DataNavigator Class
Displays a UI to navigate through records in a data source and perform data operations.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Remarks
The DataNavigator control navigates through records in a data source and performs data operations (for example, add, remove, edit, etc.). Use DataNavigator.DataSource and DataNavigator.DataMember properties to bind the DataNavigator control to a data source.

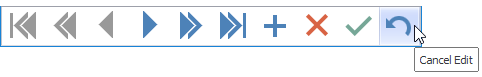
Command Buttons
Use the DataNavigator.Buttons property to display/hide predefined command buttons or add custom buttons.
The following table lists predefined command buttons:
Button | Description |
|---|---|
Moves the current position to the first record. | |
Moves the current position back by the number of records specified by the DataNavigatorButtons.PageRecordCount property (default value: 10). | |
Moves the current position to the previous record. | |
Moves the current position to the next record. | |
Moves the current position forward by the number of records specified by the DataNavigatorButtons.PageRecordCount property (default value: 10). | |
Moves the current position to the last record. | |
Adds a new record. | |
Removes the current record. | |
Posts user changes to the data source. | |
Discards user changes. |
Handle the NavigatorBase.ButtonClick event to implement custom logic on button clicks.
Display Text
The Data Navigator can display the current position and total record count. Use NavigatorBase.TextLocation and NavigatorBase.TextStringFormat properties to control the position, visibility, and format of this information.
Example
The following code creates a new DataNavigator control, binds it to a data source, and specifies custom images for control buttons at runtime. Custom images are stored in an ImageCollection object.

using DevExpress.XtraEditors;
private void CreateDataNavigator() {
// Create a new DataNavigator control
DataNavigator dataNavigator = new DataNavigator();
Controls.Add(dataNavigator);
dataNavigator.Height = 40;
dataNavigator.Dock = DockStyle.Bottom;
// Bind to a data source
dataNavigator.DataSource = productsBindingSource;
// Specify the ImageCollection that stores custom images for DataNavigator buttons
dataNavigator.Buttons.ImageList = imageCollection1;
for (int i = 0; i < dataNavigator.Buttons.ButtonCollection.Count; i++) {
dataNavigator.Buttons.ButtonCollection[i].ImageIndex = i;
}
dataNavigator.ShowToolTips = true;
}