RangeSegmentColorizer.LegendTextPattern Property
Gets or sets the pattern to format the text that the legend shows for a color range.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| String | A string that is the text pattern. |
Remarks
The RangeSegmentColorizer.RangeStops collection neighbor values define the start and end values for the colorizer legend items.
The LegendItemPattern can contain regular text (displayed as is) and value placeholders in braces. To format numeric values, you can apply Format Specifiers. Use a colon to separate a placeholder and its format specifier.
The following table contains the available placeholders:
| Placeholder | Description |
|---|---|
| {V1} | Displays the start range value. |
| {V2} | Displays the end range value. |
Example
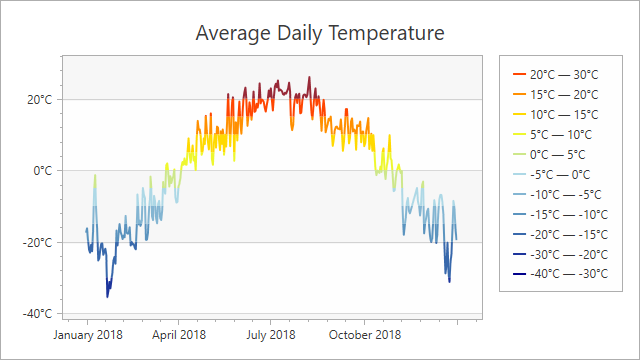
This example demonstrates how to use the RangeSegmentColorizer to color a line series by its segments.

Create a RangeSegmentColorizer instance and assign it to the series’s SegmentColorizer property.
Populate the RangeSegmentColorizer.RangeStops collection.
Use the RangeSegmentColorizer.Palette property to define a palette.
The
RangeSegmentColorizer.LegendItemPatternproperty allows you to specify how to format text the legend shows in color ranges.
<dxc:ChartControl>
<!-- The title settings are skipped. -->
<dxc:ChartControl.Legends>
<dxc:Legend HorizontalPosition="RightOutside"
VerticalPosition="Top"
ReverseItems="True"/>
</dxc:ChartControl.Legends>
<dxc:XYDiagram2D>
<!-- The axis settings are skipped. -->
<dxc:LineSeries2D DisplayName="Temperature"
DataSource="{Binding}"
ArgumentDataMember="Date"
ValueDataMember="Temperature">
<dxc:LineSeries2D.SegmentColorizer>
<dxc:RangeSegmentColorizer RangeStops="-40 -30 -20 -15 -10 -5 0 5 10 15 20 30"
LegendTextPattern="{}{V1:F0}°C — {V2:F0}°C"
ShowInLegend="True">
<dxc:RangeSegmentColorizer.Palette>
<dxc:CustomPalette>
<dxc:CustomPalette.Colors>
<Color>DarkBlue</Color>
<Color>SteelBlue</Color>
<Color>LightBlue</Color>
<Color>Yellow</Color>
<Color>OrangeRed</Color>
</dxc:CustomPalette.Colors>
</dxc:CustomPalette>
</dxc:RangeSegmentColorizer.Palette>
</dxc:RangeSegmentColorizer>
</dxc:LineSeries2D.SegmentColorizer>
</dxc:LineSeries2D>
</dxc:XYDiagram2D>
</dxc:ChartControl>