FormatConditionRuleAppearanceBase.PredefinedName Property
Gets or sets the name of a predefined or custom style applied to target cells.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultValue("")]
[DXCategory("Appearance")]
[XtraSerializableProperty]
public string PredefinedName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string that specifies the name of a predefined style. |
Remarks
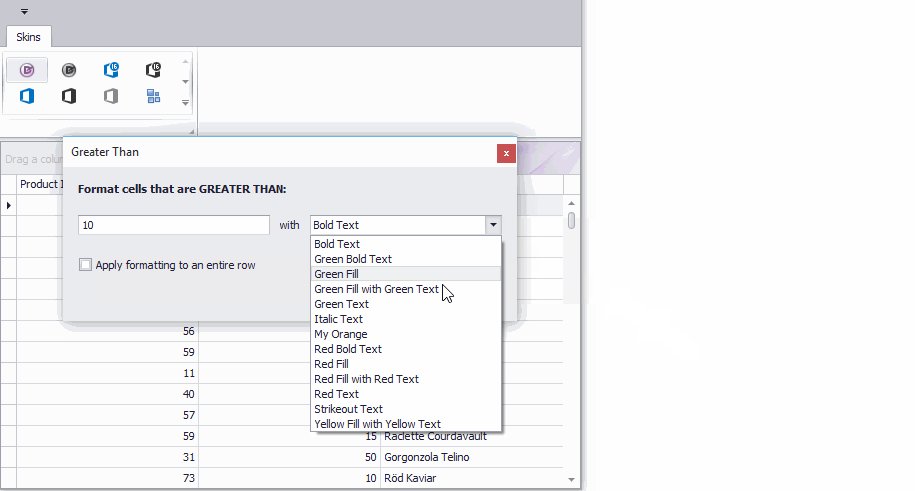
The following styles are supported out of the box:
- “Bold Text”
- “Green Bold Text”
- “Green Fill”
- “Green Fill, Green Text”
- “Green Text”
- “Italic Text”
- “Red Bold Text”
- “Red Fill”
- “Red Fill, Red Text”
- “Red Text”
- “Strikeout Text”
- “Yellow Fill, Yellow Text”
You can add custom styles in code by using the FormatPredefinedAppearances.AddCustomFormatAppearance method, as demonstrated in the example at the end of the topic.
At design time, you can set the PredefinedName property to one of predefined styles using a dropdown list provided by the property. Custom styles, which are added in code, are not available in this list at design time.

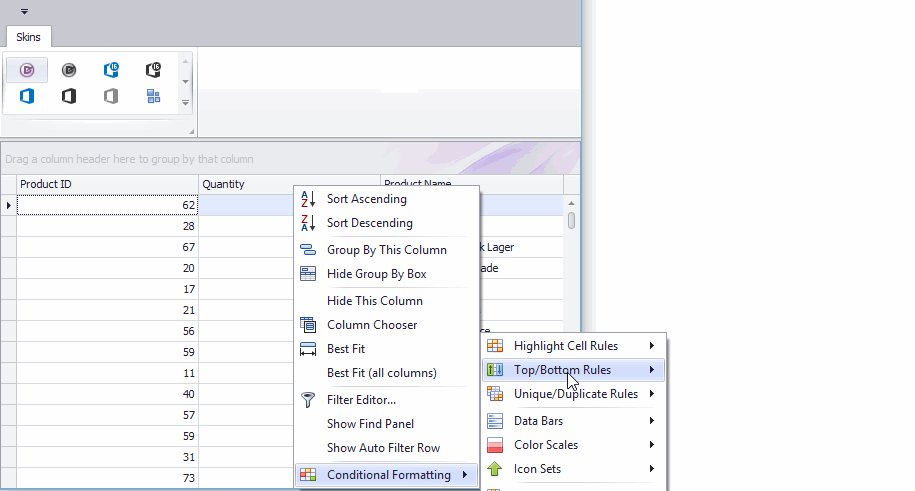
At runtime, an end-user is able to specify an appearance style (predefined or custom) for format rules from dedicated dialog boxes.

