BaseListBoxControl.DrawItem Event
Provides the ability to custom paint items displayed within the list box control.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Event Data
The DrawItem event's data class is ListBoxDrawItemEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| AllowDrawSkinBackground | Gets or sets whether the item background is colored according to the currently applied skin. |
| Appearance | Gets the appearance settings used to paint the item currently being processed. |
| Bounds | Gets the bounding rectangle of the item being painted. |
| Index | Gets the index of the item being painted. |
| Item | Gets the value of the processed item. |
| PaintArgs | |
| State | Gets the state of the item being painted. |
Remarks
The list box control enables you to custom paint its items. Handle the DrawItem event to override default item painting. This event is raised each time an item is about to be painted. The event parameter’s properties allow you to define the object used to paint, the item’s boundaries, style and the index of the item. To get the item’s state (selected, checked, grayed, inactive, etc) and the value of the item being drawn, use the ListBoxDrawItemEventArgs.State and ListBoxDrawItemEventArgs.Item properties respectively.
Note: you must set the Handled property to true to override the default painting.
Example
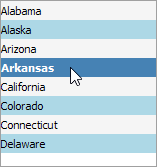
The following sample code handles the BaseListBoxControl.DrawItem event to custom paint odd and even list box items. The event handler also custom paints the currently selected item.

using DevExpress.XtraEditors;
private void listBoxControl1_DrawItem(object sender, DevExpress.XtraEditors.ListBoxDrawItemEventArgs e) {
Brush evenItemBackBrush = Brushes.WhiteSmoke;
Brush oddItemBackBrush = Brushes.LightBlue;
Brush selectedItemBackBrush = Brushes.SteelBlue;
string itemText = (sender as ListBoxControl).GetItemText(e.Index);
if ((e.State & DrawItemState.Selected) != 0) {
e.Cache.FillRectangle(selectedItemBackBrush, e.Bounds);
using (Font f = new Font(e.Appearance.Font.Name, e.Appearance.Font.Size, FontStyle.Bold)) {
e.Cache.DrawString(itemText, f, Brushes.White, e.Bounds, e.Appearance.GetStringFormat());
}
e.Handled = true;
return;
}
if (e.Index % 2 == 0) {
e.Cache.FillRectangle(evenItemBackBrush, e.Bounds);
}
else {
e.Cache.FillRectangle(oddItemBackBrush, e.Bounds);
}
e.Cache.DrawString(itemText, e.Appearance.Font, Brushes.Black, e.Bounds, e.Appearance.GetStringFormat());
e.Handled = true;
}