PictureEdit.ImageEditorDialogShowing Event
Fires when the Editor dialog is about to be opened. Allows you to customize the dialog and its graphic commands.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXCategory("Events")]
public event ImageEditorDialogShowingEventHandler ImageEditorDialogShowingEvent Data
The ImageEditorDialogShowing event's data class is DevExpress.XtraEditors.ImageEditor.ImageEditorDialogShowingEventArgs.
Remarks
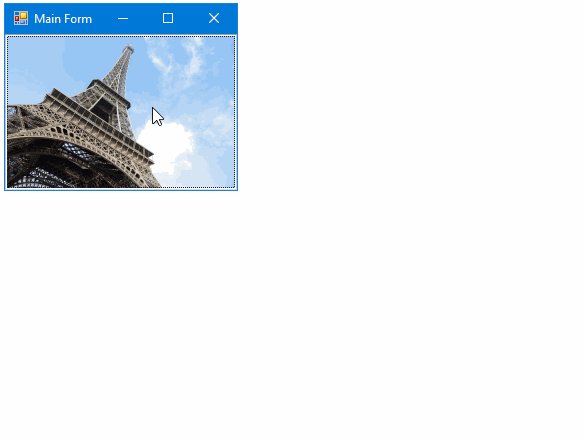
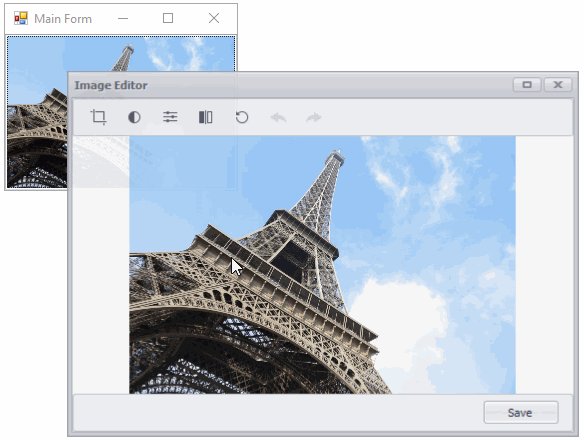
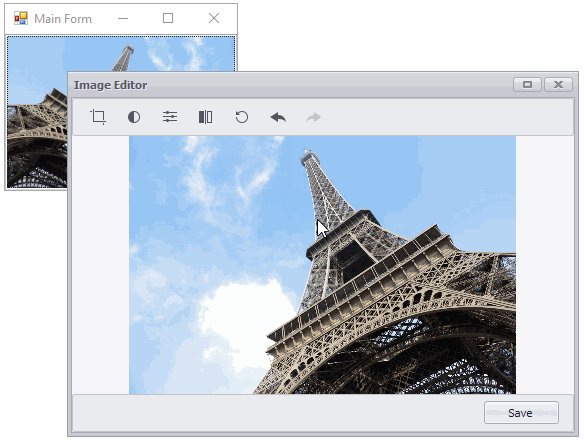
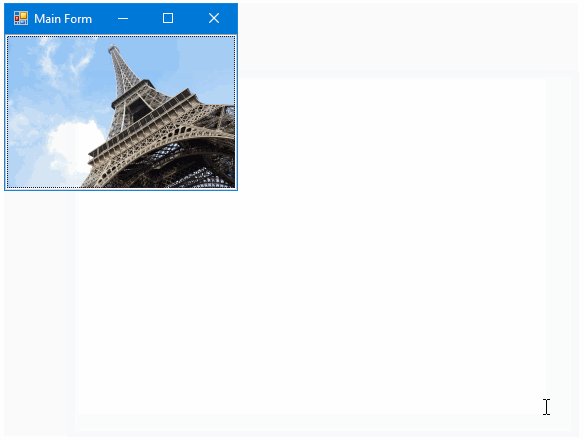
The PictureEdit control supports basic edit operations on an image in a separate Editor dialog (see the RepositoryItemPictureEdit.ShowEditMenuItem property and PictureEdit.ShowImageEditorDialog method).

The ImageEditorDialogShowing event fires when the Editor dialog is about to be opened. It allows you to do the following:
- Prevent the dialog from being opened - Set the Cancel event parameter to true.
- Customize the form (dialog) - You can access this form with the Form event parameter.
- Access the image that is about to be customized (see the Image parameter).
- Customize graphic commands in the Editor’s main toolbar.
Specify custom aspect ratios for crop operations (the CustomizeCropOptions event).

