DropDownBoxQueryDisplayTextContext.Value Property
In This Article
Returns the editor’s new value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
C#
public object Value { get; }#Property Value
| Type | Description |
|---|---|
| Object | The new value. |
#Remarks
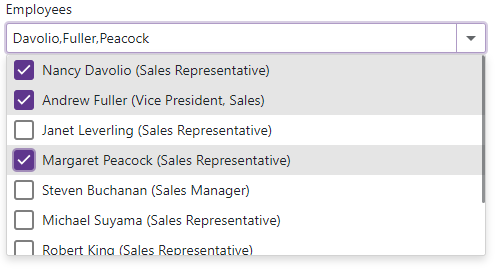
The DxDropDownBox component calls the QueryDisplayText function in response to value change. Implement this function’s logic to define how the editor value is displayed in the editor input element.
Use the Value function parameter to get the new editor value.
Razor
<label for="ddbMultipleSelectionListBox" class="demo-text cw-480 mb-1">Employees</label>
<DxDropDownBox @bind-Value="Value"
QueryDisplayText="QueryText"
DropDownWidthMode="DropDownWidthMode.EditorWidth"
SizeMode="Params.SizeMode"
InputId="ddbMultipleSelectionListBox"
CssClass="cw-480"
>
<DropDownBodyTemplate>
<DxListBox Data="@ListBoxData" TData="Employee" TValue="Employee"
Values="@(GetListBoxValues(context.DropDownBox))"
ValuesChanged="@(values => ListBoxValuesChanged(values, context.DropDownBox))"
TextFieldName="@nameof(Employee.Text)"
SelectionMode="ListBoxSelectionMode.Multiple"
ShowCheckboxes="true"
ShowSearchBox="true"
CssClass="templateListbox"
>
</DxListBox>
</DropDownBodyTemplate>
</ChildContentWithParameters>
@code {
IEnumerable<Employee> ListBoxData { get; set; }
object Value { get; set; }
string QueryText(DropDownBoxQueryDisplayTextContext arg) {
var names = (arg.Value as IEnumerable<Employee>)?.Select(x => x.LastName);
return names != null ? string.Join(",", names) : string.Empty;
}
IEnumerable<Employee> GetListBoxValues(IDropDownBox dropDownBox) {
return dropDownBox.Value as IEnumerable<Employee>;
}
void ListBoxValuesChanged(IEnumerable<Employee> values, IDropDownBox dropDownBox) {
dropDownBox.BeginUpdate();
dropDownBox.Value = values;
dropDownBox.EndUpdate();
}
protected override async Task OnInitializedAsync() {
ListBoxData = await NwindDataService.GetEmployeesAsync();
Value = ListBoxData.Take(2);
}

See Also