SvgImageItem.Id Property
Gets or sets the item’s unique identifier. The SVG image format allows IDs to be assigned to items via the id attribute.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.Utils.v24.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
#Declaration
#Property Value
| Type | Description |
|---|---|
| String | The item’s ID. |
#Remarks
The SVG format defines the optional id attribute to assign unique names to image elements.
<g id="seat_82">
<g id="background_normal_82">
The SvgImageItem.Id property allows you to obtain this attribute’s value and assign a custom ID.
If the id attribute is missing, the Id property returns null.
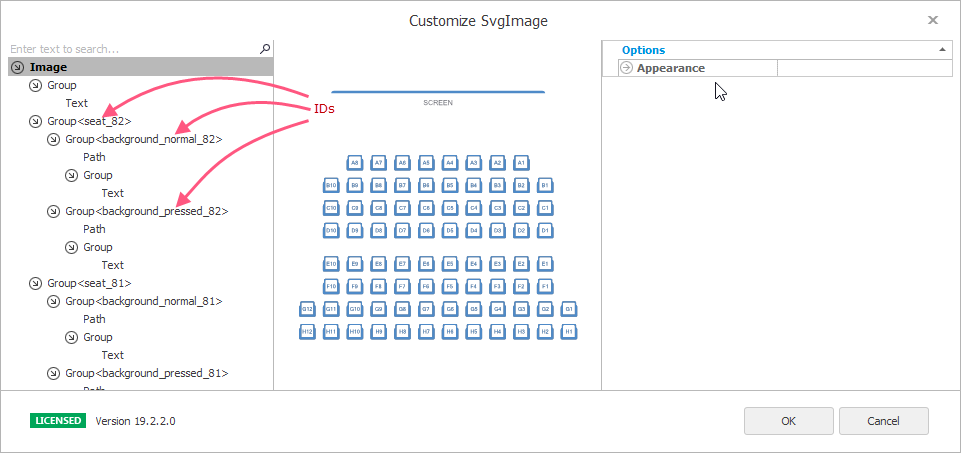
The image designer shows items’ IDs in angle brackets and in the Property Grid (when you select a specific item).

If you assign a non-unique value to the Id property, the control raises an exception (DevExpress.XtraEditors.InvalidIdentifierException).
Note
The SVG format specification allows elements to be re-used via the “use” element.
The use element references another element and indicates that the graphical contents of that element are included at that given point.
Instead of an element defined with the use attribute,
the SVGImage
#Example
The following code searches for items whose IDs start with the “background_pressed” sub-string and then hides these items.
var items = svgImageBox1.FindItems(item => item.Id != null && item.Id.StartsWith("background_pressed"));
items.ForEach(item => item.Visible = false);

