RangeControl Class
Supports range selection for any data.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinFormsEditors]
public class RangeControl :
BaseStyleControl,
ISupportXtraAnimation,
IRangeControl,
IMouseWheelSupport,
ISupportInitializeRelated API Members
The following members return RangeControl objects:
Remarks
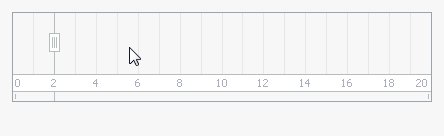
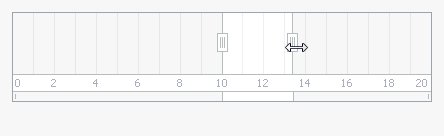
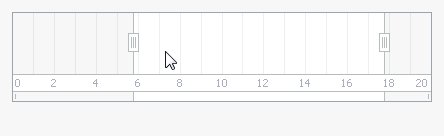
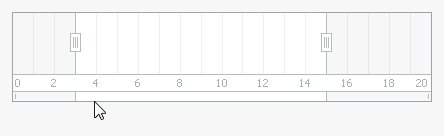
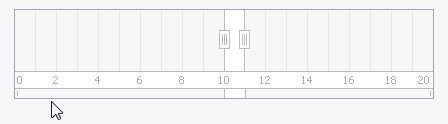
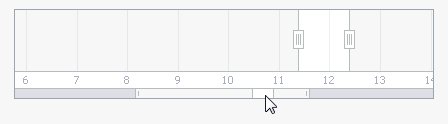
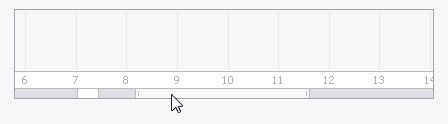
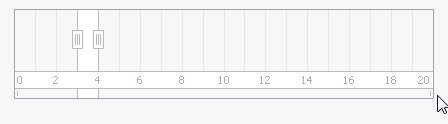
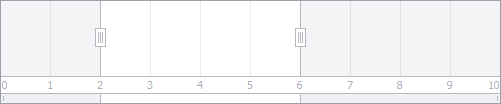
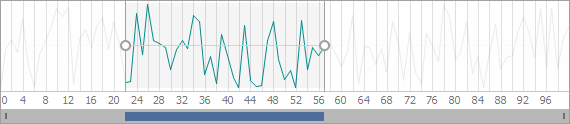
The Range Control allows end-users to select ranges of data using mouse and fingers (when using touch screens).

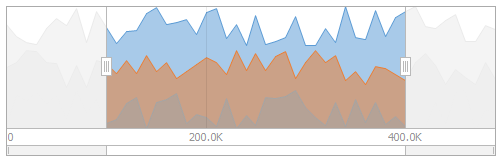
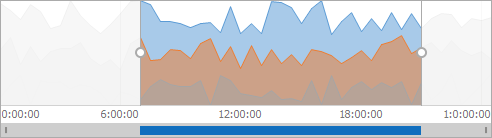
In addition to simple scrolling, you can zoom data in and out:

Clients
Data for the Range Control is provided by a Range Control Client, which must be associated with the Range Control by using the RangeControl.Client property. The client also visualizes data in the Range Control’s viewport in a specific manner. Embedded into the Range Control, the client automatically gains support for range selection and zooming.
The following Range Control Clients are available out of the box.
NumericRangeControlClient - A RangeControl‘s client that supports numeric (integer, double, decimal or float) range selection.

NumericChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a numeric horizontal axis.

DateTimeRangeControlClient - A RangeControl‘s client that supports date-time range selection.

DateTimeChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a date-time horizontal axis.

TimeSpanChartRangeControlClient - The RangeControl‘s client that renders a lightweight chart with a time-span horizontal axis.

- SchedulerControl - When using this client, the Range Control allows end-users to select date ranges for the associated Scheduler Control. See Scheduler Range Control.
- ChartControl - When using this client, the Range Control allows end-users to select ranges for the associated Chart Control. See Integration with a Range Control.
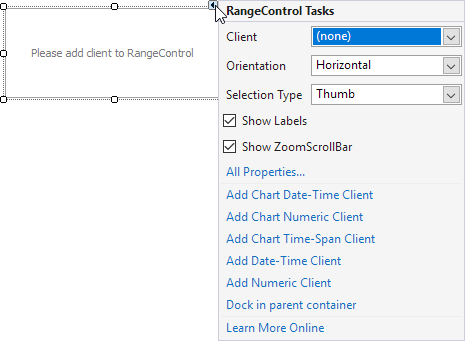
To embed a NumericRangeControlClient, NumericChartRangeControlClient or DateTimeChartRangeControlClient into the Range Control at design time, use the Range Control’s smart tag.

When required, you can implement your own Range Control Client that will display data in a custom manner within the Range Control. See the Custom Range Control Client topic to learn more.

Selection
The current selection can be obtained using the RangeControl.SelectedRange property. When displaying numeric ranges, you can specify the range bounds using the Range Control’s ClientOptions.Minimum and ClientOptions.Maximum properties.
Additional Information
The following topics provide more information on the Range Control:
Tooltips
DevExpress controls support regular and super tooltips. Enable the ShowToolTips option to display tooltips when the mouse pointer hovers over the control.
Customize Regular Tooltip Text
Use the following properties of the target control to specify regular tooltip text and title:
API | Description |
|---|---|
Specifies tooltip text. You can use line breaks in regular tooltips. | |
Specifies whether to parse HTML tags in text. | |
Specifies the tooltip title. If you do not specify tooltip text, the tooltip is not displayed even if you specify the title. |
The following code snippet specifies tooltip text and title for a TextEdit editor:
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
}

Assign an Image to Regular Tooltips
Use the control’s ToolTipIconType property to assign a predefined icon. The ToolTipController.IconSize property specifies icon size.
Assign a custom image as follows:
- Create a ToolTipController and assign it to the control’s ToolTipController property.
- Create an image collection and assign it to the ToolTipController.ImageList property.
- Handle the ToolTipController.BeforeShow event. Use the e.ImageOptions parameter to assign a raster or vector image to the tooltip.
Note
The ToolTipIconType property has priority over e.ImageOptions. If you assign a custom image, set ToolTipIconType to None.
The following code snippet assigns a custom image to the TextEdit tooltip:
Note
textEdit1, toolTipController1, and svgImageCollection1 were created at runtime.
public Form1() {
InitializeComponent();
textEdit1.ShowToolTips = true;
textEdit1.ToolTipTitle = "Name";
textEdit1.ToolTip = "Please enter your name";
textEdit1.ToolTipController = toolTipController1;
toolTipController1.ImageList = svgImageCollection1;
toolTipController1.BeforeShow += ToolTipController1_BeforeShow;
}
private void ToolTipController1_BeforeShow(object sender, ToolTipControllerShowEventArgs e) {
ToolTipController controller = sender as ToolTipController;
if (e.ToolTip == textEdit1.ToolTip)
e.ImageOptions.SvgImage = (controller.ImageList as SvgImageCollection)["personalCard"];
}

Display a Super Tooltip
Use the control’s SuperTip property to assign a super tooltip. If you wish to use HTML tags in a super tooltip, enable the SuperToolTip.AllowHtmlText property.
Setting the ToolTipController.ToolTipType property to SuperTip converts existing regular tooltips to super tooltips.

Tip
Read the following help topic for information on how to customize super tooltips: Hints and Tooltips.