ListBoxDrawItemEventArgs.State Property
Gets the state of the item being painted.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v24.2.dll
NuGet Package: DevExpress.Win.Navigation
#Declaration
public DrawItemState State { get; }#Property Value
| Type | Description |
|---|---|
| Draw |
A Draw |
#Remarks
Access this property to obtain the painted item’s state. For example, this can be useful when it is necessary to custom paint items depending on their state. This property value may be a combination of the DrawItemState enumeration members. The members can be combined by use of bitwise operators.
You can also use the event parameter’s ListBoxDrawItemEventArgs.Index property to identify the index of the processed item.
#Example
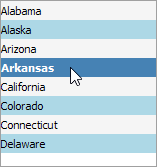
The following sample code handles the BaseListBoxControl.DrawItem event to custom paint odd and even list box items. The event handler also custom paints the currently selected item.

using DevExpress.XtraEditors;
private void listBoxControl1_DrawItem(object sender, DevExpress.XtraEditors.ListBoxDrawItemEventArgs e) {
Brush evenItemBackBrush = Brushes.WhiteSmoke;
Brush oddItemBackBrush = Brushes.LightBlue;
Brush selectedItemBackBrush = Brushes.SteelBlue;
string itemText = (sender as ListBoxControl).GetItemText(e.Index);
if ((e.State & DrawItemState.Selected) != 0) {
e.Cache.FillRectangle(selectedItemBackBrush, e.Bounds);
using (Font f = new Font(e.Appearance.Font.Name, e.Appearance.Font.Size, FontStyle.Bold)) {
e.Cache.DrawString(itemText, f, Brushes.White, e.Bounds, e.Appearance.GetStringFormat());
}
e.Handled = true;
return;
}
if (e.Index % 2 == 0) {
e.Cache.FillRectangle(evenItemBackBrush, e.Bounds);
}
else {
e.Cache.FillRectangle(oddItemBackBrush, e.Bounds);
}
e.Cache.DrawString(itemText, e.Appearance.Font, Brushes.Black, e.Bounds, e.Appearance.GetStringFormat());
e.Handled = true;
}