SuperToolTip.AllowHtmlText Property
Gets or sets whether HTML formatting is allowed in this tooltip.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
[DefaultValue(DefaultBoolean.Default)]
public virtual DefaultBoolean AllowHtmlText { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DefaultBoolean | Default | True, to enable HTML formatting; False, to disable; Default, to use the ToolTipController.AllowHtmlText setting. |
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
Remarks
Use the following properties to enable HTML tags in tooltips:
- ToolTipController.AllowHtmlText — for all regular and super tooltips managed by this controller. Assign the ToolTipController component to the control’s
ToolTipControllerproperty. - BaseControl.AllowHtmlTextInToolTip — overrides the ToolTip Controller’s setting for a regular tooltip assigned to this control. To specify the tooltip’s content, use the BaseControl.ToolTip property.
SuperToolTip.AllowHtmlText— overrides the ToolTip Controller’s setting for a particular super tooltip. To assign a super tooltip to a control, use the BaseControl.SuperTip property.- ToolTipItem.AllowHtmlText — overrides the previous setting for a particular item (area) in a super tooltip. To specify the item’s content, use the ToolTipItem.Text property.
Example
This example demonstrates how to enable HTML tags for the SimpleButton and TextEdit controls.
toolTipController1.AllowHtmlText = true;
simpleButton1.ToolTipController = toolTipController1;
textEdit1.ToolTipController = toolTipController1;
simpleButton1.ToolTip = "I\'ve agree to the <href=www.devexpress.com>terms and conditions</href>.<br/>I want to <b>subscribe</b> to the newsletter.";
textEdit1.ToolTip = "Enter your <b>valid</b> e-mail address.";
//...
private void toolTipController1_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
// Handle a click on a hyperlink displayed in a tooltip.
}

Example
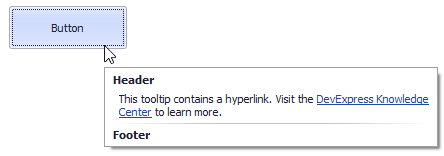
This example shows how to create a super tooltip with a hyperlink and assign it to a SimpleButton.

The button’s SuperTip property allows you to specify a super tooltip. Use the ToolTipController.AllowHtmlText, SuperToolTip.AllowHtmlText, or ToolTipItem.AllowHtmlText property to enable HTML tags. Handle the ToolTipController.HyperlinkClick event to respond to a click on the hyperlink.
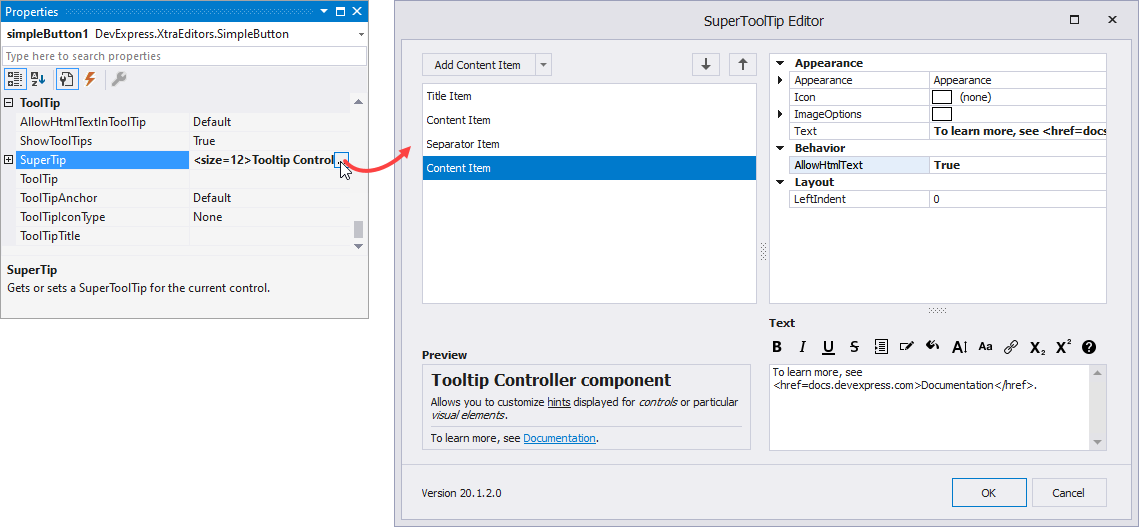
The SuperToolTip Editor allows you to create super tooltips in the designer. To invoke the editor, click the SuperTip property’s ellipsis button in the Properties window.

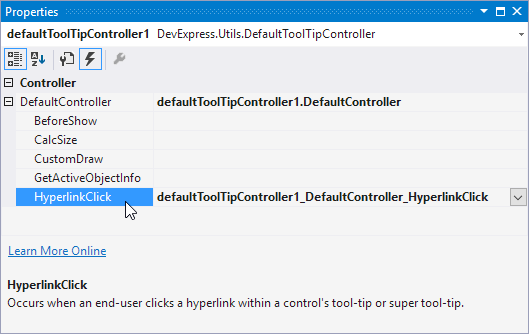
If you create a tooltip in the designer, you still need to handle the HyperlinkClick event in code. Use the Properties window to assign an event handler.

The example below shows how to create a super tooltip in code.
using DevExpress.Utils;
using System.Diagnostics;
private void Form1_Load(object sender, EventArgs e) {
// Access the controller that manages tooltips for all controls:
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
// Create and customize a SuperToolTip:
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "This tooltip contains a hyperlink. Visit the <href=http://help.devexpress.com>DevExpress Knowledge Center</href> to learn more.";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
// Enable HTML Text Formatting for the created SuperToolTip:
sTooltip.AllowHtmlText = DefaultBoolean.True;
//..or enable this feature for all tooltips:
//defaultTooltipController.AllowHtmlText = true;
// Respond to clicking hyperlinks in tooltips:
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
// Assign a SuperToolTip to the button:
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try {
process.Start();
}
catch { }
}