XtraDialog Class
A message box that can display any control (e.g., a UserControl) in its client area.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Remarks
To display a dialog, call the static XtraDialog.Show method. Method parameters allow you to specify a control to be displayed in its client area, provide the dialog’s caption and add predefined buttons.
To learn how to customize the dialog’s buttons, see the XtraDialog.Show(DevExpress.XtraEditors.XtraDialogArgs) topic.
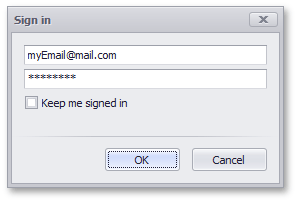
The following code invokes an XtraDialog displaying a UserControl with custom controls (two TextEdit controls and one CheckEdit control), and the OK and Cancel buttons.

using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
using System;
using System.Windows.Forms;
namespace WindowsFormsApp1 {
public partial class Form3 : Form {
public Form3() {
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e) {
LoginUserControl myControl = new LoginUserControl();
DevExpress.XtraEditors.XtraDialog.Show(myControl, "Sign in", MessageBoxButtons.OKCancel);
}
}
public class LoginUserControl : XtraUserControl {
public LoginUserControl() {
LayoutControl lc = new LayoutControl();
lc.Dock = DockStyle.Fill;
TextEdit teLogin = new TextEdit();
TextEdit tePassword = new TextEdit();
CheckEdit ceKeep = new CheckEdit() { Text = "Keep me signed in" };
lc.AddItem(String.Empty, teLogin).TextVisible = false;
lc.AddItem(String.Empty, tePassword).TextVisible = false;
lc.AddItem(String.Empty, ceKeep);
this.Controls.Add(lc);
this.Dock = DockStyle.Fill;
}
}
}
Inheritance
Object
XtraDialog
See Also