MapItem.MouseLeftButtonDown Event
Occurs when the left mouse button is pressed while the mouse pointer is over this element.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
Event Data
The MouseLeftButtonDown event's data class is MouseButtonEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ButtonState | Gets the state of the button associated with the event. |
| ChangedButton | Gets the button associated with the event. |
| ClickCount | Gets the number of times the button was clicked. |
| Device | Gets the input device that initiated this event. Inherited from InputEventArgs. |
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| LeftButton | Gets the current state of the left mouse button. Inherited from MouseEventArgs. |
| MiddleButton | Gets the current state of the middle mouse button. Inherited from MouseEventArgs. |
| MouseDevice | Gets the mouse device associated with this event. Inherited from MouseEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RightButton | Gets the current state of the right mouse button. Inherited from MouseEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
| StylusDevice | Gets the stylus device associated with this event. Inherited from MouseEventArgs. |
| Timestamp | Gets the time when this event occurred. Inherited from InputEventArgs. |
| XButton1 | Gets the current state of the first extended mouse button. Inherited from MouseEventArgs. |
| XButton2 | Gets the state of the second extended mouse button. Inherited from MouseEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetPosition(IInputElement) | Returns the position of the mouse pointer relative to the specified element. Inherited from MouseEventArgs. |
| InvokeEventHandler(Delegate, Object) | Invokes event handlers in a type-specific way, which can increase event system efficiency. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
Remarks
To get the particular map item being currently processed, see the event’s sender parameter.
Example
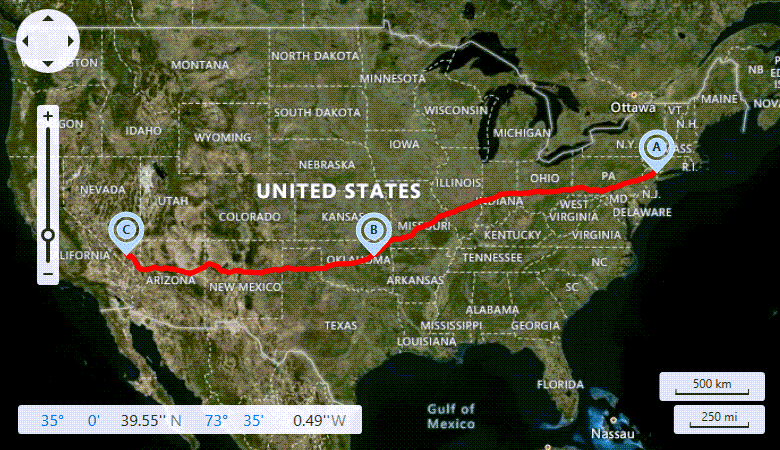
This example demonstrates how to use the Microsoft Bing Route web service to calculate a route between multiple waypoints and how to customize the appearance of the resulting route path.
Important
On May 21, 2024, Microsoft announced that Bing Maps for Enterprise and its API will be discontinued. Azure Maps will be a single unified enterprise mapping platform available from Microsoft.
To obtain and display map data from Azure Maps, we implemented the following providers:
- AzureMapDataProvider
- AzureSearchDataProvider
- AzureRouteDataProvider
- AzureGeocodeDataProvider
- AzureTrafficIncidentDataProvider
- AzureRouteIsochroneDataProvider
For information on how to migrate your app from Bing Maps to Azure Maps, see the following help topic: DevExpress Map Control for WPF: Migrate from Bing Maps to Azure Maps.
If you already have a Bing Maps for Enterprise license, you can keep using the current API. You must transition to the new API by June 30, 2025 (for free/basic licenses) or June 30, 2028 (for enterprise licenses). New licenses will no longer be available after June 30, 2025. Bing Maps will not work with our map controls without a license after that date.

To accomplish this, do the following:
- Create an InformationLayer object and add it to the MapControl.Layers collection.
Create a
BingRouteDataProviderobject and assign it to the InformationLayer.DataProvider property. Specify the provider’s key.To calculate a route, call the BingRouteDataProvider.CalculateRoute method and pass a list of waypoints as its argument.
Note
The BingRouteDataProvider.CalculateRoute method calculates the route based on less than 265 RouteWaypoint objects.
To customize the resulting route path’s appearance, handle the InformationDataProviderBase.LayerItemsGenerating event and configure appearance of the items contained in the event arguments (the
Itemsproperty). This example shows how to specify text displayed in generated pushpins and define colors used to draw the path between pushpins.The Map Control generates map pushpins for waypoints and raises the
LayerItemsGeneratingevent only when the InformationDataProviderBase.GenerateLayerItems property value is true. If the GenerateLayerItems property value is false, you can create pushpins or other map vector items based on your waypoints in the BingRouteDataProvider.RouteCalculated event handler.
<dxm:InformationLayer EnableHighlighting="False">
<dxm:InformationLayer.DataProvider>
<dxm:BingRouteDataProvider x:Name="routeProvider"
BingKey="{Binding Source={StaticResource YourBingKey}}"
LayerItemsGenerating="routeProvider_LayerItemsGenerating"/>
</dxm:InformationLayer.DataProvider>
</dxm:InformationLayer>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create three waypoints and add them to a route waypoints list.
List<RouteWaypoint> waypoints = new List<RouteWaypoint>();
waypoints.Add(new RouteWaypoint("New York", new GeoPoint(41.145556, -73.995)));
waypoints.Add(new RouteWaypoint("Oklahoma", new GeoPoint(36.131389, -95.937222)));
waypoints.Add(new RouteWaypoint("Las Vegas", new GeoPoint(36.175, -115.136389)));
routeProvider.CalculateRoute(waypoints);
}
private void routeProvider_LayerItemsGenerating(object sender, LayerItemsGeneratingEventArgs args) {
char letter = 'A';
foreach (MapItem item in args.Items) {
MapPushpin pushpin = item as MapPushpin;
if (pushpin != null)
pushpin.Text = letter++.ToString();
MapPolyline line = item as MapPolyline;
if (line != null) {
line.Fill = Brushes.Red;
line.Stroke = Brushes.Red;
}
}
map.ZoomToFit(args.Items);
}
}