HtmlContentPopup Class
Allows you to show a popup window with a UI rendered from an HTML-CSS template. Can show data from a bound data context (a business object or data source item).
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v24.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class HtmlContentPopup :
ComponentBase,
ISupportCommandBindingForElements<string>,
ISupportInitialize,
IDxHtmlDesignerDataProviderRemarks
Note
We appreciate your feedback on how you build desktop UIs with HTML and CSS.
The HtmlContentPopup component along with other controls can render a UI from HTML markup. These controls/components use CSS styles for customization of the appearance settings, size, padding, and layout options of generated UI elements.
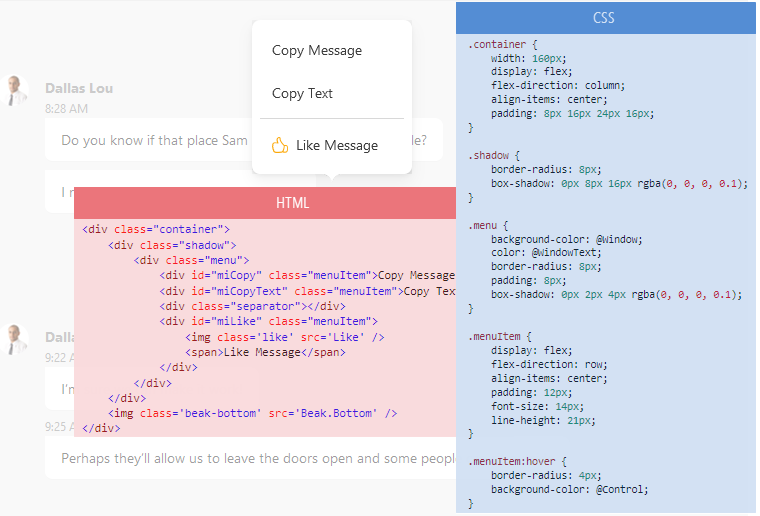
The HtmlContentPopup component is a popup version of the HtmlContentControl. The component renders a UI from an HTML-CSS template and displays it as a popup window.

Note
The HTML/CSS-aware controls/components support a limited set of HTML tags and CSS styles, listed in the following topics:
Specify HTML-CSS Markup
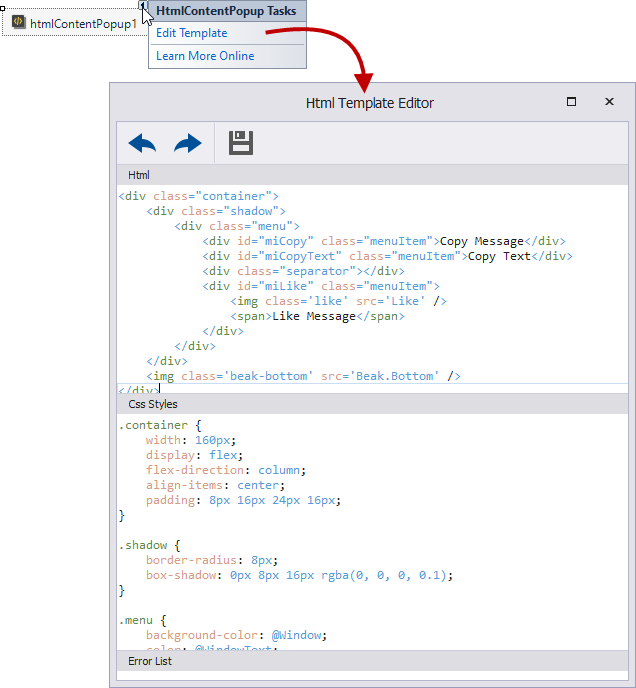
At design time, drop the HtmlContentPopup component from the Toolbox, click the component’s smart tag, and select the Edit Template command to open the HTML-CSS editor.

Use the HtmlContentPopup.HtmlTemplate property to specify HTML markup and CSS styles in code. The HtmlTemplate object exposes two nested properties for this purpose:
- HtmlTemplate.Template — Specifies HTML code that defines the layout of UI elements.
- HtmlTemplate.Styles — Specifies CSS styles applied to the UI elements.
Display the Popup
Use the following methods to invoke the popup window:
HtmlContentPopup and HtmlContentControl share many HTML/CSS-aware features: data binding, external control support, UI element mouse actions, and others. See the following topic for more information: HtmlContentControl.