CheckEdit.Checked Property
Gets or sets whether the check editor is in the checked state.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultValue(false)]
[DXCategory("Appearance")]
public virtual bool Checked { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true if the editor is checked; otherwise, false. |
Remarks
Typically, you use the Checked property to specify the editor’s check state when the RepositoryItemCheckEdit.AllowGrayed setting is disabled. In this mode, the editor only supports the checked and unchecked states, which correspond to the Checked property being set to true and false, respectively.

To specify a check state in three-state mode (checked, unchecked and indeterminate), use the CheckEdit.CheckState property instead.

In three-state mode, if the CheckEdit.CheckState property value is CheckState.Indeterminate, the Checked property returns true.
In the CheckEdit control, each check state is associated with a certain value (by default, the checked and unchecked states are associated with true and false; the indeterminate state is associated with null). When you modify the check state, the control’s edit value (CheckEdit.EditValue) is set to a corresponding value, and vice versa. See the CheckEdit.EditValue topic to learn more.
Example
This example demonstrates how to programmatically create two check editors, initialize their properties and assign the same handler for their CheckEdit.CheckedChanged events. The created check editors will be used to control the visibility and availability of a standard button control. The example implies that the button is already placed onto a form.
Changing the check state of the first check editor affects both the button’s visibility and the second check editor’s availability. The second check editor specifies the availability of the button for end-users.
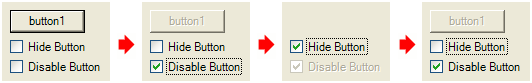
The image below displays the example application.

using DevExpress.XtraEditors;
using DevExpress.Utils;
private void CreateCheckEditors() {
// creating and initializing the first check editor
CheckEdit chEdit1 = new CheckEdit();
chEdit1.Properties.Caption = "Hide Button";
chEdit1.Name = "chEdit1";
chEdit1.Location = new System.Drawing.Point(6, 35);
chEdit1.Width = 100;
// setting the editor's check state depending upon the button's visibility
if (!(button1.Visible)) chEdit1.Checked = true;
// assigning a handler for the CheckChanged event of the first check editor
chEdit1.CheckedChanged += new EventHandler(CheckedChanged);
this.Controls.Add((Control)chEdit1);
// creating and initializing the second check editor
CheckEdit chEdit2 = new CheckEdit();
chEdit2.Properties.Caption = "Disable Button";
chEdit2.Name = "chEdit2";
chEdit2.Location = new System.Drawing.Point(6, 55);
chEdit2.Width = 100;
// setting the editor's check state depending upon the button's availability
if (!(button1.Enabled)) chEdit2.Checked = true;
if (!(button1.Visible)) chEdit2.Enabled = false;
// assigning a handler for the CheckChanged event of the second check editor
chEdit2.CheckedChanged += new EventHandler(CheckedChanged);
this.Controls.Add((Control)chEdit2);
}
private void CheckedChanged(object sender, System.EventArgs e) {
CheckEdit edit = sender as CheckEdit;
switch (edit.Checked) {
case true:
if (edit == GetCheckEdit("chEdit1")){
// hiding the button
button1.Visible = false;
// disabling the second check editor
GetCheckEdit("chEdit2").Enabled = false;
}
else if (edit == GetCheckEdit("chEdit2")){
// enabling the button
button1.Enabled = false;
}
break;
case false:
if (edit == GetCheckEdit("chEdit1")){
// showing the button
button1.Visible = true;
// enabling the second check editor
GetCheckEdit("chEdit2").Enabled = true;
}
else if (edit == GetCheckEdit("chEdit2")){
// disabling the button
button1.Enabled = true;
}
break;
}
}
private CheckEdit GetCheckEdit(string editName){
foreach(Control control in this.Controls){
if ((control is CheckEdit) && (control.Name == editName))
return control as CheckEdit;
}
return null;
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Checked property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.