FormatConditionRuleValue Class
Applies a format if a column’s value meets a specified condition (Equal, Less, Between, etc.).
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class FormatConditionRuleValue :
FormatConditionRuleAppearanceBase,
IConditionalFilterItemProvider,
IFormatConditionRuleValue,
IFormatConditionRuleBaseRemarks
Use the FormatConditionRuleValue format to compare a value to a specific constant or constants, using the Equal, Less Than, Between, Greater Than, Not Equal and other operators. The comparison operator is specified by the FormatConditionRuleValue.Condition property. To specify a constant(s), with which a value is compared, use the FormatConditionRuleValue.Value1 and FormatConditionRuleValue.Value2 properties.
If the FormatConditionRuleValue.Condition property is set to None, a format is applied to all cells in the target column.
The FormatConditionRuleValue.Condition property can be set to Expression. In this case, the FormatConditionRuleValue format is equivalent to the FormatConditionRuleExpression format. Use the FormatConditionRuleValue.Expression property to specify a string expression.
Note
- Some functions used in expression-based Excel Style Format Rules and expression-based unbound columns can only be exported to XLS(X) format in data-aware export mode. Refer to the Criteria Language Syntax document for details on which functions can be exported to XLS(X) format.
You can use the FormatConditionRuleAppearanceBase.PredefinedName property to apply one of the predefined style formats (Italic Text, Red Bold Text, Green Fill, Yellow Text with Yellow Fill, etc.), or use the FormatConditionRuleAppearanceBase.Appearance property to provide a custom appearance.
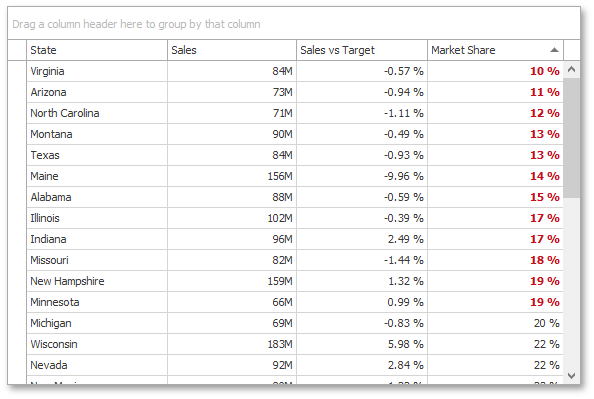
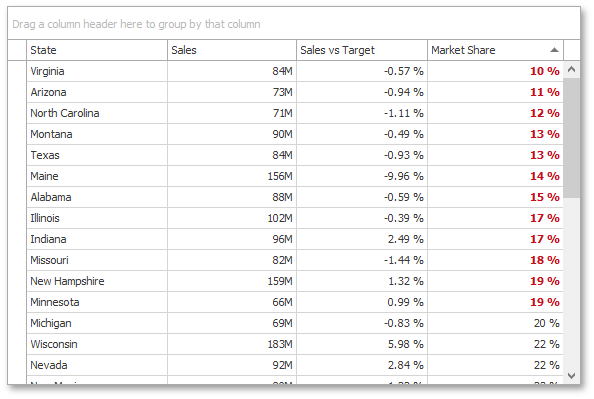
The images below demonstrate examples of applying a FormatConditionRuleValue format.


See the following documents to learn more.
- GridControl: Conditional Formatting.
- PivotGridControl: Conditional Formatting.
- TreeList: Conditional Formatting.
Example
This tutorial illustrates how to apply conditional formatting to a Market Share column in a GridControl to highlight cells that match a specific condition. This example highlights Market Share column values that are less than 20%.

To create a new formatting rule at design time, invoke the Format Rule Collection Editor from the Grid Designer. It can also be accessed from the Properties grid by clicking the ellipsis button for the ColumnView.FormatRules property.
Invoke the Grid Designer and switch to the Style Format Rules page (in the Appearance category).

- Click the Add button
 to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects).
to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects). Select the Format based on value rule type. The format rule’s FormatRuleBase.Rule property will be set to a new
FormatConditionRuleValueobject.
Set the GridFormatRule.Column property to the Market Share column. This column provides values to test against the formatting rule.

By default, the format is applied to the same column. However, you can apply this format to another column by setting the GridFormatRule.ColumnApplyTo property. In addition, you can apply the format to the entire row by setting the GridFormatRule.ApplyToRow property to true.
Choose one of the predefined style formats using the FormatConditionRuleAppearanceBase.PredefinedName property. You can do this in the Properties tab or the Rule tab. The Rule tab additionally allows you to see a preview of the selected style. In this example, the Red Bold Text style format is selected.

You can also provide a custom style format using the FormatConditionRuleAppearanceBase.Appearance property.
Specify the comparison operator by setting the FormatConditionRuleValue.Condition property. In this example, the Less operator is used for constructing the rule’s criteria.

Set the FormatConditionRuleValue.Value1 property to 0.20. This means that the format should be applied to cells with market share less than 20%.

Specific comparison operators (Between and Not Between) require two values. In these cases, add the FormatConditionRuleValue.Value2 property.
If you set the FormatConditionRuleValue.Condition property to Expression, utilize the FormatConditionRuleValue.Expression property to specify a Boolean expression to which target cells should match. Alternatively, if you want to use expressions, you can use the FormatConditionRuleExpression format, instead of the
FormatConditionRuleValueformat.Run the application. The image below illustrates the result.

The following code is equivalent to the design-time actions shown above.
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRuleValue formatConditionRuleValue = new FormatConditionRuleValue();
gridFormatRule.Column = colMarketShare;
formatConditionRuleValue.PredefinedName = "Red Bold Text";
formatConditionRuleValue.Condition = FormatCondition.Less;
formatConditionRuleValue.Value1 = .20;
gridFormatRule.Rule = formatConditionRuleValue;
gridView1.FormatRules.Add(gridFormatRule);