Series.Points Property
Gets the series’ collection of series data points.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v24.2.dll
NuGet Package: DevExpress.Wpf.Charts
#Declaration
public SeriesPointCollection Points { get; }#Property Value
| Type | Description |
|---|---|
| Series |
A Series |
#Remarks
The Points property provides access to a collection of series data points that belong to an individual series. The collection is represented by an instance of the SeriesPointCollection class, and allows individual data points (which are instances of the SeriesPoint class) to be added, deleted and accessed using indexer notation.
Data points are automatically added to a series’ Series.Points collection when the series is bound to a data source (using a series’ Series.DataSource property). If a series is not bound to data, the collection of data points can be populated manually, either at design time or runtime.
#Example
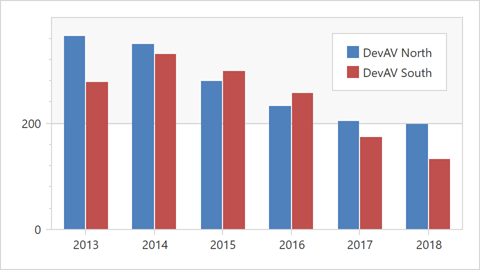
This example shows how to create a 2D Side-by-Side Bar chart.

Create a ChartControl and set its ChartControl.Diagram property to a XYDiagram2D object. Note that the ChartControl.Diagram is a content property. You can declare a diagram in XAML directly after a chart control’s declaration without wrapping it in opening and closing ChartControl.Diagram tags.
Specify the Diagram.SeriesItemsSource property to bind a collection of objects used to generate series.
The Diagram.SeriesItemTemplate property allows you to define a template for all series. Use the following API members to configure a series item:
Member Description Bar Side By Side Series2D Represents the 2D Side-by-Side Bar series. Series. Data Source Specifies the series’s data source. Series. Argument Data Member Defines the data member that provides the series’s arguments. Series. Value Data Member Specifies the data member that provides the series’s values. Series. Display Name Gets or sets the display name of the series. For more information on how to populate a chart with data, see the following section: Providing Data
Use the following API members to configure the x-axis options.
Member Description XYDiagram2D. Axis X Gets the X-axis. Axis X2D Represents the X-axis of a XYDiagram2D class. Axis X2D. Date Time Scale Options Provides access to the options that define the behavior of a date-time X-scale when its mode is manual, automatic or continuous. Create a legend and customize its settings. For more information about legends, refer to the following topic: Legends
<Window x:Class="SideBySideBar2DChart.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:local="clr-namespace:SideBySideBar2DChart"
Title="Window1" Height="350" Width="620">
<Window.DataContext>
<local:ChartViewModel/>
</Window.DataContext>
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D SeriesItemsSource="{Binding Data}">
<dxc:XYDiagram2D.SeriesItemTemplate>
<DataTemplate>
<dxc:BarSideBySideSeries2D DisplayName="{Binding Name}"
DataSource="{Binding Values}"
ArgumentDataMember="Argument"
ValueDataMember="Value"
BarWidth="0.6">
<dxc:BarSideBySideSeries2D.Model>
<dxc:BorderlessSimpleBar2DModel/>
</dxc:BarSideBySideSeries2D.Model>
</dxc:BarSideBySideSeries2D>
</DataTemplate>
</dxc:XYDiagram2D.SeriesItemTemplate>
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions MeasureUnit="Year" GridAlignment="Year"
AutoGrid="False" GridSpacing="1"/>
</dxc:AxisX2D.DateTimeScaleOptions>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legends>
<dxc:Legend HorizontalPosition="Right"/>
</dxc:ChartControl.Legends>
</dxc:ChartControl>
</Grid>
</Window>
using System;
using System.Collections.ObjectModel;
using System.Windows;
namespace SideBySideBar2DChart {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
}
public class ChartViewModel {
public ObservableCollection<DataSeries> Data { get; private set; }
public ChartViewModel() {
Data = new ObservableCollection<DataSeries> {
new DataSeries{
Name = "DevAV North",
Values = new ObservableCollection<DataPoint> {
new DataPoint (new DateTime(2013,12,31), 362.5),
new DataPoint (new DateTime(2014,12,31), 348.4),
new DataPoint (new DateTime(2015,12,31), 279.0),
new DataPoint (new DateTime(2016,12,31), 230.9),
new DataPoint (new DateTime(2017,12,31), 203.5),
new DataPoint (new DateTime(2018,12,31), 197.1)
}
},
new DataSeries{
Name = "DevAV South",
Values = new ObservableCollection<DataPoint> {
new DataPoint (new DateTime(2013,12,31), 277.0),
new DataPoint (new DateTime(2014,12,31), 328.5),
new DataPoint (new DateTime(2015,12,31), 297.0),
new DataPoint (new DateTime(2016,12,31), 255.3),
new DataPoint (new DateTime(2017,12,31), 173.5),
new DataPoint (new DateTime(2018,12,31), 131.8)
}
}
};
}
public class DataSeries {
public string Name { get; set; }
public ObservableCollection<DataPoint> Values { get; set; }
}
public class DataPoint {
public DateTime Argument { get; set; }
public double Value { get; set; }
public DataPoint(DateTime argument, double value) {
Argument = argument;
Value = value;
}
}
}
}
#Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Points property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.