DxChartPane.Height Property
In This Article
Specifies the Chart pane’s height.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
C#
[Parameter]
public string Height { get; set; }#Property Value
| Type | Description |
|---|---|
| String | The Chart’s height in pixels or percentages. |
#Remarks
A pane is a chart area that contains series. You can display multiple panes and assign series to them.
Use the Height property to specify the pane height in the following units:
- Percentages. In this case, the Chart calculates the final pane’s
Heightproperty value based on the height of the chart area. - Pixels. We recommend that you do not specify the Chart’s Height in absolute units if all panes have their heights specified in pixels.
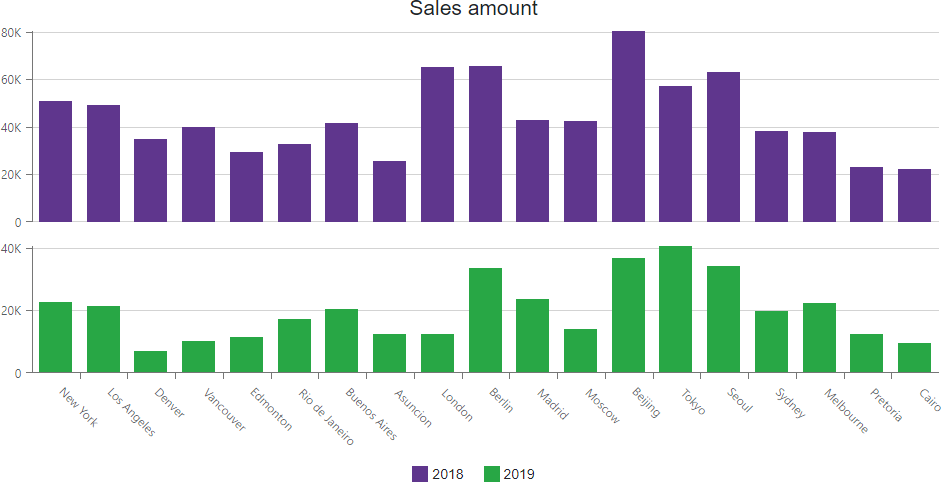
The following code snippet sets the first pane height to 60% of the Chart area while the second pane occupies the remaining space.
Razor
@using Chart.Data
<DxChart Data="@SalesData" Height="500px">
<DxChartTitle Text="Sales amount" />
<DxChartLegend Position="RelativePosition.Outside" VerticalAlignment="VerticalEdge.Bottom" />
<DxChartPane Name="Pane1" Height="60%" />
<DxChartPane Name="Pane2" />
<DxChartBarSeries Name="2018"
Filter="@((SaleInfo s) => s.Date.Year == 2018)"
SummaryMethod="Enumerable.Sum"
Pane="Pane1"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartBarSeries Name="2019"
Filter="@((SaleInfo s) => s.Date.Year == 2019)"
SummaryMethod="Enumerable.Sum"
Pane="Pane2"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync()
{
SalesData = await Sales.GetSalesAsync();
}
}

If the Chart is Rotated, the Height property specifies the Pane’s width.
Razor
<DxChart Data="@SalesData" Height="500px" Rotated="true">
@* ... *@
<DxChartPane Name="Pane1" Height="60%" />
</DxChart>

See Also