ChartIntervalItem Class
Specifies a date-time item used to define intervals for x-axis.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Remarks
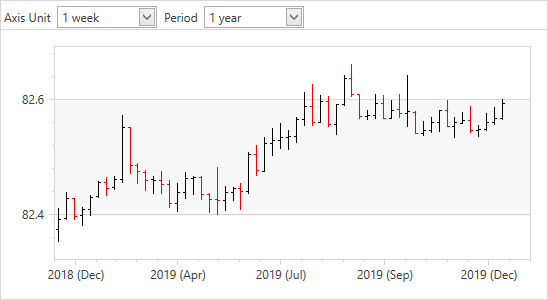
The ChartIntervalItem class is used to add items to the Axis Unit and Period options for the Chart Control’s Ribbon/Toolbars.
Example
This example shows how to create a chart toolbar that allows you to:
- Change a date-time axis unit used for series data aggregation.
- Specify a visible data range.

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartToolbar"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:dxct="http://schemas.devexpress.com/winfx/2008/xaml/charts/themekeys"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="ChartToolbar.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="458" Width="829">
<DockPanel>
<dxb:BarManager DockPanel.Dock="Top" Style="{DynamicResource {dxct:ChartToolbarThemeKey ResourceKey=BarManager}}" dxc:ChartControlBase.Chart="{Binding ElementName=chart}">
<dxb:BarManager.Bars>
<dxb:Bar x:Name="FinancialAxisGroup" Style="{DynamicResource {dxct:ChartToolbarThemeKey ResourceKey=BarFinancialAxisGroup}}">
<dxb:BarEditItem x:Name="FinancialAxisUnitItem" Style="{DynamicResource {dxct:ChartToolbarThemeKey ResourceKey=FinancialAxisUnitItem}}">
<dxb:BarEditItem.EditStyle>
<Style TargetType="{x:Type dxe:ComboBoxEdit}">
<Setter Property="SelectedIndex" Value="0"/>
</Style>
</dxb:BarEditItem.EditStyle>
<dxb:BarEditItem.EditSettings>
<dxe:ComboBoxEditSettings DisplayMember="Caption" IsTextEditable="False">
<dxe:ComboBoxEditSettings.Items>
<dxc:ChartIntervalItem x:Name="FinancialAxisUnitItem_1_day" Caption="1 day" MeasureUnit="Day" MeasureUnitMultiplier="1"/>
<dxc:ChartIntervalItem x:Name="FinancialAxisUnitItem_1_week" Caption="1 week" MeasureUnit="Week" MeasureUnitMultiplier="1"/>
<dxc:ChartIntervalItem x:Name="FinancialAxisUnitItem_1_month" Caption="1 month" MeasureUnit="Month" MeasureUnitMultiplier="1"/>
</dxe:ComboBoxEditSettings.Items>
</dxe:ComboBoxEditSettings>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="FinancialAxisPeriodItem" Style="{DynamicResource {dxct:ChartToolbarThemeKey ResourceKey=FinancialAxisPeriodItem}}">
<dxb:BarEditItem.EditStyle>
<Style TargetType="{x:Type dxe:ComboBoxEdit}">
<Setter Property="SelectedIndex" Value="0"/>
</Style>
</dxb:BarEditItem.EditStyle>
<dxb:BarEditItem.EditSettings>
<dxe:ComboBoxEditSettings DisplayMember="Caption" IsTextEditable="False">
<dxe:ComboBoxEditSettings.Items>
<dxc:ChartIntervalItem x:Name="FinancialAxisPeriodItem_6_month" Caption="6 month" MeasureUnit="Month" MeasureUnitMultiplier="6"/>
<dxc:ChartIntervalItem x:Name="FinancialAxisPeriodItem_1_year" Caption="1 year" MeasureUnit="Year" MeasureUnitMultiplier="1"/>
<dxc:ChartIntervalItem x:Name="FinancialAxisPeriodItem_2_year" Caption="2 year" MeasureUnit="Year" MeasureUnitMultiplier="2"/>
</dxe:ComboBoxEditSettings.Items>
</dxe:ComboBoxEditSettings>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:Bar>
</dxb:BarManager.Bars>
</dxb:BarManager>
<Grid>
<dxc:ChartControl x:Name="chart">
<!-- ... -->
</dxc:ChartControl>
</Grid>
</DockPanel>
</Window>
Inheritance
See Also