DxDateRangePicker<T>.DayCellTemplate Property
Specifies the template used to display day cells.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<DateTime> DayCellTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<DateTime> | The template content. |
Remarks
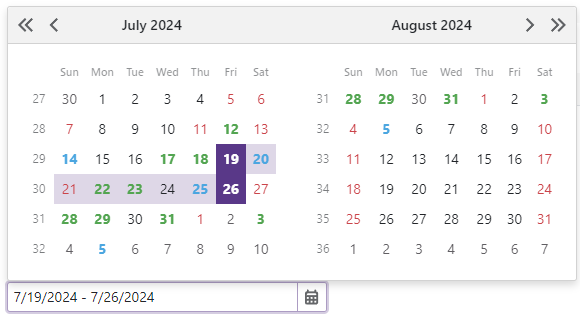
You can use the DayCellTemplate property to highlight individual dates in the Date Range Picker’s calendar. The template’s context parameter allows you to access the current date-time object and its settings.
The following code applies different styles to different dates:
<DxDateRangePicker @bind-StartDate="@DateTimeStart"
@bind-EndDate="@DateTimeEnd"
SizeMode="Params.SizeMode"
CssClass="cw-320"
InputId="deHighlightDates">
<DayCellTemplate>
<a class="@GetCssClassNames(context)">@context.Day.ToString()</a>
</DayCellTemplate>
</DxDateRangePicker>
@* ... *@
@code {
DateTime DateTimeStart { get; set; } = DateTime.Today;
DateTime DateTimeEnd { get; set; } = DateTime.Today.AddDays(7);
CalendarData Data { get; set; } = new CalendarData();
string GetCssClassNames(DateTime date) {
if(Data.PersonalDays.Exists(d => DaysEqual(d, date)))
return "fw-bold text-success";
if(Data.Holidays.Exists(d => DaysEqual(d, date)))
return "text-danger";
if(Data.BirthDates.Exists(d => DaysEqual(d, date)))
return "fw-bold text-info";
return null;
}
bool DaysEqual(DateTime date1, DateTime date2) {
return (date1.Year == date2.Year && date1.DayOfYear == date2.DayOfYear);
}
}

See Also