| None | Does not calculates a summary value. |
Remarks
Use the summary item’s SummaryType property to specify an aggregate function to calculate the total and group summary values.
Predefined Summary Functions
The Grid supports the predefined Sum, Min, Max, Avg, and Count functions.
The Avg, Min, Max, and Sum functions require that you set the FieldName property to a data field whose values take part in calculations. The Min and Max functions require a numeric or date-time data field. The Avg and Sum functions work with numeric fields only.
If you select the Count function, do not change the FieldName property and use the FooterColumnName property to specify which column displays the summary value.
<DxGrid @ref="Grid"
Data="@Data"
PageSize="20"
ShowGroupPanel="true"
SizeMode="Params.SizeMode"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
TextWrapEnabled="false">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" Width="10%" />
<DxGridDataColumn FieldName="City" GroupIndex="1" Width="10%" />
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" Width="10%" />
<DxGridDataColumn FieldName="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c"
MinWidth="100"
Width="15%" />
</Columns>
<GroupSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Count" FieldName="CompanyName" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total" />
</GroupSummary>
</DxGrid>

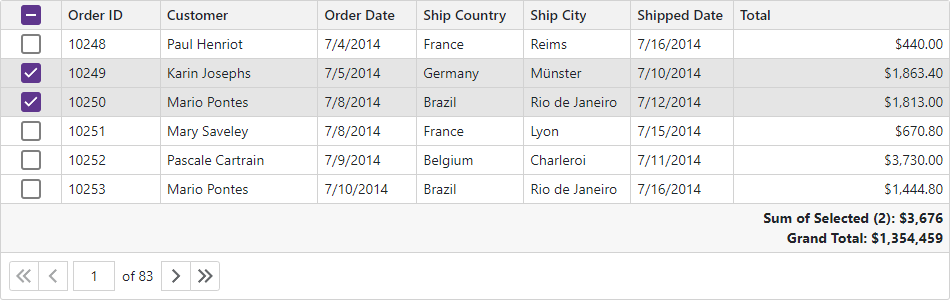
Custom Summary Functions
You can create custom summary items.
<DxGrid @ref="Grid"
Data="@Data"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText">
<Columns>
<DxGridSelectionColumn />
<DxGridDataColumn FieldName="OrderId" Caption="Order ID"/>
<DxGridDataColumn FieldName="CustomerId" Caption="Customer">
<EditSettings>
<DxComboBoxSettings Data="Customers" ValueFieldName="CustomerId" TextFieldName="ContactName"/>
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="OrderDate" />
<DxGridDataColumn FieldName="ShipCountry" />
<DxGridDataColumn FieldName="ShipCity" />
<DxGridDataColumn FieldName="ShippedDate" />
<DxGridDataColumn FieldName="Total" DisplayFormat="c" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum"
FieldName="Total"
DisplayText="Grand Total: {0}"
ValueDisplayFormat="c0" />
</TotalSummary>
</DxGrid>
@code {
IEnumerable<object> Data { get; set; }
IReadOnlyList<Customer> Customers { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected ({0}): {1:c0}", SelectedDataItems.Count, e.Value);
}
void Grid_SelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
SelectedDataItems = newSelection;
Grid.RefreshSummary();
}
}

For additional information about summaries in the Grid component, refer to the following topic: Summary in Blazor Grid.