ImageCollection Class
The collection of Image objects to be used within DevExpress controls.
The ImageCollection is also used as a part of the SharedImageCollection component.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
public class ImageCollection :
Component,
ISupportInitialize,
IImageCollection,
IComponent,
IDisposable,
ICloneable,
IImageCollectionBaseRelated API Members
The following members return ImageCollection objects:
Remarks
Use the ImageCollection and SharedImageCollection components to store a set of images for various DevExpress WinForms controls. Such controls provide Images (or ImageList) property to which an image collection can be assigned. To address a certain image from the image collection assigned to a control, use the ImageIndex property of the control or its visual element.
Tip
The SharedImageCollection is an image collection that allows you to share images between controls within multiple forms in the same project.
Images in the ImageCollection are the same size, while images in the SharedImageCollection can be different sizes.
Unlike the standard ImageList component, the ImageCollection and SharedImageCollection have certain advantages that include:
- Support for alpha channels in images.
- Support for DPI-aware images (see the ImageCollection.IsDpiAware property).
- Loading images from the DevExpress Image Gallery
Capability to load a lengthy image (ImageStrip) while splitting it into small fragments according the ImageCollection.ImageSize property.
At runtime, to load an
ImageStrip, use the ImageCollection.AddImageStrip and ImageCollection.AddImageStripVertical methods.- Loading images from an external referenced assembly.
- Loading images from project resources (The project must be built prior to loading images from resources).
When images are loaded at design time from the DevExpress Image Gallery, an external assembly or project resources, binary data is not added to the project. Target images are referenced using specific identifiers and are loaded into memory dynamically, on demand.
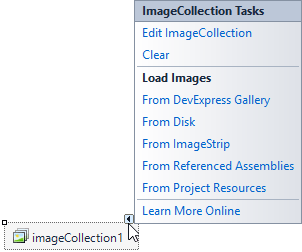
At design time, the ImageCollection and SharedImageCollection components provide a customization menu available via the smart tag, which provides actions for customizing the image collection.

All images in the ImageCollection are the same size, specified by the ImageCollection.ImageSize property. When setting the ImageCollection.ImageSize property, the image collection is cleared. Thus, set this property prior to loading images to the ImageCollection.
The loaded images can be accessed with the ImageCollection.Images property.
Load Images from External Assembly
You can load images from an external assembly to the ImageCollection or SharedImageCollection at design time, as follows.
Add images to the project and set their
Build Actionproperty to Embedded Resource. Build an assembly that will store custom images.
Note
You should rebuild your assembly with custom images after you change the
Build Actionproperty.In your application project, add a reference to the image assembly.

Add an image collection to a form (in this tutorial, the ImageCollection is used). Set the ImageCollection.ImageSize property to the required value.

Click the ImageCollection‘s smart tag and select From Referenced Assemblies in the Load Images category.

In the dialog that opens, select the images to load to the ImageCollection.

The code that inserts the selected images to the ImageCollection is added to the form’s InitializeComponent method. The target images are referenced by the assembly name and the image relative paths. This approach allows you to modify images in the image assembly without the need to modify the application project.
If an image library has changed while a project that references this library is opened, the changes may not be reflected by the opened Visual Studio instance. You may need to reload your application project for the changes to take effect.
Use Images from ImageCollection in Controls
The following steps demonstrate how you can assign images stored in an ImageCollection to buttons in a RibbonControl.
Set the RibbonControl.LargeImages property to the created instance of the ImageCollection class. (Use the RibbonControl.Images property if images in the ImageCollection are small).

Assign images to Ribbon Control buttons using the BarButtonItem.LargeImageIndex properties (or BarButtonItem.ImageIndex properties in case of small images). At design time, this can be accomplished using a button’s smart tag menu.

Known Issues
- In Visual Studio 2012 and newer, if the ImageCollection imports images from an assembly and this assembly changes, Visual Studio caching prevents you from seeing these changes at design time. When this happens, rebuild the project and restart Visual Studio.