DxGridLayoutColumn.Width Property
Specifies the width of the grid layout’s column.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[DefaultValue("1fr")]
[Parameter]
public string Width { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| String | "1fr" | A CSS unit that specifies the width of the grid layout’s column. |
#Remarks
The Width property accepts CSS units.
For example, you can specify a column’s width in pixels, percentages, or set the property to auto. You can also use the fr unit.
Elements whose size is specified with the fr unit are arranged last, since they occupy the remaining space (the space is divided between these elements in proportion to the prefix number).
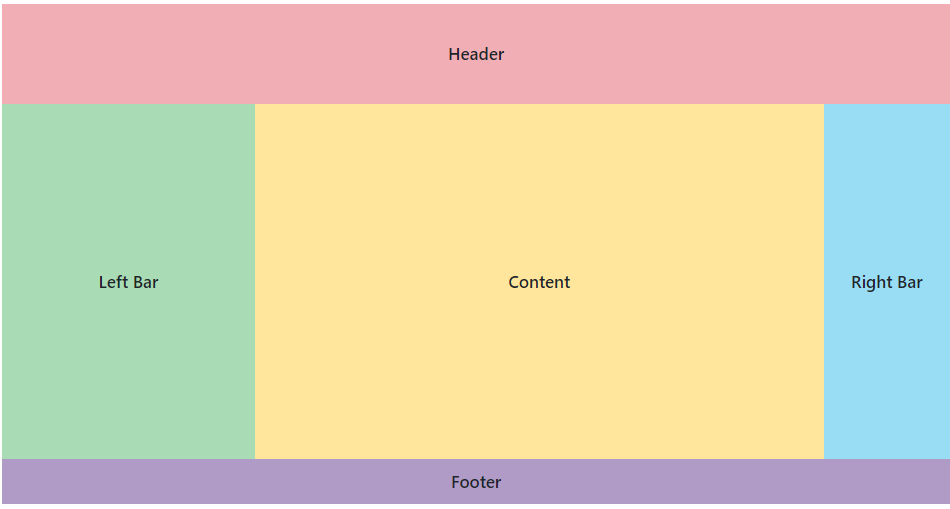
<DxGridLayout style="height:500px; width:950px">
<Rows>
<DxGridLayoutRow Height="100px" /> @* the row's height equals 100 pixels *@
<DxGridLayoutRow /> @* the row occupies the remaining space after two other rows are arranged *@
<DxGridLayoutRow Height="auto"/> @* the row's height fits a content object. *@
</Rows>
<Columns>
<DxGridLayoutColumn Width="2fr"/> @* the column occupies 2 parts of the remaining space
after the column with a percentage value is arranged*@
<DxGridLayoutColumn Width="60%" /> @* the column occupies 60% of the grid layout's width*@
<DxGridLayoutColumn /> @* the Width property's default value is 1fr,
the column occupies 1 part of the remaining space
after the row with percentage value is arranged *@
</Columns>
...
</DxGridLayout>