HeatmapProvider Class
Allows you to draw a heatmap on the Map Control surface.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
public class HeatmapProvider :
FullRequestedImageDataProvider,
IHeatImageContextProvider,
IFullRequestedContextProvider,
IUnitConverterProvider,
IWeakEventListener,
ILegendDataProviderRemarks
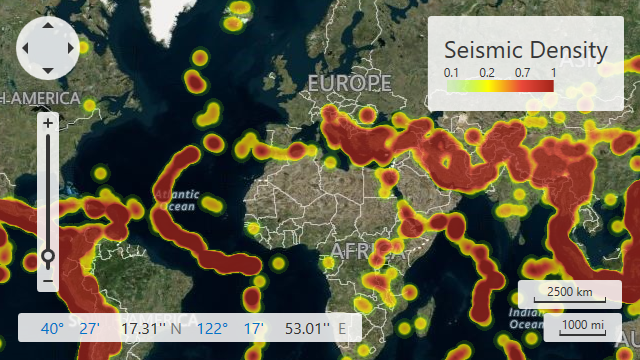
The following image shows a sample heatmap:

Follow the steps below to create a heatmap:
- Begin with an ImageLayer object and add it to the MapControl.Layers collection.
- Assign a HeatmapProvider object to the ImageLayer.DataProvider property.
Initialize the PointSource property to configure a source of heatmap points. Each heatmap point can be defined by its geo location and weight value (optional).
Use a HeatmapDataSourceAdapter object to generate points from a data source.
Alternatively, you can use a HeatmapPointStorage to plot a heatmap based on points created in code.
Specify an algorithm the Map Control should use to create a heatmap. Set the Algorithm property to a HeatmapDensityBasedAlgorithm object. At this time, this is the only available algorithm and it builds heatmaps based on point density. Additional algorithms will be implemented in future versions of this product.
Markup:
<Window.DataContext> <local:EarthquakesData/> </Window.DataContext> <Grid> <dxm:MapControl> <dxm:ImageLayer Name="heatmapLayer" Opacity="0.75"> <dxm:HeatmapProvider> <dxm:HeatmapProvider.PointSource> <dxm:HeatmapDataSourceAdapter DataSource="{Binding Path=DataItems}"> <dxm:HeatmapDataSourceAdapter.Mappings> <dxm:HeatmapPointMappingInfo XCoordinate="Longitude" YCoordinate="Latitude"/> </dxm:HeatmapDataSourceAdapter.Mappings> </dxm:HeatmapDataSourceAdapter> </dxm:HeatmapProvider.PointSource> <dxm:HeatmapProvider.Algorithm> <dxm:HeatmapDensityBasedAlgorithm PointRadius="10"/> </dxm:HeatmapProvider.Algorithm> </dxm:HeatmapProvider> </dxm:ImageLayer> </dxm:MapControl> </Grid>Code-Behind:
using System; using System.Collections.Generic; using System.IO; using System.Windows; using System.Xml.Serialization; namespace Heatmap { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } } public class EarthquakeViewModel { [XmlElement("glat")] public double Latitude { get; set; } [XmlElement("glon")] public double Longitude { get; set; } } [XmlRoot("Data")] public class EarthquakesData { static EarthquakesData instance; public static List<EarthquakeViewModel> DataItems { get { return Instance.Items; } } public static EarthquakesData Instance { get { return instance ?? (instance = CreateInstance()); } } static EarthquakesData CreateInstance() { XmlSerializer serializer = new XmlSerializer(typeof(EarthquakesData)); Stream documentStream = LoadStreamFromResources("/Data/Earthquakes.xml"); return (EarthquakesData)serializer.Deserialize(documentStream); } [XmlElement("Row")] public List<EarthquakeViewModel> Items { get; set; } public static Stream LoadStreamFromResources(string fileName) { try { Uri uri = new Uri(fileName, UriKind.RelativeOrAbsolute); return Application.GetResourceStream(uri).Stream; } catch { return null; } } } }The XML file that is used as a data source has the following structure:
Show the structure```xml <?xml version="1.0"?> <Data> <xs:schema id="Data" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"> <xs:element name="Data" msdata:IsDataSet="true" msdata:UseCurrentLocale="true"> <xs:complexType> <xs:choice minOccurs="0" maxOccurs="unbounded"> <xs:element name="Row"> <xs:complexType> <xs:sequence> <xs:element name="glat" type="xs:double" minOccurs="0" /> <xs:element name="glon" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema> <Row> <glat>36.475</glat> <glon>70.14</glon> </Row> <!--...--> </Data> ```To show a layer with a geographical map under the heatmap overlay, add an image layer and use one of image tile providers to set the layer’s ImageLayer.DataProvider property.
Configure the Color Scheme
You can use ChoroplethColorizer to change the predefined color scheme used to draw a heatmap. If heatmap points’ Value parameters are not specified, the control will color the heatmap based on point density alone. In this case, use values within the [0,1] range to set the color range boundaries (the ChoroplethColorizer.RangeStops property).
<dxm:HeatmapProvider.Colorizer> <dxm:ChoroplethColorizer RangeStops="0.1, 0.2, 0.7, 1.0" ApproximateColors="True"> <dxm:ChoroplethColorizer.Colors> <Color A="50" R="128" G="255" B="0"/> <Color A="255" R="255" G="255" B="0"/> <Color A="255" R="234" G="72" B="58"/> <Color A="255" R="162" G="36" B="25"/> </dxm:ChoroplethColorizer.Colors> </dxm:ChoroplethColorizer> </dxm:HeatmapProvider.Colorizer>Related API members
- ChoroplethColorizer - Represents the Choropleth-like colorizer.
- ChoroplethColorizer.RangeStops - Gets or sets range stops for the choropleth colorizer.
- MapColorizer.Colors - Gets or sets the collection of colors with which to colorize map shapes.
- ChoroplethColorizer.ApproximateColors - Gets or sets a value specifying whether to apply an approximation algorithm to colors in a colorizer.
- HeatmapProvider.Colorizer- Gets or sets the Choropleth colorizer used to paint the heatmap.
Tip
The following help topic describes the algorithm used to color heatmap points: HeatmapPoint.Value.
Add a Legend
Use the code below to add a legend with a gradient scale.
<dxm:MapControl.Legends>
<dxm:ColorScaleLegend Layer="{Binding ElementName=heatmapLayer}"
EnableGradientScale="True"
Header="Seismic Density">
</dxm:ColorScaleLegend>
</dxm:MapControl.Legends>
Related API members
- ColorScaleLegend - A color legend represented as a color scale.
- MapLegendBase.Header - Gets or sets the header of the map legend.
- ColorScaleLegend.EnableGradientScale - Gets or sets whether a gradient applies across a legend‘s color items.
- ItemsLayerLegend.Layer - Specifies the layer from which the legend obtains data to display.
- MapControl.Legends - Returns a collection of legends stored by the map control.