DateEdit.DrawItem Event
Provides the ability to custom paint day cells in the dropdown calendar.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Event Data
The DrawItem event's data class is CustomDrawDayNumberCellEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| BackgroundElementInfo | Gets or sets the skin element that is used to paint the background of the currently processed cell. |
| Bounds | Gets the painted element’s bounding rectangle. |
| ContentBounds | Gets the bounds of the cell’s content (text). |
| Date | Gets the painted cell’s value. This property is obsolete. Use the DateTime property instead. |
| DateOnly | Gets the painted cell’s DateOnly value. |
| DateTime | Gets the painted cell’s DateTime value. |
| Disabled | Gets whether the painted cell is disabled. |
| Highlighted | Gets whether the currently processed cell is under the mouse cursor. |
| Holiday | Gets whether the painted cell corresponds to Saturday or Sunday. |
| Inactive | Gets whether the painted cell belongs to the previous or next month. |
| IsPressed | Gets whether the cell is currently pressed. |
| IsSpecial | Gets whether the cell corresponds to a “special” date. |
| Selected | Gets a value indicating whether the processed day number cell is selected. |
| State | Gets the current cell’s state. |
| Style | Gets the painted date cell’s appearance settings. |
| Today | Gets whether the painted cell corresponds to Today’s date. |
| View | Gets or sets the current View of data in the dropdown window. |
| ViewInfo | Contains information used for painting the current cell. |
Remarks
The DrawItem event fires when a day cell in the dropdown calendar is about to be painted. Handle this event, for instance, if you wish to custom paint particular dates, e.g. by highlighting them.
The event parameter’s properties provide the information which is needed to paint a day cell. You must set the Handled property to true to override the default painting.
The editor’s DrawItem event is equivalent to the RepositoryItemDateEdit.DrawItem event available via the DateEdit.Properties object.
Note
You can use drawing methods provided by the e.Graphics object to paint custom information via the DrawItem event.
Alternatively, you can use drawing methods provided by the e.Cache or e.Style objects. If using the methods provided by the e.Cache or e.Style objects, ensure that the static DevExpress.Utils.Paint.XPaint.ForceGDIPlusPaint method is called on the application startup. Otherwise, you may observe incorrect painting on some operating systems (e.g. Windows 7).
Example
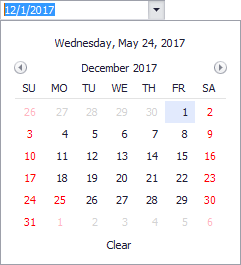
The following example handles the DateEdit.DrawItem event to custom paint non-working days within the dropdown calendar. These days are painted red (non-working days which don’t belong to the currently displayed month are painted light pink).
The following image shows the result.

using DevExpress.XtraEditors.Calendar;
private bool IsHoliday(DateTime dt) {
//the specified date is a Saturday or Holiday
if(dt.DayOfWeek == DayOfWeek.Saturday || dt.DayOfWeek == DayOfWeek.Sunday) return true;
//New Year's Day
if(dt.Day == 1 && dt.Month == 1) return true;
//Inauguration Day
if(dt.Year >= 1789 && (dt.Year - 1789) % 4 == 0) {
if(dt.Day == 20 && dt.Month == 1) return true;
}
//Independence Day
if(dt.Day == 4 && dt.Month == 7) return true;
//Veterans Day
if(dt.Day == 11 && dt.Month == 11) return true;
//Christmas
if(dt.Day == 25 && dt.Month == 12) return true;
return false;
}
private void dateEdit1_DrawItem(object sender, CustomDrawDayNumberCellEventArgs e) {
if (e.View != DevExpress.XtraEditors.Controls.DateEditCalendarViewType.MonthInfo) return;
//return if a given date is not a holiday
//in this case the default drawing will be performed (e.Handled is false)
if (!IsHoliday(e.Date)) return;
//highlight the selected and hot-tracked dates
bool isHotTracked = e.State == DevExpress.Utils.Drawing.ObjectState.Hot;
if (e.Selected || isHotTracked) {
e.Cache.FillRectangle(e.Style.GetBackBrush(e.Cache), e.Bounds);
}
//the brush for painting days
Brush brush = (e.Inactive ? Brushes.LightPink : Brushes.Red);
//specify formatting attributes for drawing text
StringFormat strFormat = new StringFormat();
strFormat.Alignment = StringAlignment.Center;
strFormat.LineAlignment = StringAlignment.Center;
//draw the day number
e.Cache.DrawString(e.Date.Day.ToString(), e.Style.Font, brush, e.Bounds, strFormat);
//no default drawing is required
e.Handled = true;
}