SvgImageCollection Class
A collection of vector (SVG) images used in WinForms applications.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Related API Members
The following members return SvgImageCollection objects:
Remarks
The SvgImageCollection component is an image container that stores scalable vector graphics (SVG). SVG images are resolution-independent, lightweight, and support color palette customization through DevExpress vector skin palettes.
Use the SvgImageCollection to centralize your vector images/icons and reuse them across multiple UI controls (for example, buttons, menus, UI elements). The collection supports runtime access by image name or index. You can export images as bitmaps for compatibility with non-SVG-aware components.
Add SVG Images from the DevExpress Image Gallery
The DevExpress Icon Library is a comprehensive resource designed to support high-DPI (4K+) displays. It includes hundreds of high-quality vector-based (SVG) images (SvgImage) available in both color and grayscale formats.
To add images from the DevExpress Image Gallery to the SvgImageCollection, do the following:
Select the
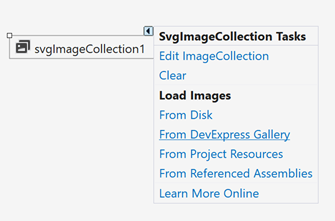
SvgImageCollection. Click its smart tag and choose From DevExpress Gallery.
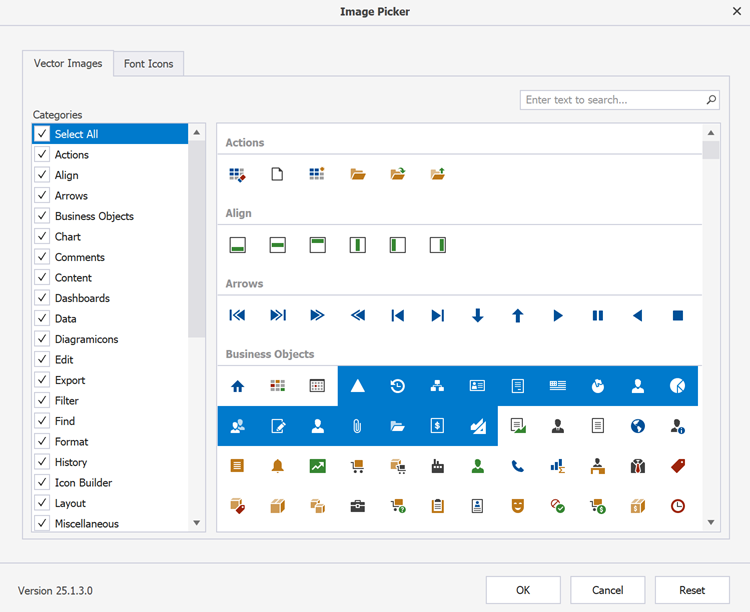
In the Image Picker, browse and choose the required SVG images. Use Ctrl or Shift keys to select multiple images.

- Click OK to add the selected images to the collection.
- Select the
SvgImageCollection. Click its smart tag and choose Edit ImageCollection to manage images.
Important
At runtime, you cannot directly access the DevExpress Image Gallery. See the following section in this help topic for more information: Best Practices - Share SVG Images Between Collections.
Add SVG Images from Disk or Project Resources
Select the SvgImageCollection. Click its smart tag and choose:
- From Disk to load SVG images from your local drive.
- From Project Resources to import SVG images embedded in your project.
using DevExpress.Utils.Svg;
// Create or use an existing SvgImageCollection.
var svgImageCollection = new DevExpress.Utils.SvgImageCollection();
// Load SVG image from disk.
SvgImage svgImage = SvgImage.FromFile(@"C:\\Path\\To\\Your\\image.svg");
// Add the image to the collection and specify the image name.
svgImageCollection.Add("myIcon", svgImage);
// Display the image.
simpleButton1.ImageOptions.SvgImage = svgImageCollection["myIcon"];
simpleButton1.ImageOptions.SvgImageSize = new Size(16, 16);
Load SVG Images from Referenced Assemblies
You can embed SVG images in an assembly and load them into the SvgImageCollection.
