DxTreeViewNode.Nodes Property
Provides access to the collection of child nodes in the current node.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[Parameter]
public RenderFragment Nodes { get; set; }#Property Value
| Type | Description |
|---|---|
| Render |
A collection of nodes (UI fragment) that the browser renders in the corresponding component’s markup. |
#Remarks
Use the Nodes property to access the collection of child nodes of the current node. This collection contains only the nodes at the next level. To access nodes further down the TreeView, use the Nodes property of a child node.
The nodes of a TreeView’s root level can be accessed via the Nodes property.
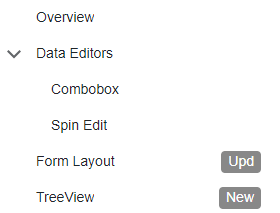
The following code snippet expands the Data Editors node:
<DxTreeView>
<Nodes>
<DxTreeViewNode Name="Overview" Text="Overview" NavigateUrl="https://demos.devexpress.com/blazor/" />
<DxTreeViewNode Name="Editors" Text="Data Editors" Expanded="true">
<Nodes>
<DxTreeViewNode Text="Combobox" NavigateUrl="https://demos.devexpress.com/blazor/ComboBox" Target="_blank" />
<DxTreeViewNode Text="Spin Edit" NavigateUrl="https://demos.devexpress.com/blazor/SpinEdit" />
</Nodes>
</DxTreeViewNode>
<DxTreeViewNode Name="FormLayout" Text="Form Layout" NavigateUrl="https://demos.devexpress.com/blazor/FormLayout" BadgeText="Upd" />
<DxTreeViewNode Name="TreeView" Text="TreeView" NavigateUrl="https://demos.devexpress.com/blazor/TreeView" BadgeText="New" />
<DxTreeViewNode Name="Tabs" Text="Tabs" NavigateUrl="https://demos.devexpress.com/blazor/Tabs" Visible="false" BadgeText="New" />
</Nodes>
</DxTreeView>