SeriesPoint.ToolTipHint Property
Gets or sets the data that represents the content (text, image, etc.) of the tooltip’s hint for a series point.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| Object | A Object value that is the content of the tooltip’s hint. |
Example
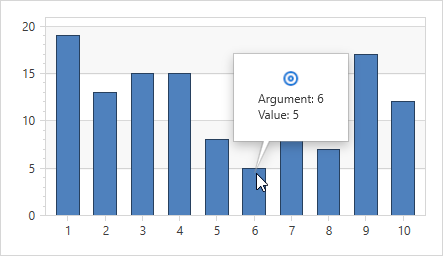
This example shows how to add an image to a series points’ tooltip, and format the tooltip text.

Initialize the
SeriesPoint.ToolTipHintproperty with an object that specifies point-related information.To define a template that specifies the tooltip appearance, assign a DataTemplate object to the Series.ToolTipPointTemplate property.
Markup:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SeriesPointTooltip"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="SeriesPointTooltip.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded">
<Grid>
<dxc:ChartControl CrosshairEnabled="False"
ToolTipEnabled="True">
<dxc:XYDiagram2D>
<dxc:BarSideBySideSeries2D x:Name="series" DisplayName="Series" >
<dxc:BarSideBySideSeries2D.ToolTipPointTemplate>
<DataTemplate>
<StackPanel>
<Image Source="{Binding Hint.Image}"/>
<Label Content="{Binding Hint.Text}"/>
</StackPanel>
</DataTemplate>
</dxc:BarSideBySideSeries2D.ToolTipPointTemplate>
</dxc:BarSideBySideSeries2D>
</dxc:XYDiagram2D>
</dxc:ChartControl>
</Grid>
</Window>
Code-Behind:
using DevExpress.Xpf.Charts;
using System;
using System.Windows;
using System.Windows.Media.Imaging;
namespace SeriesPointTooltip {
public partial class MainWindow : Window {
int PointsCount = 10;
public MainWindow() {
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e) {
Random rand = new Random();
BitmapImage image = new BitmapImage(new Uri(@"..\..\Images\image1.png", UriKind.RelativeOrAbsolute));
for (int i = 1; i <= PointsCount; i++) {
int value = rand.Next(5, 20);
series.Points.Add(new SeriesPoint {
NumericalArgument = i,
Value = value,
ToolTipHint = new {
Text = $"Argument: {i}{Environment.NewLine}Value: {value}",
Image = image
}
});
}
}
}
}
See Also