FormatConditionRule3ColorScale Class
Applies a format using a three-color scale to display data distribution and variation.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class FormatConditionRule3ColorScale :
FormatConditionRule2ColorScale,
IFormatConditionRule3ColorScale,
IFormatConditionRuleColorScaleBase,
IFormatConditionRuleBase,
IFormatConditionRuleMinMaxBaseRemarks
A FormatConditionRule3ColorScale object allows you to display data distribution and variation using a gradation of three colors. The shade of the color represents higher, middle or lower values. For example, in a green, yellow, and red color scale, you can specify that higher value cells have a green color, middle value cells have a yellow color, and lower value cells have a red color.
By default, the FormatConditionRuleMinMaxBase.MinimumType, FormatConditionRuleMinMaxBase.MaximumType and FormatConditionRule3ColorScale.MiddleType properties are set to Automatic and thus the minimum, maximum and middle values in a column are calculated automatically. You can manually specify the values to regard as the minimum, maximum and middle. To do this, set the MinimumType/MaximumType/MiddleType properties to Number or Percent and specify the values using the FormatConditionRuleMinMaxBase.Minimum, FormatConditionRuleMinMaxBase.Maximum and FormatConditionRule3ColorScale.Middle properties.
You can apply a format using one of the predefined color scales. To do this, utilize the FormatConditionRule2ColorScale.PredefinedName property. You can additionally use the FormatConditionRule2ColorScale.MinimumColor, FormatConditionRule2ColorScale.MaximumColor or/and FormatConditionRule3ColorScale.MiddleColor properties (these properties, when set, override color settings specified by the FormatConditionRule2ColorScale.PredefinedName property).
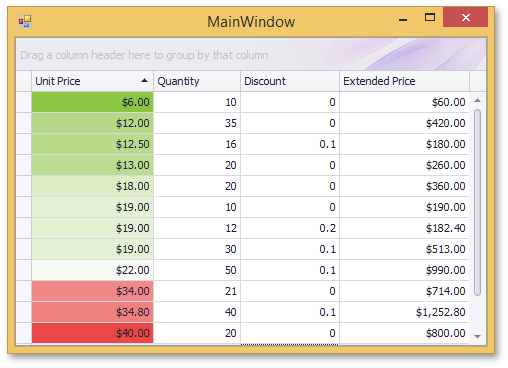
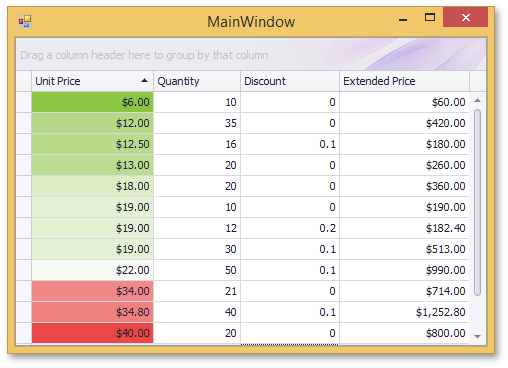
The images below demonstrate examples of applying a FormatConditionRule3ColorScale format.


See the following documents to learn more.
- GridControl: Conditional Formatting.
- PivotGridControl: Conditional Formatting.
- TreeList: Conditional Formatting.
Example
This example illustrates how to apply a three-color scale format to the Unit Price column in a GridControl at design time using the Grid Designer and in code.

A three-color scale format reflects data distribution of column cell values using a gradient of three colors. In this example, the Green - White - Red color scale is used. Cells with lower values will have a more green color, middle values will have a white color and higher cell values will have a more red color.
To create a new formatting rule at design time, invoke the Format Rule Collection Editor from the Grid Designer. It can also be accessed from the Properties grid by clicking the ellipsis button for the ColumnView.FormatRules property.
Invoke the Grid Designer and switch to the Style Format Rules page (in the Appearance category).

- Click the Add button
 to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects).
to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects). Select the Format using 3 color scales rule type. The format rule’s FormatRuleBase.Rule property will be set to a new
FormatConditionRule3ColorScaleobject.
Set the GridFormatRule.Column property to the Unit Price column. This column provides values to test against the formatting rule.

By default, the format is applied to the same column. However, you can apply this format to another column by setting the GridFormatRule.ColumnApplyTo property. In addition, you can apply the format to the entire row by setting the GridFormatRule.ApplyToRow property to true.
Choose one of the predefined colors scales using the FormatConditionRule2ColorScale.PredefinedName property. You can do this in the Properties tab or the Rule tab. The Rule tab additionally allows you to see a preview of the selected color scale. In this example, the Green - White - Red color scale is selected.

You can also provide a custom color scale using the FormatConditionRule2ColorScale.MinimumColor, FormatConditionRule3ColorScale.MiddleColor and FormatConditionRule2ColorScale.MaximumColor properties.
By default, the FormatConditionRuleMinMaxBase.MinimumType, FormatConditionRule3ColorScale.MiddleType and FormatConditionRuleMinMaxBase.MaximumType properties are set to Automatic. This means that the minimum, maximum and midpoint values for applying the format are calculated automatically. You can also specify values to regard as minimum, midpoint and maximum using the FormatConditionRuleMinMaxBase.Minimum, FormatConditionRule3ColorScale.Middle and FormatConditionRuleMinMaxBase.Maximum properties (the MinimumType/MiddleType/MaximumType properties should be set to Number or Percent).
Run the application. The image below illustrates the result.

The following code is equivalent to the design-time actions shown above.
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRule3ColorScale formatConditionRule3ColorScale = new FormatConditionRule3ColorScale();
gridFormatRule.Column = colUnitPrice;
formatConditionRule3ColorScale.PredefinedName = "Green, White, Red";
gridFormatRule.Rule = formatConditionRule3ColorScale;
gridView1.FormatRules.Add(gridFormatRule);