FilterControl Class
Allows users to build filter criteria and apply them to controls and data sources.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinFormsEditors]
public class FilterControl :
BaseStyleControl,
IFilterControl,
IFilterControlGetModel,
IFilterControlEditExpressionRelated API Members
The following members return FilterControl objects:
Remarks
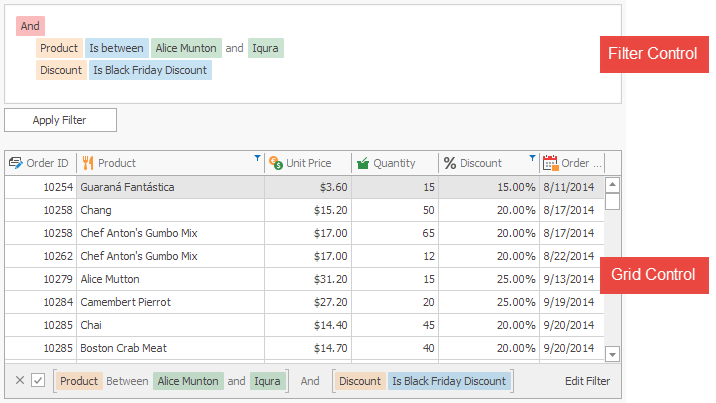
The FilterControl allows users to build a filter criterion and apply it to the attached control or data source.

Note
The XtraGrid demo shows the DevExpress.DataAccess.UI.FilterEditorControl that extends the FilterContol‘s functionality. The FilterEditorControl.FilterControl property provides access to the FilterContol object.
Supported Controls
The FilterControl supports the following controls, components, and data sources:
- DevExpress.XtraVerticalGrid.VGridControl
- DevExpress.XtraPivotGrid.PivotGridControl
- DevExpress.XtraEditors.Filtering.IFilteredComponent
- System.Windows.Forms.BindingSource
- System.Data.DataTable
- System.ComponentModel.IBindingListView
Note
The filter editor in the grid control and in the tree list provides similar functionality. You can also attach a stand-alone FilterControl to them.
Binding to Source Control
The SourceControl property specifies the data control or data source to which the FilterControl is attached.
When the filter criteria changes in the source control (for example, by the user or in code), the FilterControl automatically reflects the changes.
Filter Criteria
The FilterCriteria property gets or sets the CriteriaOperator object that specifies the filter criteria. The FilterString property specifies the string expression that corresponds to the filter criteria. See Criteria Language Syntax for more information.
When the filter criteria changes, the FilterControl does not automatically apply it to the source control. Call the ApplyFilter() method to apply the filter criteria. To clear the filter criteria and apply it, call the ClearFilter() method.
If the ReadOnly option is enabled, users cannot edit filter criteria. You can still edit the filter criteria in code.
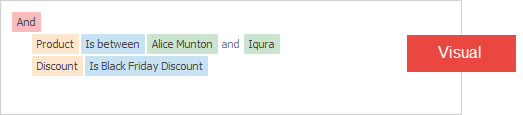
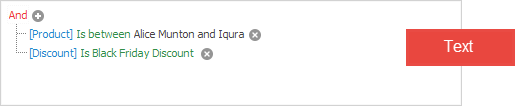
Visual and Text Criteria Display Style
In Visual edit mode, the static (Shared in VB) WindowsFormsSettings.FilterCriteriaDisplayStyle property specifies whether to enable the Visual or Text criteria display style.


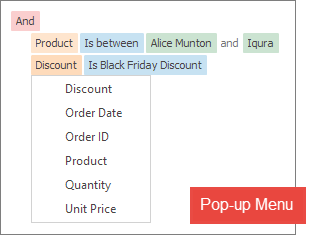
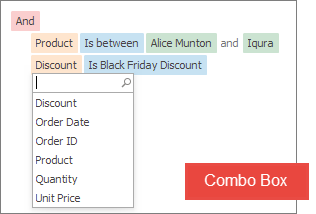
Pop-up Menu or Combo Box to Edit Operators and Operands
The UseMenuForOperandsAndOperators property specifies whether to use a pop-up menu or a combo box to edit operators and operands. The combo box displays a search box in the drop-down list and the vertical scroll bar (when the item count exceeds the list’s capacity).


Unbound Mode
You can also use the FilterControl even if it is not bound to a source control (the SourceControl property equals null). Users can build filter criteria that you can get from the FilterCriteria or FilterString property. In unbound mode, populate the FilterColumns collection with columns by which data should be filtered (this collection is populated automatically in bound mode).
Tooltips
DevExpress controls support regular and super tooltips. Enable the ShowToolTips option to display tooltips when the mouse pointer hovers over the control.
Customize Regular Tooltip Text
Use the following properties of the target control to specify regular tooltip text and title:
API | Description |
|---|---|
Specifies tooltip text. You can use line breaks in regular tooltips. | |
Specifies whether to parse HTML tags in text. | |
Specifies the tooltip title. If you do not specify tooltip text, the tooltip is not displayed even if you specify the title. |
The following code snippet specifies tooltip text and title for a TextEdit editor:
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
}

Assign an Image to Regular Tooltips
Use the control’s ToolTipIconType property to assign a predefined icon. The ToolTipController.IconSize property specifies icon size.
Assign a custom image as follows:
- Create a ToolTipController and assign it to the control’s ToolTipController property.
- Create an image collection and assign it to the ToolTipController.ImageList property.
- Handle the ToolTipController.BeforeShow event. Use the e.ImageOptions parameter to assign a raster or vector image to the tooltip.
Note
The ToolTipIconType property has priority over e.ImageOptions. If you assign a custom image, set ToolTipIconType to None.
The following code snippet assigns a custom image to the TextEdit tooltip:
Note
textEdit1, toolTipController1, and svgImageCollection1 were created at runtime.
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
textEdit1.ToolTipController = toolTipController1;
toolTipController1.ImageList = svgImageCollection1;
toolTipController1.BeforeShow += ToolTipController1_BeforeShow;
}
private void ToolTipController1_BeforeShow(object sender, ToolTipControllerShowEventArgs e) {
ToolTipController controller = sender as ToolTipController;
if (e.ToolTip == textEdit1.ToolTip)
e.ImageOptions.SvgImage = (controller.ImageList as SvgImageCollection)["personalCard"];
}

Display a Super Tooltip
Use the control’s SuperTip property to assign a super tooltip. If you wish to use HTML tags in a super tooltip, enable the SuperToolTip.AllowHtmlText property.
Setting the ToolTipController.ToolTipType property to SuperTip converts existing regular tooltips to super tooltips.

Tip
Read the following help topic for information on how to customize super tooltips: Hints and Tooltips.
Example: Implement an IFilteredComponent Interface
The example creates a component that wraps XPCollection and implements a custom mechanism to generate display names of filter columns (FilterColumn). If the DisplayName attribute is applied to a persistent property, the FilterControl uses its value to display a filter column name.
In the example, the display name of the nested persistent property includes a full path to this property (for example, “Category.Name”).