SeriesPoint Class
An individual series point in the series.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
public class SeriesPoint :
DependencyObject,
IPlatformSeriesPoint,
ISeriesPoint,
IInteractiveElement,
IDataPoint,
ISeriesPointValues,
IChartElement,
IOwnedElement,
INotificationOwner,
INotifyPropertyChanged,
ISupportTag,
IWeakEventListenerRelated API Members
The following members return SeriesPoint objects:
Remarks
The SeriesPoint class implements the functionality of an individual series data point in a series. Each point has two coordinates.
X-coordinate (the point’s argument).
Specified via the SeriesPoint.Argument or property, and depends on the scale type assigned to the Series.ArgumentScaleType property.
Y-coordinate (the point’s value).
Generally, it is specified via the SeriesPoint.Value property, and depends on the scale type assigned to the Series.ValueScaleType property.
However, some series view types may use more than a single value. Not to be considered extra axis coordinates, these values represent additional information in visual forms specific to such view types (e.g. Financial Views).
For such series, the SeriesPoint.Value property doesn’t work, and the corresponding attached property should be used, instead (e.g. FinancialSeries2D.HighValue or FinancialSeries2D.OpenValue). The same is true of additional values, which are also provided via attached properties (such as the BubbleSeries2D.Weight property attached to points of the BubbleSeries2D and BubbleSeries3D series). These properties are listed at Attached Properties.
Note
If a point misses any of the arguments or values implied by the series view and scale type, it is considered empty, meaning that it isn’t drawn on the diagram, leaving a gap in the series data.
Points of a single series are stored within its Series.Points collection (represented by an instance of the SeriesPointCollection class). The collection provides the standard means for manipulating its items (such as adding, removing and accessing them), and each data point in it is available via the Item property of the collection, using indexer notation.
For more information, refer to the following help topic: Series Points.
Example
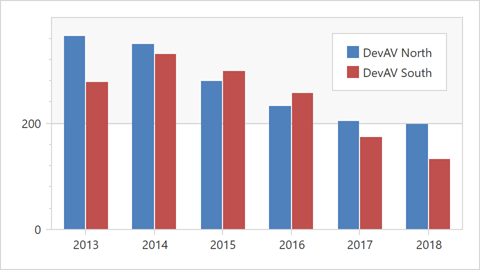
This example shows how to create a 2D Side-by-Side Bar chart.

Create a ChartControl and set its ChartControl.Diagram property to a XYDiagram2D object. Note that the ChartControl.Diagram is a content property. You can declare a diagram in XAML directly after a chart control’s declaration without wrapping it in opening and closing ChartControl.Diagram tags.
Specify the Diagram.SeriesItemsSource property to bind a collection of objects used to generate series.
The Diagram.SeriesItemTemplate property allows you to define a template for all series. Use the following API members to configure a series item:
Member Description BarSideBySideSeries2D Represents the 2D Side-by-Side Bar series. Series.DataSource Specifies the series’s data source. Series.ArgumentDataMember Defines the data member that provides the series’s arguments. Series.ValueDataMember Specifies the data member that provides the series’s values. Series.DisplayName Gets or sets the display name of the series. For more information on how to populate a chart with data, see the following section: Providing Data
Use the following API members to configure the x-axis options.
Member Description XYDiagram2D.AxisX Gets the X-axis. AxisX2D Represents the X-axis of a XYDiagram2D class. AxisX2D.DateTimeScaleOptions Provides access to the options that define the behavior of a date-time X-scale when its mode is manual, automatic or continuous. Create a legend and customize its settings. For more information about legends, refer to the following topic: Legends
<Window x:Class="SideBySideBar2DChart.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:local="clr-namespace:SideBySideBar2DChart"
Title="Window1" Height="350" Width="620">
<Window.DataContext>
<local:ChartViewModel/>
</Window.DataContext>
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:XYDiagram2D SeriesItemsSource="{Binding Data}">
<dxc:XYDiagram2D.SeriesItemTemplate>
<DataTemplate>
<dxc:BarSideBySideSeries2D DisplayName="{Binding Name}"
DataSource="{Binding Values}"
ArgumentDataMember="Argument"
ValueDataMember="Value"
BarWidth="0.6">
<dxc:BarSideBySideSeries2D.Model>
<dxc:BorderlessSimpleBar2DModel/>
</dxc:BarSideBySideSeries2D.Model>
</dxc:BarSideBySideSeries2D>
</DataTemplate>
</dxc:XYDiagram2D.SeriesItemTemplate>
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions MeasureUnit="Year" GridAlignment="Year"
AutoGrid="False" GridSpacing="1"/>
</dxc:AxisX2D.DateTimeScaleOptions>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
</dxc:XYDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legends>
<dxc:Legend HorizontalPosition="Right"/>
</dxc:ChartControl.Legends>
</dxc:ChartControl>
</Grid>
</Window>
using System;
using System.Collections.ObjectModel;
using System.Windows;
namespace SideBySideBar2DChart {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
}
public class ChartViewModel {
public ObservableCollection<DataSeries> Data { get; private set; }
public ChartViewModel() {
Data = new ObservableCollection<DataSeries> {
new DataSeries{
Name = "DevAV North",
Values = new ObservableCollection<DataPoint> {
new DataPoint (new DateTime(2013,12,31), 362.5),
new DataPoint (new DateTime(2014,12,31), 348.4),
new DataPoint (new DateTime(2015,12,31), 279.0),
new DataPoint (new DateTime(2016,12,31), 230.9),
new DataPoint (new DateTime(2017,12,31), 203.5),
new DataPoint (new DateTime(2018,12,31), 197.1)
}
},
new DataSeries{
Name = "DevAV South",
Values = new ObservableCollection<DataPoint> {
new DataPoint (new DateTime(2013,12,31), 277.0),
new DataPoint (new DateTime(2014,12,31), 328.5),
new DataPoint (new DateTime(2015,12,31), 297.0),
new DataPoint (new DateTime(2016,12,31), 255.3),
new DataPoint (new DateTime(2017,12,31), 173.5),
new DataPoint (new DateTime(2018,12,31), 131.8)
}
}
};
}
public class DataSeries {
public string Name { get; set; }
public ObservableCollection<DataPoint> Values { get; set; }
}
public class DataPoint {
public DateTime Argument { get; set; }
public double Value { get; set; }
public DataPoint(DateTime argument, double value) {
Argument = argument;
Value = value;
}
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the SeriesPoint class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.