MapSpline Class
Draws a spline on the map.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
Related API Members
The following members return MapSpline objects:
Remarks
The Map Control uses vector layers to display vector items such as map splines.
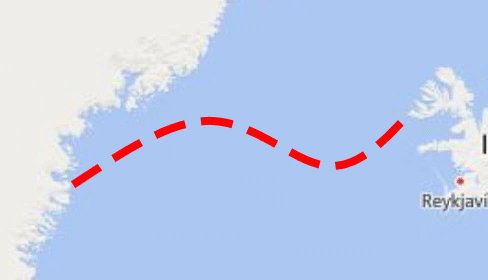
The following image shows a spline that is plotted based on four geographical points.

Create a Map Spline
Design Time
The code below creates a MapSpline and adds it to a vector layer’s item storage:
<dxm:MapControl x:Name="mapControl1">
<dxm:VectorLayer DataLoaded="VectorLayer_DataLoaded">
<dxm:MapItemStorage>
<dxm:MapSpline>
<dxm:MapSpline.Points>
<dxm:GeoPoint Latitude="64.1" Longitude="-40.5"/>
<dxm:GeoPoint Latitude="65.4" Longitude="-33.8"/>
<dxm:GeoPoint Latitude="64.5" Longitude="-28.5"/>
<dxm:GeoPoint Latitude="65.5" Longitude="-24.5"/>
</dxm:MapSpline.Points>
</dxm:MapSpline>
</dxm:MapItemStorage>
</dxm:VectorLayer>
</dxm:MapControl>
Code-Behind:
using DevExpress.Xpf.Map;
using System.Windows;
namespace MapSplineExample {
public partial class MainWindow : Window {
// You can call the MapControl.ZoomToFitLayerItems method in the DataLoaded event handler
// to zoom the map so that it displays all vector items according to their bounding box.
private void VectorLayer_DataLoaded(object sender, DevExpress.Xpf.Map.DataLoadedEventArgs e) {
mapControl1.ZoomToFitLayerItems(new LayerBase[] { mapControl1.Layers[1] });
}
}
}
Runtime
The code below creates a map spline at runtime:
private void Window_Loaded(object sender, RoutedEventArgs e) {
MapItemStorage storage = new MapItemStorage();
vectorLayer1.Data = storage;
MapSpline spline = new MapSpline {
Points = new CoordPointCollection {
new GeoPoint(64.1, -40.5),
new GeoPoint(65.4, -33.8),
new GeoPoint(64.5, -28.5),
new GeoPoint(65.5, -24.5)
}
};
storage.Items.Add(spline);
vectorLayer1.DataLoaded += VectorLayer_DataLoaded;
}
// You can call the MapControl.ZoomToFitLayerItems method in the DataLoaded event handler
// to zoom the map so that it displays all vector items according to their bounding box.
private void VectorLayer_DataLoaded(object sender, DevExpress.Xpf.Map.DataLoadedEventArgs e) {
mapControl1.ZoomToFitLayerItems(new LayerBase[] { mapControl1.Layers[1] });
}
You can add multiple MapSplines to a vector layer. For more information on how to load vector items to a map, see the Providing Data topic.
Customize Spline Appearance
Use the following properties to specify spline color and style at normal, highlighted and selected states.
State | APIs |
|---|---|
Normal | |
Highlighted | MapShapeBase.HighlightStroke, MapShapeBase.HighlightStrokeStyle |
Selected | MapShapeBase.SelectedStroke, MapShapeBase.SelectedStrokeStyle |
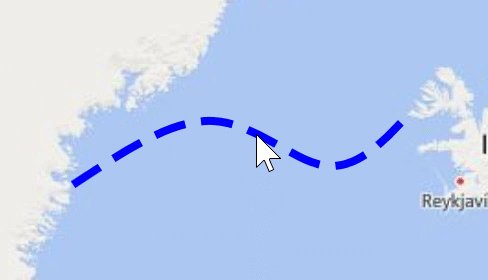
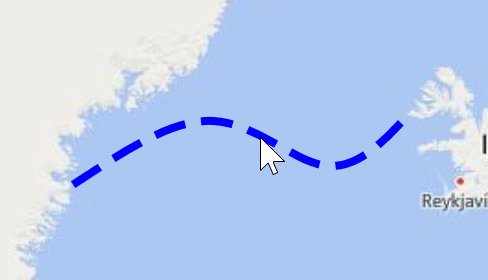
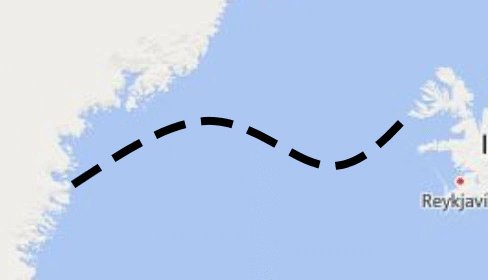
The following example shows how to create a red dashed spline. When the spline is highlighted or selected, its color is changed to blue/black respectively.

<Window.Resources>
<ResourceDictionary>
<dxm:StrokeStyle x:Key="MapSplineStyle" DashArray="4 2" Thickness="4" />
</ResourceDictionary>
</Window.Resources>
<Grid>
...
<dxm:MapSpline Stroke="Red"
HighlightStroke="Blue"
SelectedStroke="Black"
StrokeStyle="{StaticResource MapSplineStyle}"
HighlightStrokeStyle="{StaticResource MapSplineStyle}"
SelectedStrokeStyle="{StaticResource MapSplineStyle}">
<dxm:MapSpline.Points>
<dxm:GeoPoint Latitude="64.1" Longitude="-40.5"/>
<dxm:GeoPoint Latitude="65.4" Longitude="-33.8"/>
<dxm:GeoPoint Latitude="64.5" Longitude="-28.5"/>
<dxm:GeoPoint Latitude="65.5" Longitude="-24.5"/>
</dxm:MapSpline.Points>
</dxm:MapSpline>
...
</Grid>
Add Spline Caps
You can display shapes at the beginning and at the end of splines. Use StartLineCap and EndLineCap properties for this purpose. The following example specifies a custom end cap shape, shows the default arrow for the MapSpline start cap, and sets their dimensions:

<dxm:MapSpline Stroke="Blue">
<dxm:MapSpline.StrokeStyle>
<dxm:StrokeStyle Thickness="3"/>
</dxm:MapSpline.StrokeStyle>
<dxm:MapSpline.Points>
<dxm:GeoPoint>-6, -4</dxm:GeoPoint>
<dxm:GeoPoint>-3, -10</dxm:GeoPoint>
<dxm:GeoPoint>-6, -20</dxm:GeoPoint>
</dxm:MapSpline.Points>
<dxm:MapSpline.StartLineCap>
<dxm:MapLineCap Visible="True" Length="21" Width="11"/>
</dxm:MapSpline.StartLineCap>
<dxm:MapSpline.EndLineCap>
<dxm:MapLineCap Visible="True" Length="14" Width="7">
<dxm:MapLineCap.Geometry>
<PathGeometry Figures="M 0, 0 L 0,-0.5 L 0.5,-0.5 L 0.5, 0.5 L 0,0.5 Z "/>
</dxm:MapLineCap.Geometry>
</dxm:MapLineCap>
</dxm:MapSpline.EndLineCap>
</dxm:MapSpline>