WindowsFormsSettings.FilterCriteriaDisplayStyle Property
Gets or sets the default display style of filter conditions in a control’s Filter Panel, MRU Filter List, and built-in Filter Editor.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| FilterCriteriaDisplayStyle | The default display style of filter conditions in a control’s Filter Panel and built-in Filter Editor |
Available values:
| Name | Description |
|---|---|
| Default | When a control’s FilterCriteriaDisplayStyle property is set to Default, the actual display style is specified by the For the Report Designer and Dashboard Designer, the default display style is Visual. For other controls, the default display style is Visual starting from v21.1; in older versions, the default display style is Text. |
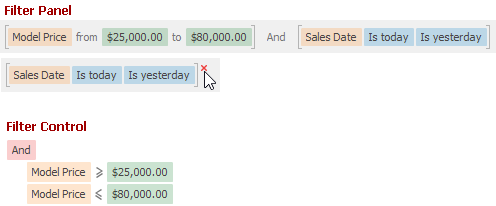
| Visual | Renders filter criteria in an easy-to-read format and uses skin-based colored highlights to differentiate between column names, functions, and values. In the Filter Panel, the ‘x’ button is displayed when you hover over a condition. This button allows users to remove individual conditions from the filter.
|
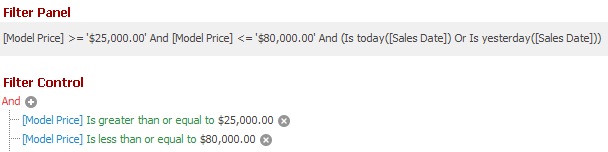
| Text | Renders filter criteria in a text-based format.
|
Remarks
The static WindowsFormsSettings.FilterCriteriaDisplayStyle property specifies the default display style of filter criteria in all data-aware controls and Filter Editors. To override the default setting for individual controls use the following properties.
- Data Grid: ColumnViewOptionsView.FilterCriteriaDisplayStyle
- Tree List: TreeListOptionsView.FilterCriteriaDisplayStyle
- Vertical Grid: VGridOptionsView.FilterCriteriaDisplayStyle
- Pivot Grid: PivotGridOptionsView.FilterCriteriaDisplayStyle
- Report Designer: XRDesignMdiControllerDesignSettings.FilterCriteriaDisplayStyle
- Dashboard Designer: DashboardDesigner.FilterCriteriaDisplayStyle
The WindowsFormsSettings.FilterCriteriaDisplayStyle property must be changed on Application Startup.
The following list demonstrates the available display styles of filter criteria in controls.
Visual -
Renders filter criteria in an easy-to-read format and uses skin-based colored highlights to differentiate between column names, functions, and values. In the Filter Panel, the ‘x’ button is displayed when you hover over a condition. This button allows users to remove individual conditions from the filter.

Text -
Renders filter criteria in a text-based format.