XtraBaseArgs.HtmlImages Property
Gets or sets ImageCollection or SvgImageCollection. XtraMessageBox can display images from this collection.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| Object | An object that is an image collection. |
Remarks
XtraMessageBox messages support HTML tags and can display images from ImageCollection or SvgImageCollection.

To display an image, allow HTML text(via the AllowHtmlText property) and assign an image collection to HtmlImages. Then add the “Image” tag to the Text and specify an image from a collection:
XtraMessageBoxArgs args = new XtraMessageBoxArgs();
args.AllowHtmlText = DevExpress.Utils.DefaultBoolean.True;
args.HtmlImages = htmlImageCollection;
args.Caption = "Message";
args.Text = "<image=img.png>Text";
XtraMessageBox.Show(args);
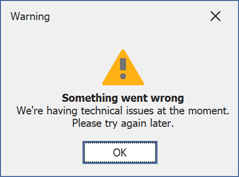
You can combine “image” with other HTML tags, for example the <p> tag, available for v20.1 and newer. This tag supports the “align” parameter that allows you to arrange an image as needed.

XtraMessageBoxArgs args = new XtraMessageBoxArgs();
args.AllowHtmlText = DefaultBoolean.True;
svgImageCollection1.ImageSize = new Size(48, 48);
args.HtmlImages = svgImageCollection1;
args.Text = "<p align=center><image=warning><br>" +
"<b>Something went wrong</b><br>" +
"We're having technical issues at the moment.<br>" +
"Please try again later.</p>";
args.Caption = "Warning";
args.Buttons = new DialogResult[] { DialogResult.OK };
XtraMessageBox.Show(args);
Use the ImageOptions property to display an image in the message.