ChartCalculatedField Class
A calculated field.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Remarks
Calculated fields allow you to evaluate values based on an expression and use them as a data source for series arguments,values, tooltips, crosshair label, and so on.
To add a calculated field to a Chart Control, add a ChartCalculatedField object to the ChartControl.CalculatedFields collection and specify the following parameters:
Expression - An expression is a string that, when parsed and processed, evaluates a value. Expressions can consist of column/field names in brackets, constants, operators, and functions. Refer to Criteria Language Syntax for information on expression syntax.
FieldType - Specifies the type of resulting values. The ChartCalculatedFieldType enumeration lists supported types.
FieldName - The calculated field’s unique name. Avoid dots in names because the Chart uses dots to access data source members. Use the name to specify series data members (for example, Series.ArgumentDataMember, Series.ValueDataMember, Series.ToolTipHintDataMember, or Series.ColorDataMember). You can also use calculated field names to configure text patterns (for example, XYSeries2D.CrosshairLabelPattern).
Optional parameters:
DataSource - Allows you to specify a custom data source to evaluate the specified expression. The calculated field and series must use the same data source. Series can obtain data from the chart’s data source or can be bound to a separate data source (see the Series.DataSource property). If the calculated field’s DataSource property is not specified, the field uses the corresponding series’s data source.
DataMember - Allows you to specify the name of the sub-list or table if the data source contains more than one distinct list of data items.
DisplayName - The calculated field’s display name that appears in the Chart Designer‘s Chart Data tab. If DisplayName is not specified, the FieldName property value is used instead.
Example
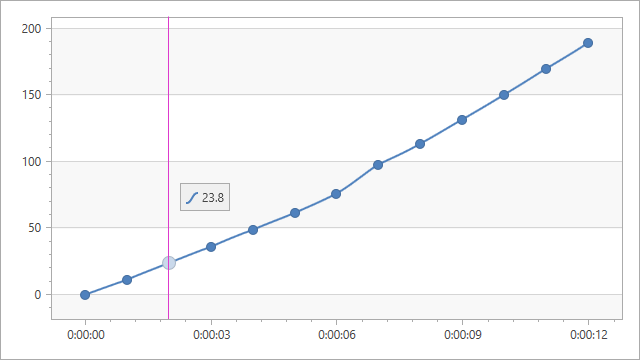
The following example shows how to create a calculated field and then use this field as a data source for a series. The field’s values are calculated by the following expression: [Time.Seconds] * [Velocity].

<dxc:ChartControl x:Name="chartControl">
<dxc:ChartControl.DataContext>
<local:ChartViewModel/>
</dxc:ChartControl.DataContext>
<dxc:ChartControl.CalculatedFields>
<dxc:ChartCalculatedField FieldName="Displacement"
Expression="[Time.Seconds] * [Velocity]"
FieldType="Double"/>
</dxc:ChartControl.CalculatedFields>
<dxc:XYDiagram2D>
<dxc:SplineSeries2D DisplayName="Series"
DataSource="{Binding DataPoints}"
ArgumentDataMember="Time"
ValueDataMember="Displacement"
CrosshairLabelPattern="{}{Displacement:f1}"
MarkerVisible="True"/>
...
</dxc:XYDiagram2D>
</dxc:ChartControl>