TimeSpanEdit Class
The editor to display and edit time intervals.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return TimeSpanEdit objects:
Remarks
The TimeSpanEdit control is designed to represent data stored in the TimeSpan format.

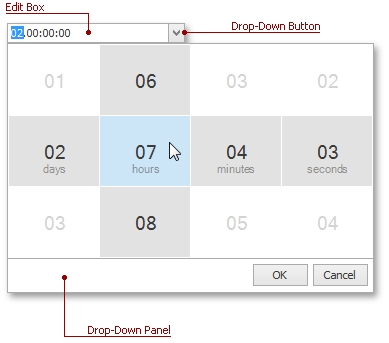
The editor consists of the following visual elements:
- Edit box
A text box that displays the textual representation of the current time span. The displayed text is formatted according to the TimeSpanEdit.Properties.DisplayFormat property settings.
If the TimeSpanEdit.Properties.ReadOnly setting is not enabled, users can modify the time span directly in the edit box without invoking the drop-down panel. When the editor is focused, the value is displayed according to the TimeSpanEdit.Properties.MaskSettings property.
- Drop-down button
- A button that invokes the drop-down panel.
- Drop-down panel
- A panel that displays the current time span and allows users to modify it. The panel is in sync with the edit mask - users can only edit time parts allowed by the edit mask.
The TimeSpanEdit.Properties property provides access to a repository item that stores settings specific to the TimeSpanEdit control. See RepositoryItemTimeSpanEdit for more information.
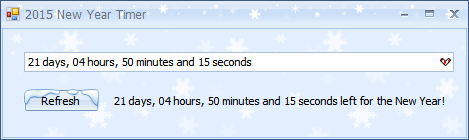
Example
The following example displays the time left until the new year — subtracts one DateTime value from another and displays the result in the editor.

namespace timespan {
public partial class Form1 : XtraForm {
DateTime NYDate = new DateTime(2015, 1, 1, 0, 0, 0, 0);
public Form1() {
InitializeComponent();
timeSpanEdit1.Properties.ReadOnly = false;
timeSpanEdit1.Properties.MaskSettings.MaskExpression = "dd DD, hh HH, mm MM, ss SS";
timeSpanEdit1.Properties.UseMaskAsDisplayFormat = true;
RefreshTimer();
}
private void RefreshTimer() {
DateTime currentDate = DateTime.Now;
TimeSpan timeToNY = NYDate - currentDate;
timeSpanEdit1.EditValue = timeToNY;
}
private void simpleButton1_Click(object sender, EventArgs e) {
RefreshTimer();
}
private void timeSpanEdit1_EditValueChanged(object sender, EventArgs e) {
labelControl1.Text = timeSpanEdit1.Properties.GetDisplayText(timeSpanEdit1.EditValue) + " left for the New Year!";
}
}
}