DxMaskedInput<T>.Mask Property
Specifies a mask pattern.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[Parameter]
public string Mask { get; set; }#Property Value
| Type | Description |
|---|---|
| String | A mask pattern string. |
#Remarks
The Masked Input component supports the following mask types:
Assign a mask pattern to the Mask property to apply a mask to the Masked Input component. The following code snippet applies a regular expression mask:
<DxMaskedInput @bind-Value="Value"
Mask="\d{3,10}"
MaskMode="@MaskMode.RegEx">
<DxRegExMaskProperties Placeholder="Placeholder" />
</DxMaskedInput>
@code{
String Value { get; set; }
char Placeholder = '#';
}
Refer to the following section for more information: Apply a Mask.
#Input Validation
You can add a standalone Masked Input or the Form Layout component to the Blazor’s standard EditForm. This form validates user input based on data annotation attributes defined in a model and indicates errors.
<EditForm Model="@starship" Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout >
<DxFormLayoutItem Caption="Identifier:" ColSpanMd="6" >
<Template >
<DxMaskedInput @bind-Value="@starship.Identifier" Mask=".{,16}" MaskMode="@MaskMode.RegEx" />
</Template >
</DxFormLayoutItem >
@*...*@
</DxFormLayout>
</EditForm>
@code {
private Starship starship=new Starship();
}
For more information, refer to the following help topic: Validate Input.
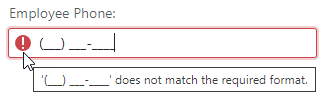
Note that if the Mask property contains strongly required values, the input value is validated even if the corresponding model field does not have the Required data validation attribute. The following code specifies a mask for the EmployeePhone string field:
<EditForm Model="@Model" Context="EditFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="Employee Phone:" ColSpanMd="6">
<Template>
<DxMaskedInput @bind-Value="@EmployeePhone"
Mask="(999) 000-0000" />
</Template>
</DxFormLayoutItem>
@*...*@
</DxFormLayout>
</EditForm>
@code {
public string EmployeePhone { get; set; }
}

To disable input validation, set the MaskMode to RegEx and set the Mask property to a regular expression that accepts an empty string.
<EditForm Model="@Model" Context="EditFormContext">
<DxFormLayout>
<DxFormLayoutItem Caption="Employee Phone:" ColSpanMd="6">
<Template>
<DxMaskedInput @bind-Value="@EmployeePhone"
Mask="@(@"(\(\d{0,3}\)\d{3}\-\d{4})?")"
MaskMode="@MaskMode.RegEx" />
</Template>
</DxFormLayoutItem>
@*...*@
</DxFormLayout>
</EditForm>
@code {
public string EmployeePhone { get; set; }
}
An alternative solution is to use the optional digit metacharacter for all digits: Mask="(999) 999-9999".

