TableRowDefinition.AutoHeight Property
Gets or sets whether the row automatically adjusts its height to display its entire content.
Namespace: DevExpress.XtraEditors.TableLayout
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true if the row automatically adjusts its height to fit its contents; otherwise, false. |
Remarks
Use the AutoHeight property to enable auto-height mode for rows that display long text or large images in their cells.

In this mode, different rows can have different heights.

For tile elements that display text, you can limit the displayed text lines with the TileViewItemElement.MaxLineCount property.
For tile elements that display images, use the TileItemElement.ImageOptions.ImageScaleMode property to specify how the image fits its cell (the TileItemImageScaleMode enumeration topic covers available image scale modes).
To allow a template-based ListBoxControl to calculate item height that fits item contents, do the following:
- Enable the TableRowDefinition.AutoHeight setting for a specific row (or rows) in the ListBoxControl’s item template.
- Enable the BaseListBoxControl.ItemAutoHeight property.
To enable the tile auto-height feature when tiles are rendered from HTML and CSS-based templates, use the TileView.OptionsHtmlTemplate.ItemAutoHeight property.
Note
The tile auto-height feature is not supported when Tile Views are bound to server-mode data sources.
Example
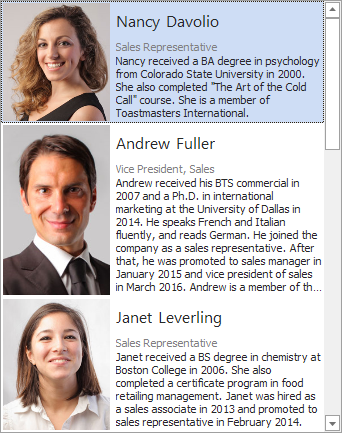
The following example enables automatic item height calculation for a sample template-based ListBoxControl. The example allows the row that contains a Notes element to automatically adjust its height. In addition, the code sets the MaxLineCount property to limit the maximum height of the Notes element.

listBoxControl1.ItemAutoHeight = true;
listBoxControl1.Templates[0].Rows[2].AutoHeight = true;
TemplatedItemElement noteElement = listBoxControl1.Templates[0].Elements["Notes"];
noteElement.MaxLineCount = 9;