MapLineMappingInfo Class
Contains information about mappings that are used to obtain line data from a source.
Namespace: DevExpress.Xpf.Map
Assembly: DevExpress.Xpf.Map.v25.2.dll
NuGet Package: DevExpress.Wpf.Map
Declaration
Remarks
Use MapLineMappingInfo to specify mappings that are used by a ListSourceDataAdapter to load line data from a source. To generate lines and configure their settings, create a MapLineSettings object and assign it to the ListSourceDataAdapter.ItemSettings property.
The MapLineMappingInfo class introduces the following properties:
- Point1 – Defines the name of a data source field that stores information about the start line point.
- Point2 – Defines the name of a data source field that stores information about the end line point.
Example
How to: Generate Lines from a Data Source
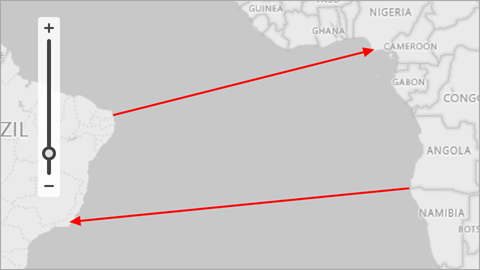
This example demonstrates how to generate map lines based on data source objects and how to display these lines on a vector layer.

Create a ListSourceDataAdapter object and assign it to the VectorLayer.Data property.
Specify the adapter’s DataSource property.
Create a
MapLineMappingInfoobject and assign to the adapter’s Mappings property.Map the following properties to data source fields:
- Point1 – Specifies a data field that contains information about the first line point.
- Point2 – Specifies a data field that contains information about the second line point.
- Latitude – Specifies a data field that contains point latitudes. (Use the YCoordinate property for Cartesian coordinate systems.)
- Longitude – Specifies a data field that contains point longitudes. (Use the XCoordinate property for Cartesian coordinate systems.)
To specify the type of created map items, you should assign the appropriate settings to the ListSourceDataAdapter.ItemSettings property. In this example, use MapLineSettings to draw lines.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MapApp"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
x:Class="MapApp.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxm:MapControl x:Name="mapControl">
<dxm:ImageLayer>
<dxm:BingMapDataProvider Kind="RoadGray"
BingKey="Insert your Bing key here." />
</dxm:ImageLayer>
<dxm:VectorLayer x:Name="vectorLayer" DataLoaded="OnVectorLayerDataLoaded">
<dxm:VectorLayer.Data>
<dxm:ListSourceDataAdapter x:Name="listSourceDataAdapter"
DataSource="{Binding}">
<dxm:ListSourceDataAdapter.Mappings>
<dxm:MapLineMappingInfo Latitude="X"
Longitude="Y"
Point1="StartPoint"
Point2="EndPoint"/>
</dxm:ListSourceDataAdapter.Mappings>
<dxm:ListSourceDataAdapter.ItemSettings>
<dxm:MapLineSettings Stroke="Red">
<dxm:MapLineSettings.EndLineCap>
<dxm:MapLineCap/>
</dxm:MapLineSettings.EndLineCap>
<dxm:MapLineSettings.StrokeStyle>
<dxm:StrokeStyle Thickness="2"/>
</dxm:MapLineSettings.StrokeStyle>
</dxm:MapLineSettings>
</dxm:ListSourceDataAdapter.ItemSettings>
</dxm:ListSourceDataAdapter>
</dxm:VectorLayer.Data>
</dxm:VectorLayer>
</dxm:MapControl>
</Grid>
</Window>
using DevExpress.Xpf.Map;
using System.Collections.ObjectModel;
using System.Windows;
namespace MapApp {
public partial class MainWindow : Window {
ObservableCollection<Line> Data { get; set; }
public MainWindow() {
InitializeComponent();
Data = new ObservableCollection<Line>();
Line line1 = new Line(new Coordinate(-5.93107, -35.112723), new Coordinate(4.253438, 5.47072));
Data.Add(line1);
Line line2 = new Line(new Coordinate(-17.21382, 11.504151), new Coordinate(-22.1531, -41.45984));
Data.Add(line2);
this.DataContext = Data;
}
private void OnVectorLayerDataLoaded(object sender, DataLoadedEventArgs e) {
mapControl.ZoomToFitLayerItems(new LayerBase[] { vectorLayer }, paddingFactor: 0.3);
}
}
public struct Coordinate {
public double X { get; set; }
public double Y { get; set; }
public Coordinate(double x, double y) {
X = x;
Y = y;
}
}
public class Line {
public Coordinate StartPoint { get; set; }
public Coordinate EndPoint { get; set; }
public Line(Coordinate p1, Coordinate p2) {
this.StartPoint = p1;
this.EndPoint = p2;
}
}
}