ListSourceDataAdapter Class
A data adapter that loads data from list sources and displays it on vector layers.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
[ListSourceCustomBindingProperties]
public class ListSourceDataAdapter :
DataSourceAdapterBaseRemarks
Use ListSourceDataAdapter to create vector items from lists and list sources of objects:

To do this, follow the steps below:
Create an instance of the
ListSourceDataAdapterclass and assign it to the VectorLayer.Data property.Assign a list of data objects to the adapter’s DataSource property.
Specify the data object properties that are used to generate vector items. To do so, assign one of the following mapping object to the ListSourceDataAdapter.Mappings property:
Then, map the MapPointMappingInfoBase.Latitude and MapPointMappingInfoBase.Longitude properties to data object properties that contain latitude and longitude data.
To specify the type of displayed vector items and their settings, assign a MapItemSettings descendant object to the ListSourceDataAdapter.ItemSettings property.
If you need to supply additional information for generated vector items (for example, to display this information in tooltips), specify the ListSourceDataAdapter‘s AttributeMappings property. For more information about vector item attributes, refer to the following topic: Provide Data Using Vector Item Attributes.
ListSourceDataAdapter handles notifications from objects that inherit the INotifyCollectionChanged and INotifyPropertyChanged interfaces. Since the BindableBase class implements the INotifyPropertyChanged interface, you can implement your Model class as a descendant of the BindableBase class to apply data source changes to the Map Control automatically:
public class MyModel: BindableBase {
public string Name { get; set; }
public double Latitude {
get { return GetValue<double>(nameof(Latitude)); }
set { SetValue(value, nameof(Latitude)); }
}
public double Longitude {
get { return GetValue<double>(nameof(Longitude)); }
set { SetValue(value, nameof(Longitude)); }
}
}
Examples
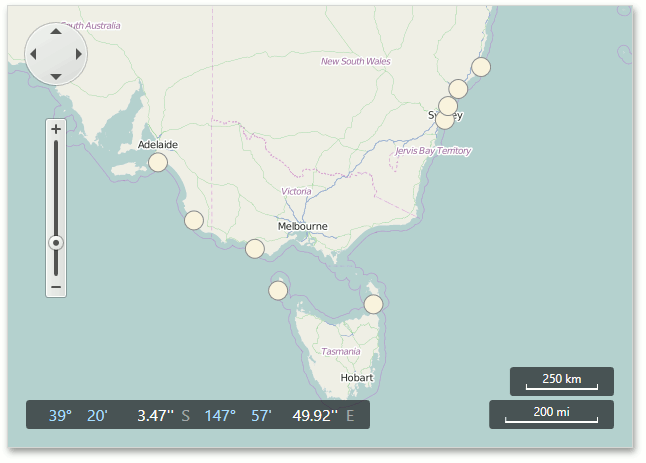
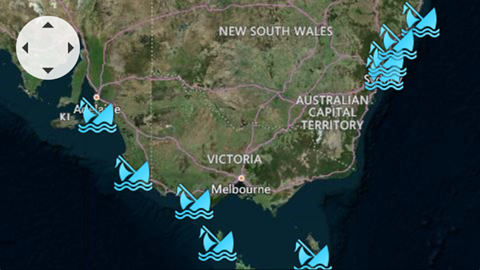
How to: Display Custom Elements on a Map
This example shows how to use the ListSourceDataAdapter to load shipwreck information from an XML file and display wrecked ship images on a map.

- Create a
ListSourceDataAdapterobject and assign it to the VectorLayer.Data property. - Specify the DataSourceAdapterBase.DataSource property.
- Configure the ListSourceDataAdapter.Mappings property to assign data source field values to map items.
- Use the ListSourceDataAdapter.ItemSettings property to specify map item settings.