Use the event’s Commands collection to add new and remove existing graphic commands (DevExpress.XtraEditors.ImageEditor.IGraphicCommand objects). After your ImageEditorDialogShowing event handler is complete, the Editor dialog creates buttons in the main toolbar. Each button corresponds to a graphic command in the Commands collection.
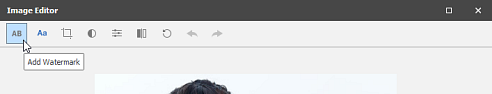
Example - Add Watermarks tool to the Image Editor
This example shows how to extend the editor with custom graphic commands that add watermarks to the current image.


The steps to add a WatermarkCommand (and other commands) to the image editor are as follows.
Create a new class (WatermarkGraphicOperation) that performs an operation on an image. The operation must be a BaseCachedGraphicOperation descendant. Users can undo and redo BaseCachedGraphicOperations while the image editor is active.
You can allow users to specify the operation’s settings in custom controls before the operation is applied. Create a panel with controls and implement the IToolSettingsControl interface for the panel. The IToolSettingsControl.GetOperation method must return the customized graphic operation (WatermarkGraphicOperation).
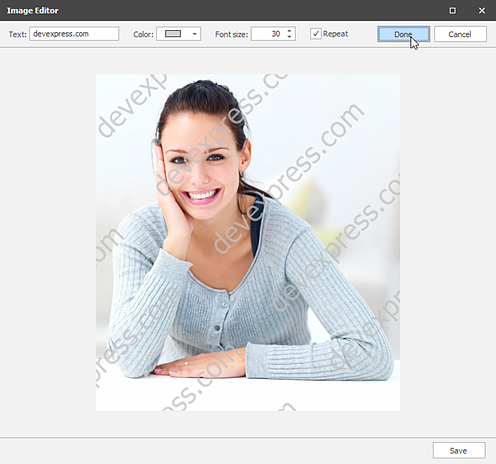
This example creates a user control (WatermarkToolControl) with controls to enter the watermark-related settings:
- a TextEditor to enter the watermark text
- a ColorEditor to specify the font color
- a SpinEditor to enter the font size
- a CheckEditor to allow the watermark text to be repeated throughout the image.
Handle the
PictureEdit.ImageEditorDialogShowingevent to add custom commands (buttons) to the editor’s main toolbar.In the example two commands are added:
- WatermarkPreset - Invokes the WatermarkGraphicOperation with predefined settings.
- WatermarkCommand - Displays the WatermarkToolControl in which users can specify custom watermark settings and then apply the WatermarkGraphicOperation.
Note
A complete code sample project is available on GitHub at How to add custom graphic operations (watermarks) to the built-in editor dialog for a PictureEdit control.
void PictureEdit1_ImageEditorDialogShowing(object sender, ImageEditorDialogShowingEventArgs e) {
e.Commands.Insert(0, new WatermarkCommand() { Image = svgImageCollection1[0] });
e.Commands.Insert(1, new WatermarkPreset() { Image = svgImageCollection1[1] });
}
public class WatermarkCommand : IGraphicCommand {
public virtual SvgImage Image {
get;
set;
}
public virtual string ToolTip {
get { return "Add Watermark"; }
}
public virtual void Execute(ImageEditorControl editorControl) {
editorControl.SetActiveTool(new WatermarkToolControl());
}
}
public class WatermarkPreset : WatermarkCommand {
public override string ToolTip {
get { return "Watermark Preset"; }
}
public override void Execute(ImageEditorControl editorControl) {
// Perform the WatermarkGraphicOperation operation in code, using the EditController. Users can undo this operation while the Image Editor is active.
editorControl.EditController.DoOperation(new WatermarkGraphicOperation("devexpress.com", Color.LightBlue, 15, true));
}
}
public partial class WatermarkToolControl : XtraUserControl, IToolSettingsControl {
public event EventHandler Changed;
public WatermarkToolControl() {
InitializeComponent();
teText.TextChanged += (s, e) => RaiseChanged();
cpeColor.EditValueChanged += (s, e) => RaiseChanged();
seFontSize.EditValueChanged += (s, e) => RaiseChanged();
