RangeSegmentColorizer.RangeStops Property
Returns the collection of double values that form ranges to determine the color a line/area segment should have.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| DoubleCollection | The collection that contains range stops. |
Example
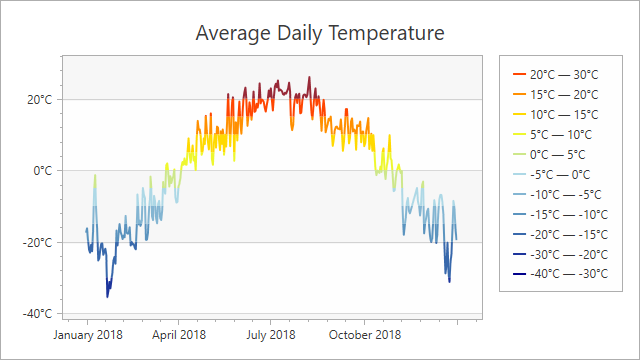
This example demonstrates how to use the RangeSegmentColorizer to color a line series by its segments.

Create a RangeSegmentColorizer instance and assign it to the series’s SegmentColorizer property.
Populate the
RangeSegmentColorizer.RangeStopscollection.Use the RangeSegmentColorizer.Palette property to define a palette.
The RangeSegmentColorizer.LegendItemPattern property allows you to specify how to format text the legend shows in color ranges.
<dxc:ChartControl>
<!-- The title settings are skipped. -->
<dxc:ChartControl.Legends>
<dxc:Legend HorizontalPosition="RightOutside"
VerticalPosition="Top"
ReverseItems="True"/>
</dxc:ChartControl.Legends>
<dxc:XYDiagram2D>
<!-- The axis settings are skipped. -->
<dxc:LineSeries2D DisplayName="Temperature"
DataSource="{Binding}"
ArgumentDataMember="Date"
ValueDataMember="Temperature">
<dxc:LineSeries2D.SegmentColorizer>
<dxc:RangeSegmentColorizer RangeStops="-40 -30 -20 -15 -10 -5 0 5 10 15 20 30"
LegendTextPattern="{}{V1:F0}°C — {V2:F0}°C"
ShowInLegend="True">
<dxc:RangeSegmentColorizer.Palette>
<dxc:CustomPalette>
<dxc:CustomPalette.Colors>
<Color>DarkBlue</Color>
<Color>SteelBlue</Color>
<Color>LightBlue</Color>
<Color>Yellow</Color>
<Color>OrangeRed</Color>
</dxc:CustomPalette.Colors>
</dxc:CustomPalette>
</dxc:RangeSegmentColorizer.Palette>
</dxc:RangeSegmentColorizer>
</dxc:LineSeries2D.SegmentColorizer>
</dxc:LineSeries2D>
</dxc:XYDiagram2D>
</dxc:ChartControl>