<dxm:VectorLayer.Data>
<dxm:ListSourceDataAdapter DataSource="{Binding Source={StaticResource data}, XPath=Ship}">
<dxm:ListSourceDataAdapter.AttributeMappings>
<dxm:MapItemAttributeMapping Name="Name" Member="Name"/>
<dxm:MapItemAttributeMapping Name="Year" Member="Year"/>
<dxm:MapItemAttributeMapping Name="Description" Member="Description"/>
</dxm:ListSourceDataAdapter.AttributeMappings>
<dxm:ListSourceDataAdapter.Mappings>
<dxm:MapItemMappingInfo Latitude="Latitude" Longitude="Longitude"/>
</dxm:ListSourceDataAdapter.Mappings>
<dxm:ListSourceDataAdapter.ItemSettings>
<dxm:MapCustomElementSettings ContentTemplate="{Binding Source={StaticResource itemTemplate}}"/>
</dxm:ListSourceDataAdapter.ItemSettings>
</dxm:ListSourceDataAdapter>
</dxm:VectorLayer.Data>
The structure of the XML file used in the example looks as follows:
<?xml version="1.0" standalone="yes"?>
<Ships>
<Ship>
<Year>1898</Year>
<Name>Koonya</Name>
<Description>A steamboat that ran aground off Cronulla Beach.</Description>
<Latitude>-34.042876</Latitude>
<Longitude>151.206777</Longitude>
</Ship>
<Ship>
<Year>1809</Year>
<Name>Hazard</Name>
<Description>A sloop that ran aground on Box Head.</Description>
<Latitude>-33.54227</Latitude>
<Longitude>151.3485</Longitude>
</Ship>
<!--...-->
</Ships>
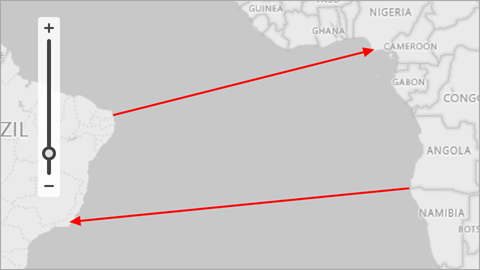
How to: Generate Lines from a Data Source
This example demonstrates how to generate map lines based on data source objects and how to display these lines on a vector layer.

Create a
ListSourceDataAdapterobject and assign it to the VectorLayer.Data property.Specify the adapter’s DataSource property.
Create a MapLineMappingInfo object and assign to the adapter’s Mappings property.
Map the following properties to data source fields:
- Point1 – Specifies a data field that contains information about the first line point.
- Point2 – Specifies a data field that contains information about the second line point.
- Latitude – Specifies a data field that contains point latitudes. (Use the YCoordinate property for Cartesian coordinate systems.)
- Longitude – Specifies a data field that contains point longitudes. (Use the XCoordinate property for Cartesian coordinate systems.)
To specify the type of created map items, you should assign the appropriate settings to the ListSourceDataAdapter.ItemSettings property. In this example, use MapLineSettings to draw lines.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MapApp"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
x:Class="MapApp.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxm:MapControl x:Name="mapControl">
<dxm:ImageLayer>
<dxm:BingMapDataProvider Kind="RoadGray"
BingKey="Insert your Bing key here." />
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="vectorLayer" DataLoaded="OnVectorLayerDataLoaded">
<dxm:VectorLayer.Data>
<dxm:ListSourceDataAdapter x:Name="listSourceDataAdapter"
DataSource="{Binding}">
<dxm:ListSourceDataAdapter.Mappings>
<dxm:MapLineMappingInfo Latitude="X"
Longitude="Y"
Point1="StartPoint"
Point2="EndPoint"/>
</dxm:ListSourceDataAdapter.Mappings>
<dxm:ListSourceDataAdapter.ItemSettings>
<dxm:MapLineSettings Stroke="Red">
<dxm:MapLineSettings.EndLineCap>
<dxm:MapLineCap/>
</dxm:MapLineSettings.EndLineCap>
<dxm:MapLineSettings.StrokeStyle>
<dxm:StrokeStyle Thickness="2"/>
</dxm:MapLineSettings.StrokeStyle>
</dxm:MapLineSettings>
</dxm:ListSourceDataAdapter.ItemSettings>
</dxm:ListSourceDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
</dxm:MapControl>
</Grid>
</Window>
using DevExpress.Xpf.Map;
using System.Collections.ObjectModel;
using System.Windows;
namespace MapApp {
public partial class MainWindow : Window {
ObservableCollection<Line> Data { get; set; }
public MainWindow() {
InitializeComponent();
Data = new ObservableCollection<Line>();
Line line1 = new Line(new Coordinate(-5.93107, -35.112723), new Coordinate(4.253438, 5.47072));
Data.Add(line1);
Line line2 = new Line(new Coordinate(-17.21382, 11.504151), new Coordinate(-22.1531, -41.45984));
Data.Add(line2);
this.DataContext = Data;
}
private void OnVectorLayerDataLoaded(object sender, DataLoadedEventArgs e) {
mapControl.ZoomToFitLayerItems(new LayerBase[] { vectorLayer }, paddingFactor: 0.3);
}
}
public struct Coordinate {
public double X { get; set; }
public double Y { get; set; }
public Coordinate(double x, double y) {
X = x;
Y = y;
}
}
public class Line {
public Coordinate StartPoint { get; set; }
public Coordinate EndPoint { get; set; }
public Line(Coordinate p1, Coordinate p2) {
this.StartPoint = p1;
this.EndPoint = p2;
}
}
}
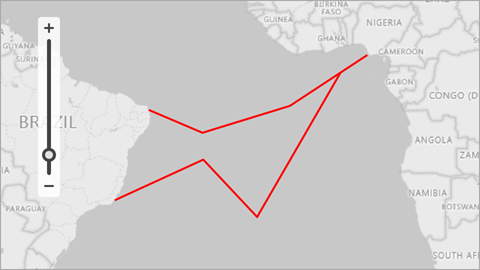
How to: Generate Polylines from a Data Source
This example demonstrates how to generate map polylines based on data source objects and how to display these polylines on a vector layer.