ceRepeat.CheckedChanged += (s, e) => RaiseChanged();
}
protected override void OnLoad(EventArgs e) {
base.OnLoad(e);
teText.Text = "devexpress.com";
cpeColor.Color = Color.FromArgb(180, Color.Silver);
seFontSize.Value = 30;
ceRepeat.Checked = true;
}
void RaiseChanged() {
if(Changed != null)
Changed(this, EventArgs.Empty);
}
public BaseGraphicOperation GetOperation() {
return new WatermarkGraphicOperation(teText.Text, cpeColor.Color, (int)seFontSize.Value, ceRepeat.Checked);
}
}
public class WatermarkGraphicOperation : BaseCachedGraphicOperation {
public string Text { get; protected set; }
public Color Color { get; protected set; }
public bool Repeat { get; protected set; }
public int FontSize { get; protected set; }
public WatermarkGraphicOperation(String text, Color color, int fontSize, bool repeat) {
this.Text = text;
this.FontSize = fontSize;
this.Color = color;
this.Repeat = repeat;
}
public override Image Apply(Image input) {
Image newImg = new Bitmap(input);
if(!String.IsNullOrEmpty(Text)) {
using(Graphics g = Graphics.FromImage(newImg)) {
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;
using(Font font = new Font("Tahoma", FontSize)) {
using(SolidBrush brush = new SolidBrush(this.Color)) {
if(this.Repeat) {
float centerX = ((float)newImg.Width / 2);
float centerY = ((float)newImg.Height / 2);
g.TranslateTransform(centerX, centerY);
g.RotateTransform(-45);
g.TranslateTransform(-centerX, -centerY);
Size textSize = g.MeasureString(Text, font).ToSize();
int max = Math.Max(newImg.Width, newImg.Height);
int start = -Math.Abs(newImg.Width - newImg.Height);
for(int y = start; y < max; y += textSize.Height + 64) {
for(int x = start - (textSize.Width / 2); x < max; x += textSize.Width + 64) {
g.DrawString(Text, font, brush, new PointF(x, y));
}
}
} else {
RectangleF rect = new RectangleF(0, 0, input.Width, input.Height);
using(StringFormat format = new StringFormat()) {
format.Alignment = StringAlignment.Center;
format.LineAlignment = StringAlignment.Center;
g.DrawString(Text, font, brush, rect, format);
}
}
}
}
}
}
return newImg;
}
}
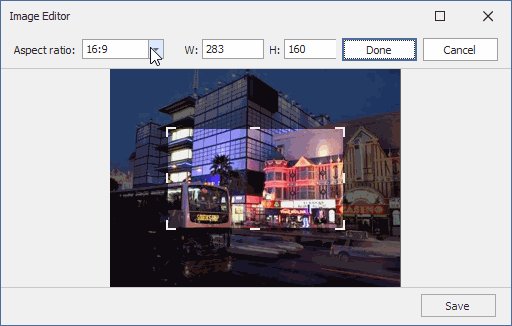
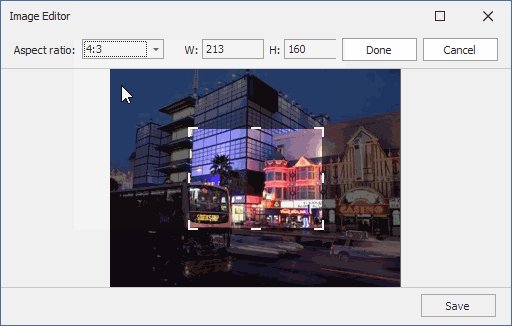
Example - Add custom aspect ratios to the Image Editor’s Crop tool
You can handle the PictureEdit.ImageEditorDialogShowing (or RepositoryItemPictureEdit.ImageEditorDialogShowing) event to customize the settings of the Image Editor dialog.
Subscribe to the CustomizeCropOptions event (available from the e.Form event parameter) to change the list of aspect ratios for the Image Editor’s crop operations. The following image shows the default crop options.

The code below removes the default aspect ratios and adds “16:9” and “4:3” aspect ratios to this list.

void pictureEdit1_ImageEditorDialogShowing(object sender, DevExpress.XtraEditors.ImageEditor.ImageEditorDialogShowingEventArgs e) {
e.Form.CustomizeCropOptions += CustomizeCropOptions;
}
void CustomizeCropOptions(object sender, CustomizeCropOptionsEventArgs e) {
var widescreen = new AspectRatioInfo(1.777f, "16:9");
var standard = new AspectRatioInfo(1.333f, "4:3");
e.AspectRatios.Clear();
e.AspectRatios.Add(widescreen);
e.AspectRatios.Add(standard);
e.DefaultAspectRatio = widescreen;
}
See the following demo for a complete example: Picture Edit - Edit Image module in the XtraEditors MainDemo
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ImageEditorDialogShowing event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.