BaseListBoxControl.ItemAutoHeight Property
Gets or sets whether item height is automatically calculated to fit item contents. In auto-height mode, different items may have different heights.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true if item height is automatically calculated; otherwise, false. |
Remarks
All items initially have the same height, determined by the control’s font. To specify a custom item height, use the ItemHeight property or MeasureItem event.
The ListBoxControl can calculate item height based on content. The options that enable this behavior depend on whether you use item templates.
Regular items
Do the following to enable automatic height calculation:
- Enable the listBoxControl.Appearance.TextOptions.WordWrap property for items that display lengthy text.
- Set the ItemAutoHeight property to true.
You can increase the automatically calculated height with the ItemHeight property.
Template-based items
Follow the steps below to enable automatic height calculation:
- Enable the BaseListBoxControl.ItemAutoHeight property.
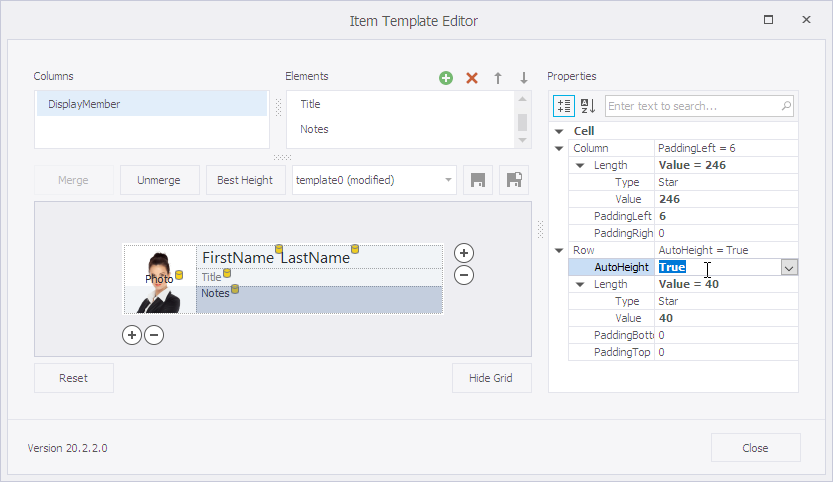
- Enable the TableRowDefinition.AutoHeight setting for required rows in the ListBoxControl’s item template.

Example
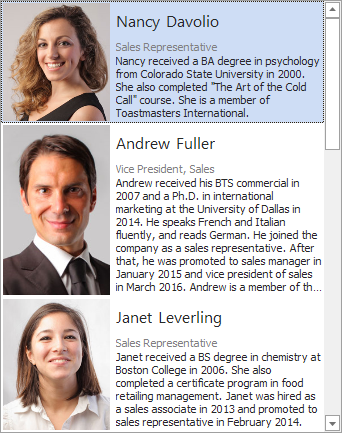
The following example enables automatic item height calculation for a sample template-based ListBoxControl. The example allows the row that contains a Notes element to automatically adjust its height. In addition, the code sets the MaxLineCount property to limit the maximum height of the Notes element.

listBoxControl1.ItemAutoHeight = true;
listBoxControl1.Templates[0].Rows[2].AutoHeight = true;
TemplatedItemElement noteElement = listBoxControl1.Templates[0].Elements["Notes"];
noteElement.MaxLineCount = 9;
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ItemAutoHeight property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.