AxisLabel.Formatter Property
Gets or sets an object that formats axis labels.
Namespace: DevExpress.Xpf.Charts
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| IAxisLabelFormatter | An object of a class that implements the IAxisLabelFormatter interface. |
Remarks
Use the Formatter property if you need to generate text strings for axis labels based on a custom condition or change an order of magnitude of axis label values.
Formatter has higher priority than the AxisLabel.TextPattern property value. For this reason, the AxisLabel.TextPattern value is ignored if Formatter is specified.
Example
Perform the steps below to create a formatter:
- Create a class that implements the IAxisLabelFormatter interface and uses the interface’s
GetAxisLabelTextmethod. - Assign the newly created class’s instance to the
AxisLabel.Formatterproperty.
How to: Format Numeric Axis Labels
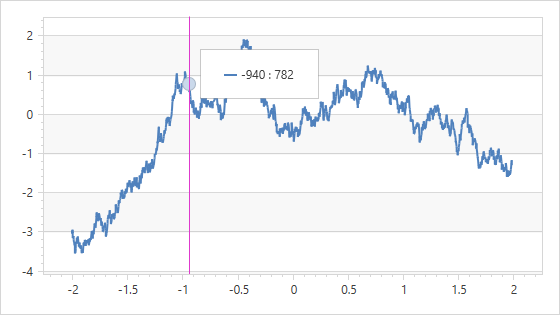
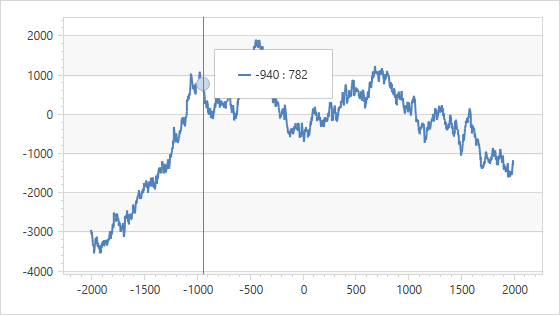
This example applies a custom format to the numeric axis’s labels.
Markup:
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.Label>
<dxc:AxisLabel>
<dxc:AxisLabel.Formatter>
<local:AxisLabelFormatter/>
</dxc:AxisLabel.Formatter>
</dxc:AxisLabel>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
<dxc:XYDiagram2D.AxisY>
<dxc:AxisY2D>
<dxc:AxisLabel>
<dxc:AxisLabel.Formatter>
<local:AxisLabelFormatter/>
</dxc:AxisLabel.Formatter>
</dxc:AxisLabel>
</dxc:AxisY2D.Label>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
Code-Behind:
public class AxisLabelFormatter : IAxisLabelFormatter {
public string GetAxisLabelText(object axisValue) {
return Convert.ToString((double)axisValue / 1000);
}
}
How to: Format Date-Time Axis Labels
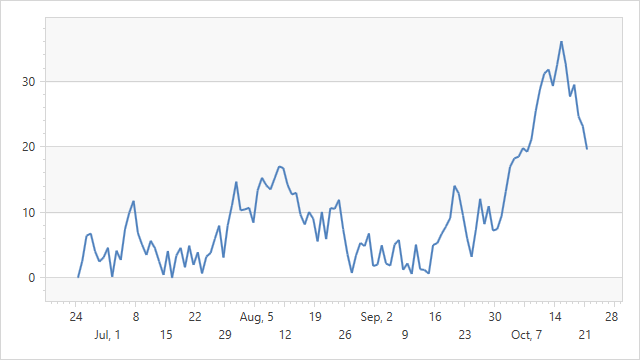
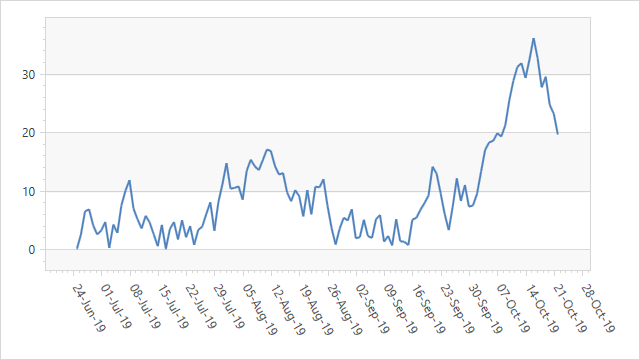
This example formats date-time axis labels as follows:
Markup:
<dxc:XYDiagram2D.AxisX>
<dxc:AxisX2D>
<dxc:AxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions AutoGrid="False"
GridAlignment="Day"
GridSpacing="7"/>
</dxc:AxisX2D.DateTimeScaleOptions>
<dxc:AxisX2D.Label>
<dxc:AxisLabel>
<dxc:Axis2D.ResolveOverlappingOptions>
<dxc:AxisLabelResolveOverlappingOptions AllowHide="False"/>
</dxc:Axis2D.ResolveOverlappingOptions>
<dxc:AxisLabel.Formatter>
<local:AxisLabelFormatter/>
</dxc:AxisLabel.Formatter>
</dxc:AxisLabel>
</dxc:AxisX2D.Label>
</dxc:AxisX2D>
</dxc:XYDiagram2D.AxisX>
Code-Behind:
public class AxisLabelFormatter : IAxisLabelFormatter {
public string GetAxisLabelText(object axisValue) {
DateTime value = (DateTime)axisValue;
return ((value.Day >= 1) && (value.Day <= 7)) ? $"{value.ToString("MMM, d")}" : $"{value.Day}";
}
}