A custom appearance can be provided for format rules by directly customizing the appearance attributes (background color, foreground color and font settings). Use the FormatConditionRuleAppearanceBase.Appearance property to do this. Note that the appearance style assigned to the PredefinedName property is ignored when the FormatConditionRuleAppearanceBase.Appearance property is customized.
Example - How to create a custom appearance style for appearance-based format rules
FormatConditionRuleAppearanceBase class descendants support a limited number of predefined appearance styles. To add more styles, use the static DevExpress.XtraEditors.Helpers.FormatPredefinedAppearances.AddCustomFormatAppearance method, which is declared as follows:
public static void AddCustomFormatAppearance(string key, string title, AppearanceDefault appearance, bool isDark)
- the ‘string key‘ parameter - specifies an internal unique name for the custom appearance style created.
- the ‘string title‘ parameter - specifies the style’s display name.
- the ‘AppearanceDefault appearance‘ parameter - provides appearance settings.
the ‘bool isDark‘ parameter - indicates whether or not the created appearance style should be only applied in DevExpress dark skins.
If you create an appearance style that applies the same appearance settings both in light and dark skins, set the isDark parameter to false.
To create an appearance style that applies different appearance settings in light and dark skins, call the AddCustomFormatAppearance method twice. The methods need to be called with the same key, the same title (typically), different appearance settings (the appearance parameter) and the isDark parameter set to false and true, respectively.
Appearance styles are identified by keys. When a dark skin is activated after a light skin or vice versa, the cell formatting mechanism searches for another appearance style that has the same key as the style that is currently applied to cells, but with a different isDarkSkin flag.
The following code creates two appearance styles that have the same key and title (“My Orange”) and provide different appearance settings for the light and dark skins.
AppearanceDefault appearanceLight = new AppearanceDefault();
appearanceLight.BackColor = Color.FromArgb(255, 247, 129, 25);
appearanceLight.ForeColor = Color.White;
FormatPredefinedAppearances.AddCustomFormatAppearance("My Orange", "My Orange", appearanceLight, false);
AppearanceDefault appearanceDark = new AppearanceDefault();
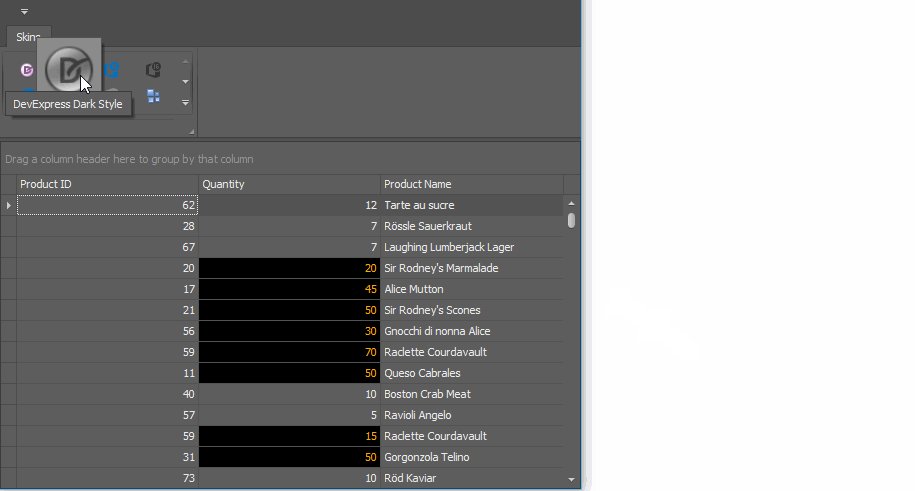
appearanceDark.BackColor = Color.Black;
appearanceDark.ForeColor = Color.Orange;
FormatPredefinedAppearances.AddCustomFormatAppearance("My Orange", "My Orange", appearanceDark, true);
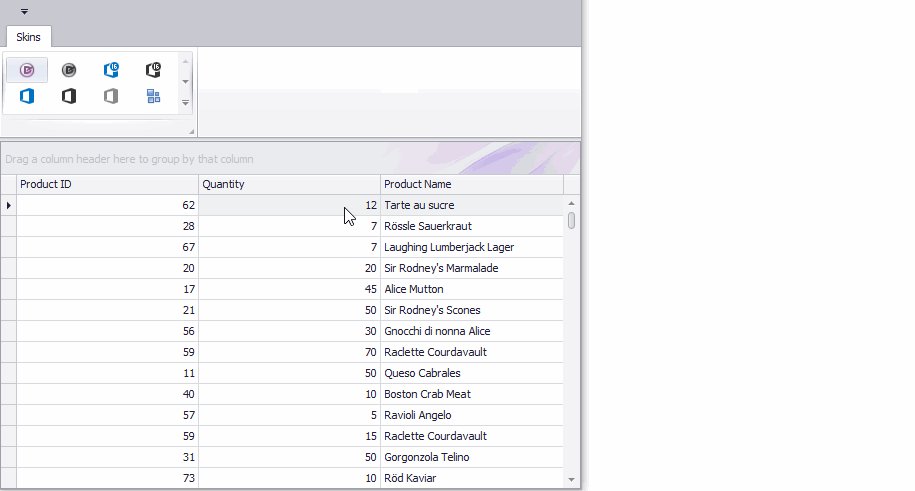
The following animation demonstrates the selection of this custom style for a grid column at runtime (the GridOptionsMenu.ShowConditionalFormattingItem option is enabled) and how the column’s formatted cells automatically change their appearances when switching from the default light skin to a dark skin.

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the PredefinedName property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.