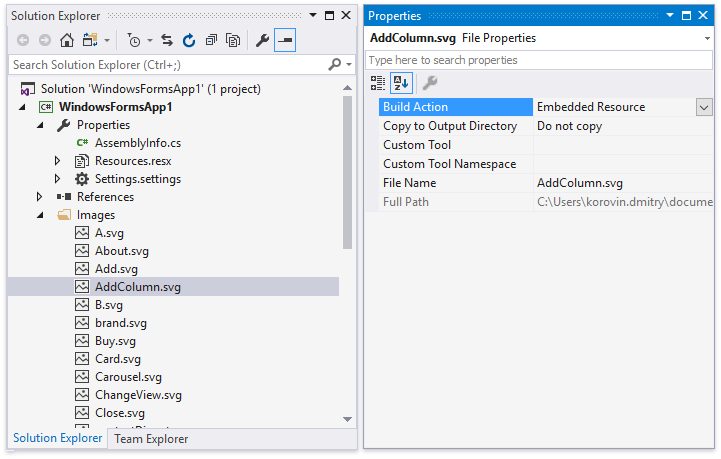
- Add a folder (for example, Images) to your project.
- Add SVG images to the folder.
Set the Build Action of each SVG image to Embedded Resource.

- Select the
SvgImageCollection. Click its smart tag and choose From Referenced Assemblies.
The following code snippet uses the SvgImageCollection.FromResources(resourceBaseName, assembly) static method to load SVG images from the referenced assembly:
// Load images from embedded resources.
SvgImageCollection collection = SvgImageCollection.FromResources(
"WindowsFormsApp1.Images", // The path to the resource file (use dots to separate folders)
typeof(Form1).Assembly); // Assembly that contains resources.
Access Images at Runtime
You can access SVG images directly from the collection by name or index, or convert them to raster images with custom palettes.
// Access vector images by name.
simpleButton1.ImageOptions.SvgImage = svgImageCollection1["filter"];
simpleButton1.ImageOptions.SvgImageSize = new Size(16, 16);
// Access vector images by index.
simpleButton1.ImageOptions.SvgImage = svgImageCollection1[0];
simpleButton1.ImageOptions.SvgImageSize = new Size(16, 16);
Use the SvgImageCollection.GetImage method to generate raster images. You can apply DevExpress vector skin palettes to recolor icons dynamically. See the following help topic for more information: Draw and Use SVG Images.
// Generate a raster image (bitmap) with palette support.
var palette = DevExpress.Utils.Svg.SvgPaletteHelper.GetSvgPalette(
this.LookAndFeel,
DevExpress.Utils.Drawing.ObjectState.Normal
);
simpleButton1.ImageOptions.Image = svgImageCollection1.GetImage(
0, // The index of the SVG image in the SvgImageCollection
palette, // The color palette
2, // The scale factor
new Size(16, 16)); // The image size
Default Image Size
The SvgImageCollection.ImageSize property specifies the default size for all images in the collection. This value is used when a control does not explicitly specify an image size using the ImageOptions.SvgImageSize property.
// Set the default image size for the collection.
svgImageCollection1.ImageSize = new System.Drawing.Size(48, 48);
Best Practices
Share SVG Images Between Collections
Due to implementation specifics, the DevExpress Image Gallery is not available at runtime. To ensure consistent access to icons, define one master SvgImageCollection that includes all images required by the application and populate it at design time. Then, create additional task-specific or control-specific collections and reuse images from the master collection.
// Create a smaller collection and reuse icons from the master collection.
// The master collection was created and populated at design time.
SvgImageCollection toolbarCollection = new SvgImageCollection();
toolbarCollection.Add("save", masterCollection["save"]);
toolbarCollection.Add("open", masterCollection["open"]);
saveButton.ImageOptions.SvgImage = toolbarCollection["save"];
openButton.ImageOptions.SvgImage = toolbarCollection["open"];