Create a
ListSourceDataAdapterobject and assign it to the VectorLayer.Data property.Specify the adapter’s DataSource property.
Create a MapMultipointItemMappingInfo object and assign it to the adapter’s Mappings property.
Map the following properties to data source fields:
- Points – Specifies a data source field that contains polyline points.
- Latitude – Specifies a data field that contains point latitudes. (Use the YCoordinate property for Cartesian coordinate systems.)
- Longitude – Specifies a data field that contains point longitudes. (Use the XCoordinate property for Cartesian coordinate systems.)
To specify the type of created map items, assign the appropriate settings to the ListSourceDataAdapter.ItemSettings property. In this example, use MapPolylineSettings to draw polylines.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MapApp"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
x:Class="MapApp.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxm:MapControl x:Name="mapControl">
<!-- You can optionally create a background image layer. -->
<dxm:ImageLayer>
<dxm:BingMapDataProvider Kind="RoadGray"
BingKey="Insert your Bing key." />
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="vectorLayer" DataLoaded="OnVectorLayerDataLoaded">
<dxm:VectorLayer.Data>
<dxm:ListSourceDataAdapter x:Name="listSourceDataAdapter"
DataSource="{Binding}">
<dxm:ListSourceDataAdapter.Mappings>
<dxm:MapMultipointItemMappingInfo Latitude="X"
Longitude="Y"
Points="PointSource"/>
</dxm:ListSourceDataAdapter.Mappings>
<dxm:ListSourceDataAdapter.ItemSettings>
<dxm:MapPolylineSettings Stroke="Red">
<dxm:MapPolylineSettings.StrokeStyle>
<dxm:StrokeStyle Thickness="2"/>
</dxm:MapPolylineSettings.StrokeStyle>
</dxm:MapPolylineSettings>
</dxm:ListSourceDataAdapter.ItemSettings>
</dxm:ListSourceDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
</dxm:MapControl>
</Grid>
</Window>
using DevExpress.Xpf.Map;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Media;
namespace MapApp {
public partial class MainWindow : Window {
ObservableCollection<Line> Data { get; set; }
public MainWindow() {
InitializeComponent();
Data = new ObservableCollection<Line>();
Line line1 = new Line();
line1.PointSource.Add(new Coordinate(-5.93107, -35.112723));
line1.PointSource.Add(new Coordinate(-10.13507, -25.15696));
line1.PointSource.Add(new Coordinate(-5.183714, -8.911391));
line1.PointSource.Add(new Coordinate(4.253438, 5.47072));
Data.Add(line1);
Line line2 = new Line();
line2.PointSource.Add(new Coordinate(1, 0.5));
line2.PointSource.Add(new Coordinate(-25, -15));
line2.PointSource.Add(new Coordinate(-15, -25));
line2.PointSource.Add(new Coordinate(-22.1531, -41.45984));
Data.Add(line2);
this.DataContext = Data;
}
private void OnVectorLayerDataLoaded(object sender, DataLoadedEventArgs e) {
mapControl.ZoomToFitLayerItems(new LayerBase[] { vectorLayer }, paddingFactor: 0.3);
}
}
public struct Coordinate {
public double X { get; }
public double Y { get; }
public Coordinate(double x, double y) {
X = x;
Y = y;
}
}
public class Line {
public ObservableCollection<Coordinate> PointSource { get; } = new ObservableCollection<Coordinate>();
}
}