SvgImageBox.QueryHoveredItem Event
Allows you to specify a custom item as “hovered” when you move the mouse cursor over items, regardless of their visibility. For instance, you can specify a group as “hovered” when you hover over the group’s item.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Event Data
The QueryHoveredItem event's data class is DevExpress.XtraEditors.SvgImageQueryHoveredItemEventArgs.
Remarks
When the mouse cursor enters an item’s bounds, the SvgImageBox control raises the SvgImageBox.QueryHoveredItem event, and then the SvgImageBox.ItemEnter event.
When the mouse cursor leaves the item’s bounds, the SvgImageBox.ItemLeave event fires.
The SvgImageBox.ItemHitTestType property affects the item hit-testing, and thus selection. The property can be set to the following values:
- Precise - An item is detected when a point is within the item’s graphical path. Groups do not have visible contours, and, thus, they cannot be hit-tested and selected in this mode.
- BoundingBox - An item is detected when a point is within the item’s bounding rectangle. Groups are hit-tested in this mode when a point is within a rectangle within which all child items lie. This hit-test mode allows groups to be hovered (HoveredItem) and selected.
The QueryHoveredItem event also fires when the mouse cursor moves over invisible items. In this case, the HoveredItem event parameter returns null if all items under the cursor are hidden. You can obtain all items under the cursor via the HitItems parameter.
Example
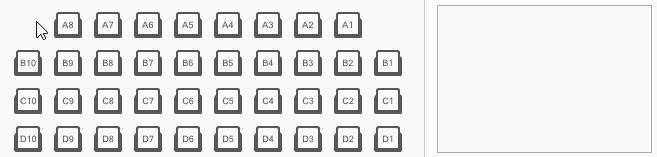
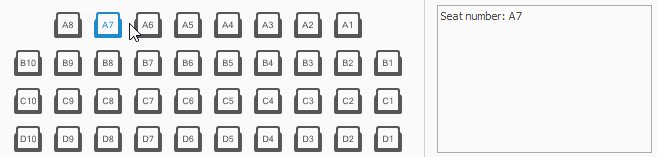
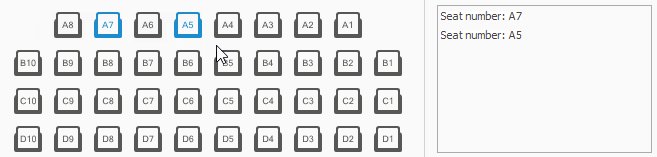
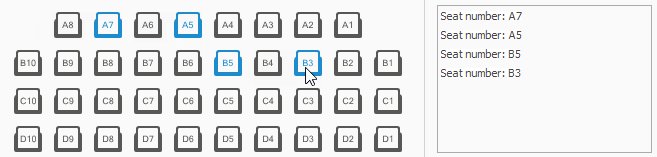
The SvgImageBox control initially allows users to hover and select primitive visual elements (text, path objects, rectangles, etc.) with the mouse. This example prevents primitive elements from being hovered/selected. A user will be able to only hover and select entire groups. The example also shows how to access the selection in code.
Note
The complete sample code is available in the SvgImage Box module in the XtraEditors MainDemo.
Assume that an SVG image contains ‘seat’ image elements. Each ‘seat’ element is a group that consists of multiple elements (text, path objects and nested groups).

The structure of this image element is shown below:

To allow entire groups (seats) to be hovered and selected, use the following steps.
- Enable the BoundingBox hit-test type via the SvgImageBox.ItemHitTestType property. This hit-test mode allows groups to be hit-tested, and thus hovered and selected.
- Specify the appearance settings to paint the hovered and selected image elements.
Handle the
SvgImageBox.QueryHoveredItemevent. When a user hovers over an inner element of a ‘seat’ group, the QueryHoveredItem event handler sets the ‘seat’ group as hovered instead. If a user then clicks the hovered element with the mouse, this element (the ‘seat’ group) is selected.Access selected elements (‘seat’ groups) with the SvgImageBox.Selection property

svgImageBox.ItemAppearance.Selected.FillColor = DevExpress.LookAndFeel.DXSkinColors.IconColors.Blue;
svgImageBox.ItemAppearance.Hovered.FillColor = DevExpress.LookAndFeel.DXSkinColors.IconColors.Blue;
svgImageBox.ItemHitTestType = DevExpress.XtraEditors.ItemHitTestType.BoundingBox;
//...
// SvgImageBox.QueryHoveredItem event handler.
void OnSvgImageBoxQueryHoveredItem(object sender, SvgImageQueryHoveredItemEventArgs e) {
if(e.HoveredItem != null && !CheckSeatId(e.HoveredItem))
e.HoveredItem = e.HoveredItem.FindAncestors(a => CheckSeatId(a)).FirstOrDefault();
}
bool CheckSeatId(SvgImageItem svgImageItem) {
return svgImageItem.Id != null && svgImageItem.Id.StartsWith("seat");
}
// SvgImageBox.SelectionChanged event handler.
// Access selected elements.
void OnSvgImageBoxSelectionChanged(object sender, EventArgs e) {
selectedItemsListBox.Items.Clear();
foreach(var item in svgImageBox.Selection) {
string itemDisplayName = string.Format("Seat number: {0}", ((string)item.Tag).ToUpper());
selectedItemsListBox.Items.Add(itemDisplayName);
}
}
You can find the complete sample code in the SvgImage Box module in the XtraEditors MainDemo.